Adobe Animate CC 2017破解补丁是根据同名软件专门制作的破解补丁。该软件需要收费才能正常使用,且收费高昂,但是通过小编带来的这款破解补丁你可以完美的进行破解,破解之后无需付费即可永久使用。该软件是一款非常强大的动画设计制作软件,该软件是能在用户们制作网页设置时,提供专业的音频、图片、视频等许多方面的支持。软件有着全球最先进的动画制作攻击,是从事该行业的工作人员们不可获取的好帮手。用户可利用该软件设置吃垮屏幕交互的软件,此外还可以设计出许多非常新奇的多媒体内容。还有就是大家比较熟悉绘制是常见的卡通动画、动漫广告以及有cg都是通过该软件进行创造。此外该软件还为用户提供了许多自定义组件、在之前的版本中软件只支持与Flash目标在一起才能使用Flash 组件,但在该版本中用户可以自由的使用。该软件是一款非常优秀的动画制作软件。那么需要小编带来的这款Adobe Animate CC 2017破解补丁的朋友们,赶快下载补丁为软件进行破解吧,在该软件内制作精美的动画吧。


2、这里需要登录Creative Cloud帐号,如果嫌麻烦不想注册,我们可以选择断开计算机网络(禁用本地连接或者拔掉网线),然后关闭安装程序,再次双击Set-up.exe文件,此时软件会直接安装,等待安装完成即可。

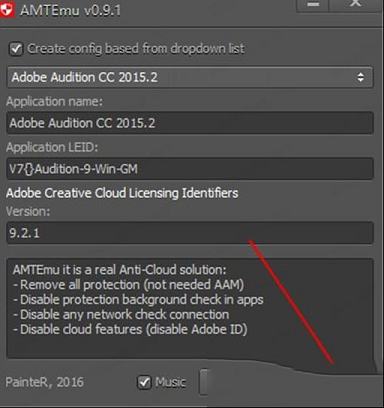
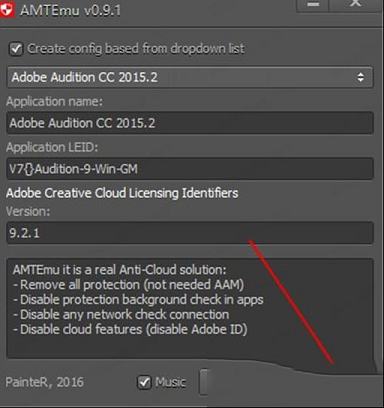
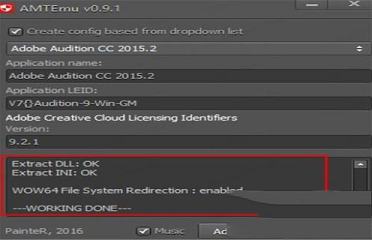
3、安装完成后,打开之前解压的破解补丁文件夹,双击打开,选择最新版的“Animate”(显示版本有点低,但是绝对能用),然后点击“Install”

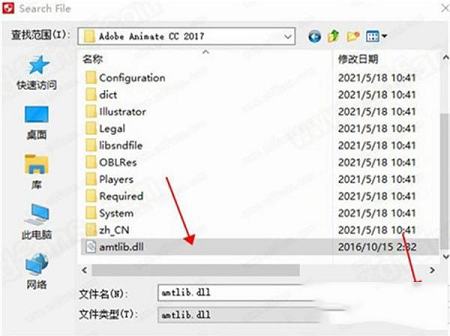
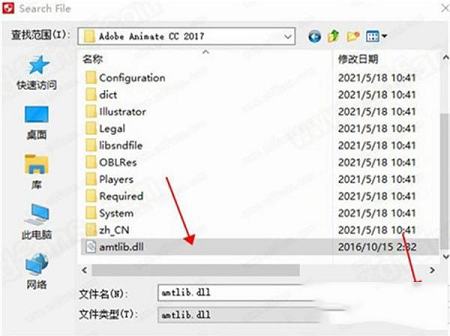
4、选择软件的安装目录下的“amtlib.dll”,点击“打开”即可,小编64位系统,默认安装目录为C:\Program Files\Adobe\Animate CC 2017

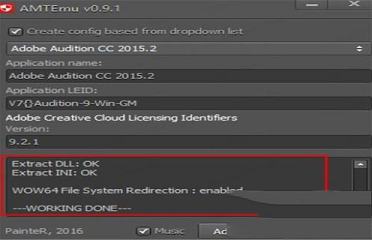
5、提示“OK"破解安装完成

以前,您需要依赖具有各种品质和兼容性的第三方扩展,或者是更改自己的动画来模仿摄像头的移动。从Adobe Animate CC 2017开始,您可以使用以下功能,它们对任何动画电影都是必不可少的:
随帧主题平移
放大感兴趣的对象以获得逼真效果。
缩小帧,使查看者可以看到更大范围的图片
修改焦点,将查看者的注意力从一个主题移到另一个主题
旋转摄像头
使用色调或滤镜应用色彩效果
2、使用HTML Canvas中的组件
组件提供一种功能或一组相关的可重用自定义组件,它可以提高工作效率。以前,软件支持与基于 Flash 的目标一起使用的 Flash 组件。从此版本开始,将支持基于 HTML5 Canvas 的组件。
3、通过库共享动画资源
元件是软件中可以重复使用的基本单位,其中包含使用它创建的各种类型的动画。从此版本开始,您可以通过库共享元件或整个动画。这样多名动画制作人员便可以实现无缝协作,从而简化游戏或应用程序开发期间设计人员和开发人员的工作流程。
您可以使用链接的资源来确保与原始资源的同步。您还可以通过库在多个支持的应用程序之间实现动画资源的无缝导入。
4、创建和管理画笔
引入了使用在其中绘制的形状来创建和共享矢量画笔(艺术画笔和图案画笔)的功能。在此功能推出之前,您可能是使用Capture应用程序来创建画笔,然后通过库实现同步。如今此功能允许您在软件中通过矢量资源来创建自定义画笔。
5、画笔中的压力和斜度
从此版本开始,将对使用画笔工具绘制的笔触提供压力和斜度支持。取决于对铁笔应用的压力或斜度,您可以绘制不同宽度的艺术和图案笔触。要想做进一步调整,可使用“宽度”工具来调整宽度点。
6、导出图像和动画 GIF
在此版本中,引入了新的图像和动画 GIF 导出工作流。可以使用“导出图像”对话框中的优化功能,预览具有不同文件格式和不同文件属性的优化图像。
在“导出图像”/“导出动画 GIF”对话框中,您可以:
同时查看图像的多个版本并修改优化设置
预览图像以选择最佳设置组合
指定透明度和杂边
选择用于控制仿色的选项
将图像大小调整为指定的像素尺寸或原始大小的指定百分比
7、将图层作为 SWF 归档文件发布
从此版本开始,引入一种新的发布格式 .SWF 归档文件,它可将不同的图层作为独立的 SWF 进行打包,然后再导入 After Effects。
8、舞台增强功能
此发行版引入了以下舞台增强功能:
剪切舞台外部的内容:裁切掉舞台范围以外的内容。
舞台轮廓:创建一个舞台轮廓以指明舞台边界。
软件特色
1、崭新的动画时代
设计适合游戏、应用程序和Web的交互式矢量动画和位图动画。让卡通和横幅广告栩栩如生,并在教程和信息图中增加动作。借助软件,您可以将动画快速发布到多个平台以及传送到观看者的桌面、移动设备和电视上
2、将内容制成动画
借助这款业界领先的动画工具集,您可以创建应用程序、广告和令人惊叹的多媒体内容并使其在任何屏幕上动起来
3、发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于Web的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。利用软件,您可以在应用程序中完成所有的资源设计和编码工作
4、创建栩栩如生的人物
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式Web横幅
5、发布到任何平台
通过将动画导出到多个平台(包括HTML5Canvas、WebGL以及诸如SVG的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作

Adobe Animate CC 2017教程
1、在本站下载压缩文件。解压后得到Set-up.exe文件,双击打开
2、这里需要登录Creative Cloud帐号,如果嫌麻烦不想注册,我们可以选择断开计算机网络(禁用本地连接或者拔掉网线),然后关闭安装程序,再次双击Set-up.exe文件,此时软件会直接安装,等待安装完成即可。

3、安装完成后,打开之前解压的破解补丁文件夹,双击打开,选择最新版的“Animate”(显示版本有点低,但是绝对能用),然后点击“Install”

4、选择软件的安装目录下的“amtlib.dll”,点击“打开”即可,小编64位系统,默认安装目录为C:\Program Files\Adobe\Animate CC 2017

5、提示“OK"破解安装完成

新增功能
1、支持摄像头功能以前,您需要依赖具有各种品质和兼容性的第三方扩展,或者是更改自己的动画来模仿摄像头的移动。从Adobe Animate CC 2017开始,您可以使用以下功能,它们对任何动画电影都是必不可少的:
随帧主题平移
放大感兴趣的对象以获得逼真效果。
缩小帧,使查看者可以看到更大范围的图片
修改焦点,将查看者的注意力从一个主题移到另一个主题
旋转摄像头
使用色调或滤镜应用色彩效果
2、使用HTML Canvas中的组件
组件提供一种功能或一组相关的可重用自定义组件,它可以提高工作效率。以前,软件支持与基于 Flash 的目标一起使用的 Flash 组件。从此版本开始,将支持基于 HTML5 Canvas 的组件。
3、通过库共享动画资源
元件是软件中可以重复使用的基本单位,其中包含使用它创建的各种类型的动画。从此版本开始,您可以通过库共享元件或整个动画。这样多名动画制作人员便可以实现无缝协作,从而简化游戏或应用程序开发期间设计人员和开发人员的工作流程。
您可以使用链接的资源来确保与原始资源的同步。您还可以通过库在多个支持的应用程序之间实现动画资源的无缝导入。
4、创建和管理画笔
引入了使用在其中绘制的形状来创建和共享矢量画笔(艺术画笔和图案画笔)的功能。在此功能推出之前,您可能是使用Capture应用程序来创建画笔,然后通过库实现同步。如今此功能允许您在软件中通过矢量资源来创建自定义画笔。
5、画笔中的压力和斜度
从此版本开始,将对使用画笔工具绘制的笔触提供压力和斜度支持。取决于对铁笔应用的压力或斜度,您可以绘制不同宽度的艺术和图案笔触。要想做进一步调整,可使用“宽度”工具来调整宽度点。
6、导出图像和动画 GIF
在此版本中,引入了新的图像和动画 GIF 导出工作流。可以使用“导出图像”对话框中的优化功能,预览具有不同文件格式和不同文件属性的优化图像。
在“导出图像”/“导出动画 GIF”对话框中,您可以:
同时查看图像的多个版本并修改优化设置
预览图像以选择最佳设置组合
指定透明度和杂边
选择用于控制仿色的选项
将图像大小调整为指定的像素尺寸或原始大小的指定百分比
7、将图层作为 SWF 归档文件发布
从此版本开始,引入一种新的发布格式 .SWF 归档文件,它可将不同的图层作为独立的 SWF 进行打包,然后再导入 After Effects。
8、舞台增强功能
此发行版引入了以下舞台增强功能:
剪切舞台外部的内容:裁切掉舞台范围以外的内容。
舞台轮廓:创建一个舞台轮廓以指明舞台边界。
软件特色
1、崭新的动画时代
设计适合游戏、应用程序和Web的交互式矢量动画和位图动画。让卡通和横幅广告栩栩如生,并在教程和信息图中增加动作。借助软件,您可以将动画快速发布到多个平台以及传送到观看者的桌面、移动设备和电视上
2、将内容制成动画
借助这款业界领先的动画工具集,您可以创建应用程序、广告和令人惊叹的多媒体内容并使其在任何屏幕上动起来
3、发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于Web的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。利用软件,您可以在应用程序中完成所有的资源设计和编码工作
4、创建栩栩如生的人物
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式Web横幅
5、发布到任何平台
通过将动画导出到多个平台(包括HTML5Canvas、WebGL以及诸如SVG的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作
∨ 展开

 三维CAD看图v2019R8中文免费版
三维CAD看图v2019R8中文免费版
 AutoDWG DWG to PDF Converter 2021中文破解版
AutoDWG DWG to PDF Converter 2021中文破解版
 WPS2019武汉市政务专用版 官方最新版
WPS2019武汉市政务专用版 官方最新版
 PERFORM 3Dv6.0.0中文免费版
PERFORM 3Dv6.0.0中文免费版
 AMT Emulator 2017(adobe授权解除工具)v0.9.2专业破解版
AMT Emulator 2017(adobe授权解除工具)v0.9.2专业破解版
 维棠FLV下载v3.0.1.0最新去广告绿色版
维棠FLV下载v3.0.1.0最新去广告绿色版
 jellyfin pc客户端 V10.8.5 Windows版
jellyfin pc客户端 V10.8.5 Windows版
 CudaTextv1.80.1破解版
CudaTextv1.80.1破解版
 MotionBuilder 2020注册机(附序列号及使用教程)
MotionBuilder 2020注册机(附序列号及使用教程)
 Charamin Studio(舞蹈动画编辑软件)v1.0.6.8中文版
Charamin Studio(舞蹈动画编辑软件)v1.0.6.8中文版
 Macromedia Flash8.0绿色中文破解版
Macromedia Flash8.0绿色中文破解版
 gif movie gearv4.3.0绿色中文破解版
gif movie gearv4.3.0绿色中文破解版
 Ulead GIF Animator(GIF动画制作)v5.05绿色破解版
Ulead GIF Animator(GIF动画制作)v5.05绿色破解版
 CACANi(二维动画制作软件)v2.0.58中文破解版
CACANi(二维动画制作软件)v2.0.58中文破解版
 Adobe Flash CS6v12.00.23中文便携版
Adobe Flash CS6v12.00.23中文便携版
 clip studio paint ex 1.10.6破解补丁
clip studio paint ex 1.10.6破解补丁