Adobe Dreamweaver CC 2019破解补丁是根据同名软件制作的破解文件,该同名软件需要收费,且收费高昂,但是通过小编带来的破解工具即可完成破解,破解完成后即可永久免费使用。这款软件是一款十分强大的网页制作与设计软件,用户可以用这款软件制作像百度搜索或者是淘宝那张复杂的网页与网站,制作起来还非常的轻松快捷,使用该软件是你可以在属性窗口中亲手调整各种属性参数,并可以立即在窗体中看到调整属性制作的变化,按下f12还会自动生成html文件让开发设计人员进行调整,可以说非常的方便。该软件与网上的其他网站还有着非常的兼容性,在使用时不会改变其他人使用编辑器所生成的页面。设计者们不会因为html源代码改变带来的问题而烦恼。总的来说这款Adobe Dreamweaver CC 2019破解补丁是从事网页设计与制作工作的用户么最好的帮手,对该软件的破解补丁有需要的朋友们赶快在本站下载吧。


2、如果你没有站好又不想注册,可以选择断网再双击Set-up.exe文件进行安装。打开后会直接进入安装进程

3、安装完毕后不要启动
4、再次打开解压缩得到的文件夹,找到Crack文件夹,点击复制文件夹中的破解补丁

5、将破解补丁粘贴到软件安装根目录中并点击替换,地址一般是C:\Program Files\Adobe\Adobe Dreamweaver CC 2019

6、安装完毕,可以永久使用
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+检查器 Ctrl+Shift+J
检查拼写 Shift+F7
1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan="",单元格跨越多列
2.Rowspan="",单元格跨越多行
3.Width="";定义表格宽度
4.Height="";定义表格高度
5.Align="";对齐方式 Valign="";
6.Border="",边框宽度
7.Bgcolor="",背景色
8.Bordercolor="",边框颜色
9.Bordercolorlight="",边框明亮面的颜色
10.Bordercolordark="",边框暗淡面的颜色
11.Cellpadding="",内容与边框的距离(默认为2)
12.Cellspacing="",单元格间的距离(默认为2)

Adobe Dreamweaver CC 2019破解安装教程
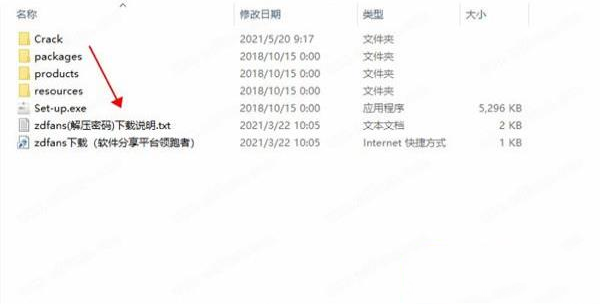
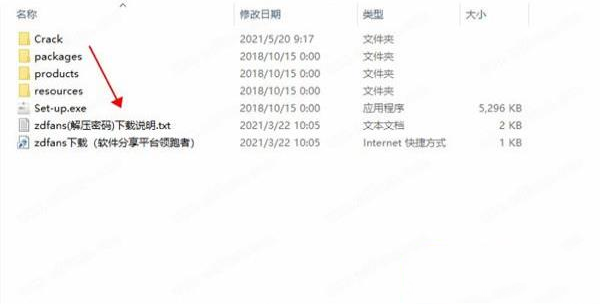
1、在本站下载压缩包,并解压缩得到安装包和破解补丁。双击Set-up.exe进行安装,
2、如果你没有站好又不想注册,可以选择断网再双击Set-up.exe文件进行安装。打开后会直接进入安装进程

3、安装完毕后不要启动
4、再次打开解压缩得到的文件夹,找到Crack文件夹,点击复制文件夹中的破解补丁

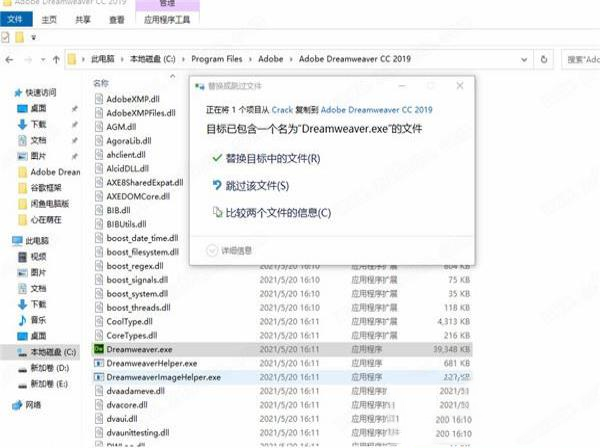
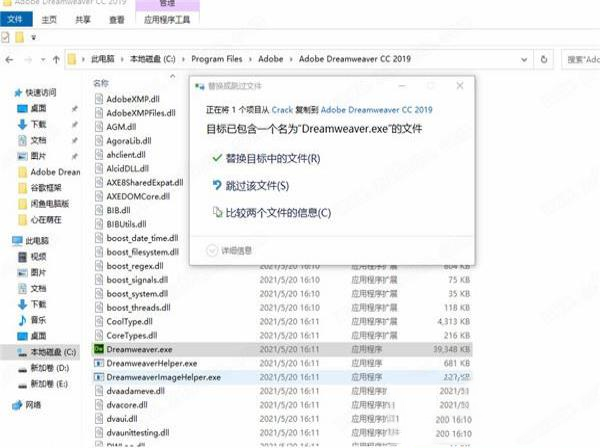
5、将破解补丁粘贴到软件安装根目录中并点击替换,地址一般是C:\Program Files\Adobe\Adobe Dreamweaver CC 2019

6、安装完毕,可以永久使用
常用快捷键
一、文件菜单保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+检查器 Ctrl+Shift+J
检查拼写 Shift+F7
常用代码
一、常用属性1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan="",单元格跨越多列
2.Rowspan="",单元格跨越多行
3.Width="";定义表格宽度
4.Height="";定义表格高度
5.Align="";对齐方式 Valign="";
6.Border="",边框宽度
7.Bgcolor="",背景色
8.Bordercolor="",边框颜色
9.Bordercolorlight="",边框明亮面的颜色
10.Bordercolordark="",边框暗淡面的颜色
11.Cellpadding="",内容与边框的距离(默认为2)
12.Cellspacing="",单元格间的距离(默认为2)
∨ 展开



 法老王新纪元未加密补丁 V1.1 免费版
法老王新纪元未加密补丁 V1.1 免费版
 CameraBag Pro(照片滤镜处理软件) V2023.00 官方版
CameraBag Pro(照片滤镜处理软件) V2023.00 官方版
 Dolby Audio(杜比音效)一键安装版v4.73.0
Dolby Audio(杜比音效)一键安装版v4.73.0
 EFICAD SWOOD破解版 V2022 免费版
EFICAD SWOOD破解版 V2022 免费版
 Magics20破解文件 V20.0.3.11 免费版
Magics20破解文件 V20.0.3.11 免费版
 易达设备安装维修管理软件 V30.0.6 官方版
易达设备安装维修管理软件 V30.0.6 官方版
 PDF Annotatorv7.1.0.714破解版
PDF Annotatorv7.1.0.714破解版
 质量效应传奇版中文补丁使用教程
质量效应传奇版中文补丁使用教程
 Oxygen XML Editor(XML编辑器)v21.0专业破解版
Oxygen XML Editor(XML编辑器)v21.0专业破解版
 Dreamweaver8正式版
Dreamweaver8正式版
 Hbuilder编辑器绿色破解版 v9.0.6
Hbuilder编辑器绿色破解版 v9.0.6
 Adobe Dreamweaver CS6绿色精简版(已激活)
Adobe Dreamweaver CS6绿色精简版(已激活)
 Dreamweaver cc 2020绿色中文版v20.2.0.15263
Dreamweaver cc 2020绿色中文版v20.2.0.15263
 Postman插件中文汉化版 v7.1.0
Postman插件中文汉化版 v7.1.0
 WYSIWYG Web Builder 17中文破解版
WYSIWYG Web Builder 17中文破解版
 phpdesignerv8.1.2中文破解版
phpdesignerv8.1.2中文破解版