Hbuilder编辑器是DCloud推出的一款支持HTML5的Web开发IDE,它最大的特点就是通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率,并拥有最全面的语法库和浏览器兼容性数据。新版在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍,且软件的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。软件的语法库拥有W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本,且在信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。同时软件内置代码输入法,按数字快速输入候选项,可编程代码块,一个代码块,少敲50个按键,还拥有各种代码提示,不仅仅是语法。此外,新版大幅度优化构建性能,App打包时增加对Google开发者证书的App包名不能以大写字母开头的校验,解决搜索框(Ctrl+H)在存在当前项目的情况下,有时却不能选择"当前项目"为搜索范围的问题,解决边看边改浏览器内使用复制粘贴等快捷键时会触发编辑器内的相同快捷键的问题等。

HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。 HTML5+支持、手机真机连调、云编译,方便开发跨手机平台的APP。 更多精彩功能:重构 | 大纲 | 任务 | 版本历史 | 内置webserver | 实时升级 | 安全工程管理 | 包围 | 掩码转换 | 智能纠错 | 折叠代码 | 转到定义 | 格式化代码 | URL编解码 | 进制转换 | 自动闭合。
2、可编程代码块,一个代码块,少敲50个按键。
3、各种代码提示,不仅仅是语法。
4、跳转助手,手不离键盘。
5、多语言支持,轻松兼容。
6、边看边写,效果实时展现。
7、护眼主题,关爱你的眼睛。

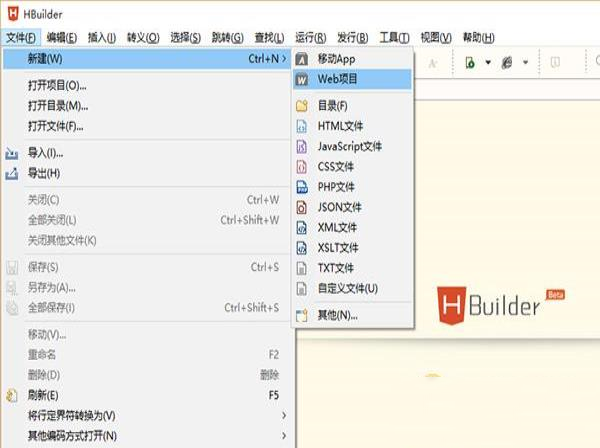
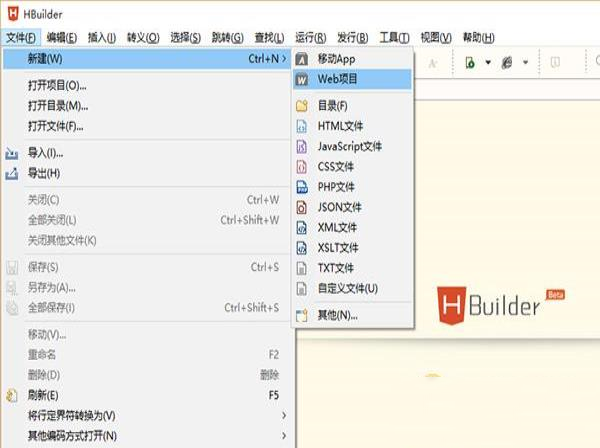
新建 Ctrl + N
关闭 Ctrl + F4
全部关闭 Ctrl + Shift + F4
属性 Alt + Enter
2.编辑(13)
激活代码助手 Alt + /
激活快捷键视图 Ctrl + Shift + L
开启关闭注释整行 Ctrl + /
开启关闭注释已选内容 Ctrl + Shift + /
删除当前行 Ctrl + D
删除当前标签 Ctrl + Shift + T
删除至行首 Shift + Backspace
删除至行尾 Shift + del
合并下一行 Ctrl + Alt + J
整理代码格式 Ctrl + Shift + F
向下移动行 Ctrl + 向下
向上移动行 Ctrl + 向上
选中当前行 Ctrl + L
3.插入(3)
重复插入当前行或选中区域 Ctrl + Shift + R
快速插入
(在html中) Shift + Enter
快速插入\n(在css或js中) Shift + Enter
4.选择(4)
向左选词 Ctrl + Shift + 向左
向右选词 Ctrl + Shift + 向右
选择相同词 Ctrl + Shift + A
选择成对内容 Ctrl + ‘[‘
5.跳转(9)
上一个选项卡 Ctrl + Tab
前一词 Ctrl + 向左
后一词 Ctrl + 向右
转到上一个文本输入点 Alt + 向上
转到下一个文本输入点 Alt + 向下
行首 Home
行尾 End
页首 Ctrl + Home
页尾 Ctrl + End
6.查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
聚焦到搜索条件框内 Ctrl + Alt + F
聚焦到替换输入框内 Ctrl + Alt + E
在搜索条内换行 Alt +Enter
HTML标签规范 Ctrl + Shift + H
7.运行(1)
运行 Ctrl + R
8.工具(1)
CSS/HTML语法校验 Ctrl + Shift + V
9.视图(6)
活动视图或编辑器最大化 Ctrl + M
显示行号菜单 Ctrl + F10
激活边看边改视图 Ctrl + P
激活开发视图 Ctrl + Shift + P
全部折叠 Ctrl + Alt + -
全部展开 Ctrl + Alt + +
答:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
2、怎么实现代码追踪?
答:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
3、输入small不提示,语法库是不是不全?
答:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
4、为什么有时候我输入代码块的名称,却没有出现想要的代码块?
答:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
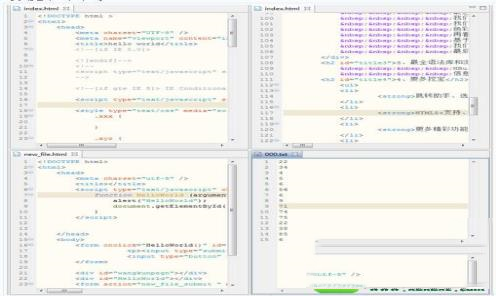
5、编辑器怎么实现分栏?
答:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
(1)、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏
(2)、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏
(3)、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动

2.App打包时增加对Google开发者证书的App包名不能以大写字母开头的校验
3.解决搜索框(Ctrl+H)在存在当前项目的情况下,有时却不能选择"当前项目"为搜索范围的问题
4.解决边看边改浏览器内使用复制粘贴等快捷键时会触发编辑器内的相同快捷键的问题
5.解决有时启动后没有获取焦点的问题
6.解决manifest编辑器有时修改后不生效的问题
7.解决windows下有时无法创建桌面快捷方式的问题
8.解决有时暂不登录后无法正常启动的问题


软件功能
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。 HTML5+支持、手机真机连调、云编译,方便开发跨手机平台的APP。 更多精彩功能:重构 | 大纲 | 任务 | 版本历史 | 内置webserver | 实时升级 | 安全工程管理 | 包围 | 掩码转换 | 智能纠错 | 折叠代码 | 转到定义 | 格式化代码 | URL编解码 | 进制转换 | 自动闭合。
软件特点
1、内置代码输入法,按数字快速输入候选项。2、可编程代码块,一个代码块,少敲50个按键。
3、各种代码提示,不仅仅是语法。
4、跳转助手,手不离键盘。
5、多语言支持,轻松兼容。
6、边看边写,效果实时展现。
7、护眼主题,关爱你的眼睛。

常见快捷键
1.文件(4)新建 Ctrl + N
关闭 Ctrl + F4
全部关闭 Ctrl + Shift + F4
属性 Alt + Enter
2.编辑(13)
激活代码助手 Alt + /
激活快捷键视图 Ctrl + Shift + L
开启关闭注释整行 Ctrl + /
开启关闭注释已选内容 Ctrl + Shift + /
删除当前行 Ctrl + D
删除当前标签 Ctrl + Shift + T
删除至行首 Shift + Backspace
删除至行尾 Shift + del
合并下一行 Ctrl + Alt + J
整理代码格式 Ctrl + Shift + F
向下移动行 Ctrl + 向下
向上移动行 Ctrl + 向上
选中当前行 Ctrl + L
3.插入(3)
重复插入当前行或选中区域 Ctrl + Shift + R
快速插入
(在html中) Shift + Enter
快速插入\n(在css或js中) Shift + Enter
4.选择(4)
向左选词 Ctrl + Shift + 向左
向右选词 Ctrl + Shift + 向右
选择相同词 Ctrl + Shift + A
选择成对内容 Ctrl + ‘[‘
5.跳转(9)
上一个选项卡 Ctrl + Tab
前一词 Ctrl + 向左
后一词 Ctrl + 向右
转到上一个文本输入点 Alt + 向上
转到下一个文本输入点 Alt + 向下
行首 Home
行尾 End
页首 Ctrl + Home
页尾 Ctrl + End
6.查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
聚焦到搜索条件框内 Ctrl + Alt + F
聚焦到替换输入框内 Ctrl + Alt + E
在搜索条内换行 Alt +Enter
HTML标签规范 Ctrl + Shift + H
7.运行(1)
运行 Ctrl + R
8.工具(1)
CSS/HTML语法校验 Ctrl + Shift + V
9.视图(6)
活动视图或编辑器最大化 Ctrl + M
显示行号菜单 Ctrl + F10
激活边看边改视图 Ctrl + P
激活开发视图 Ctrl + Shift + P
全部折叠 Ctrl + Alt + -
全部展开 Ctrl + Alt + +
常见问题解答
1、什么叫滚动条信息点?答:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
2、怎么实现代码追踪?
答:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
3、输入small不提示,语法库是不是不全?
答:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
4、为什么有时候我输入代码块的名称,却没有出现想要的代码块?
答:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
5、编辑器怎么实现分栏?
答:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
(1)、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏
(2)、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏
(3)、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动

更新日志
1.大幅度优化构建性能2.App打包时增加对Google开发者证书的App包名不能以大写字母开头的校验
3.解决搜索框(Ctrl+H)在存在当前项目的情况下,有时却不能选择"当前项目"为搜索范围的问题
4.解决边看边改浏览器内使用复制粘贴等快捷键时会触发编辑器内的相同快捷键的问题
5.解决有时启动后没有获取焦点的问题
6.解决manifest编辑器有时修改后不生效的问题
7.解决windows下有时无法创建桌面快捷方式的问题
8.解决有时暂不登录后无法正常启动的问题

∨ 展开

 天正建筑CAD免费版 2023 V9.0 免激活码版
天正建筑CAD免费版 2023 V9.0 免激活码版
 360安全卫士国际版v10.6.0.1380官方版
360安全卫士国际版v10.6.0.1380官方版
 lanhelperv1.99中文破解版
lanhelperv1.99中文破解版
 波比的游戏时间第三章电脑版正版 V1.0 PC免费版
波比的游戏时间第三章电脑版正版 V1.0 PC免费版
 选品空间 V1.0.0 官方版
选品空间 V1.0.0 官方版
 获取本机安装的Windows密钥工具 V1.0 绿色免费版
获取本机安装的Windows密钥工具 V1.0 绿色免费版
 Bandicam班迪录屏破解版 V6.0.1.2003 注册码最新版
Bandicam班迪录屏破解版 V6.0.1.2003 注册码最新版
 中望CAD建筑版 2021破解补丁
中望CAD建筑版 2021破解补丁
 Oxygen XML Editor(XML编辑器)v21.0专业破解版
Oxygen XML Editor(XML编辑器)v21.0专业破解版
 Dreamweaver8正式版
Dreamweaver8正式版
 Adobe Dreamweaver CS6绿色精简版(已激活)
Adobe Dreamweaver CS6绿色精简版(已激活)
 Dreamweaver cc 2020绿色中文版v20.2.0.15263
Dreamweaver cc 2020绿色中文版v20.2.0.15263
 Postman插件中文汉化版 v7.1.0
Postman插件中文汉化版 v7.1.0
 WYSIWYG Web Builder 17中文破解版
WYSIWYG Web Builder 17中文破解版
 phpdesignerv8.1.2中文破解版
phpdesignerv8.1.2中文破解版