SX HTML5是一款可以帮助您在电脑上制作网页的专业的HTML5可视化编辑器,当您需要制作网页的时候,可以选择小编提供的这款HTML5可视化开发工具,该软件提供的编辑功能很多,支持html树形列表,还可以进行可视化拖拽性布局,还兼容多种的框架!可以同时编辑HTML主体、HTML头部、CSS部分、JS部分等编辑内容,并且可以在软件上查看案例,例如点击CSS部分,可以为你演示CSS编辑框的一些特性,通过一些案例以及编辑方式说明,让您在设计响应式PC、移动端、微信公众号网页的时候得到更多帮助,完全的可以支持目前大部分的平台,不管是微信公众号还是小程序,都是可以在这里进行编辑的。同时SX HTML5也支持JS全局对象、Js原生对象、win对象、流程控制等JS支持库功能,主要用来开发响应式PC、移动和微信公众号的网页,还可以编辑Android、IOS、游戏、软件的界面等等,可兼容所有的框架,使用非常方便,大大调高了前端界面的设计效率。是一款非常好用的网站编辑软件,欢迎有需要的朋友们前来下载体验!

2、可以设计电脑上的网页
3、可以设计平板上的网页
4、可以设计手机上的网页
5、可以建立更快的交互性网页
6、提供可视化的开发方案
7、提供HTML支持库,里面有很多编辑网页必备的资源
8、支持多款组件,在开发网页的时候快速添加需要的组件
9、建立Tab选项卡、下拉选择框、垂直导航、复选框、字段集区块
10、用该组件时,需要在HTML头部文件声明CSS,JS文件
11、官方组件 与其它组件混用时,请注意class冲突
12、不需要安装,可直接在Windows系统里运行;13、可视化操作,简单方便;
14、智能输入,保证了高效率和高准确度;
15、所见即所得,随时查看结果;
16、支持JS树形列表;
17、具有严格的继承提示;
18、可兼容所有的框架,使用很灵活。
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了!
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗?
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式!
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用!
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美!
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。

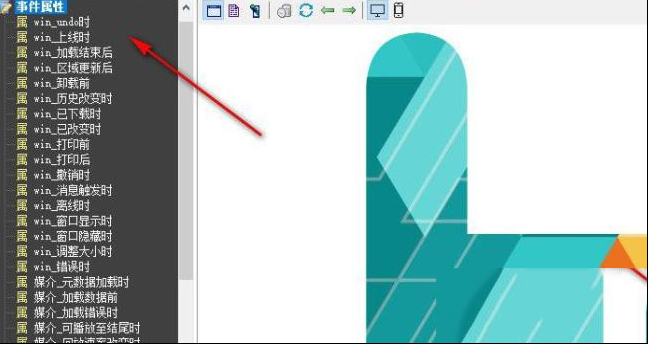
2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性

3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时

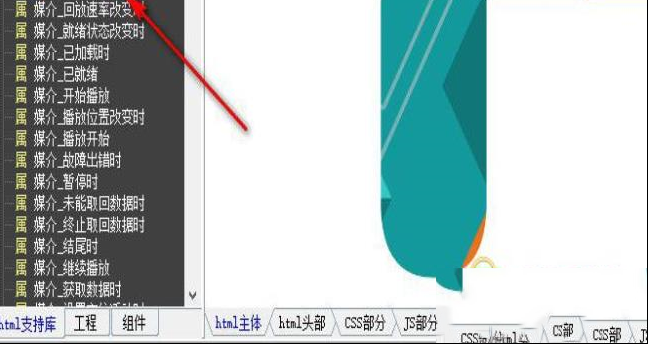
4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时

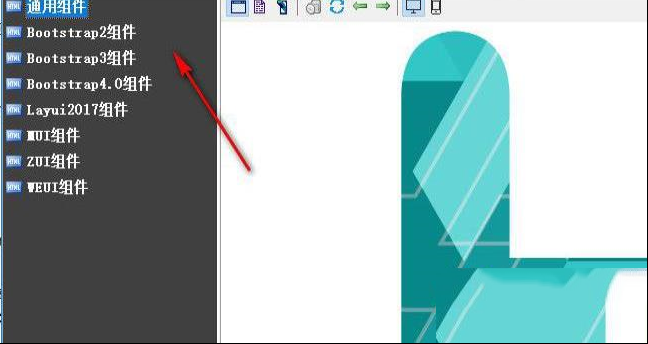
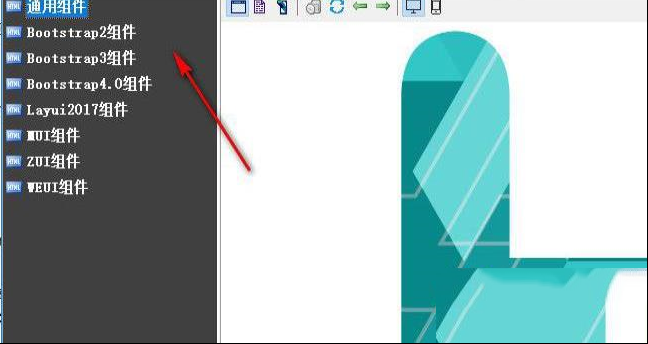
5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件

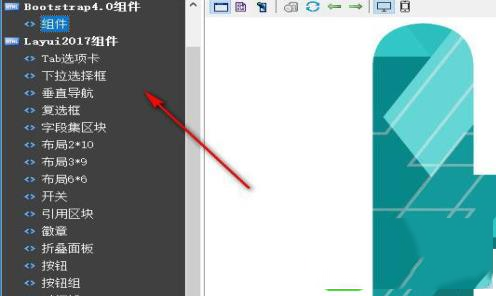
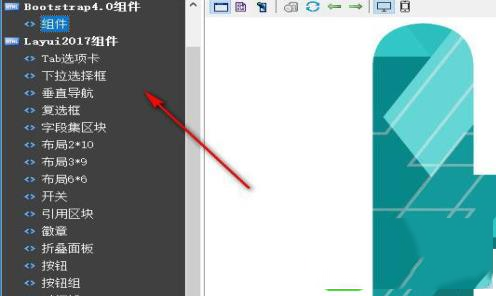
6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组

7、这里是设计的主题,您编辑的内容都可以在这里设计

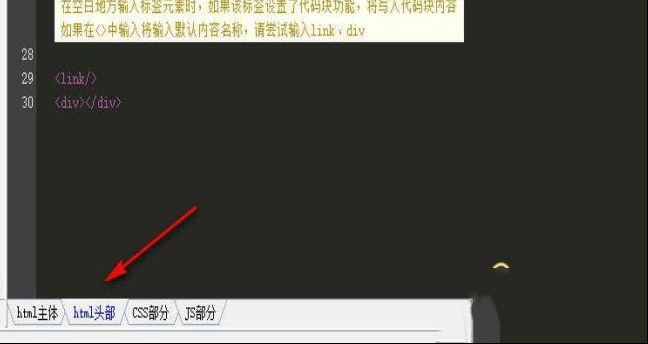
8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个

9、Html、CSS、JS的函数是可以混用的,在树型框中右击一>切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数

10、在函数:后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位

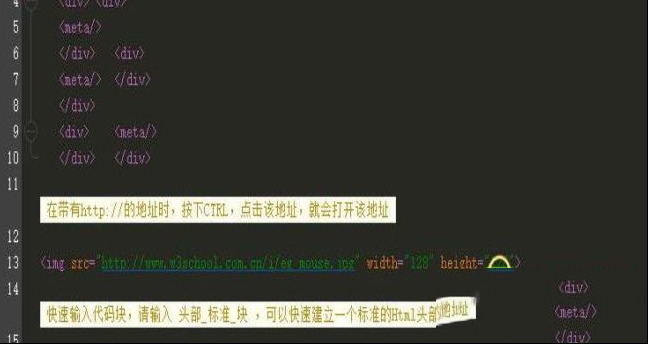
11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息

12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行

1、窗口.文档.全部元素
文档.全部元素
2、窗口.历史URL.载入
3、历史URL.载入
4、窗口.屏幕.用户区宽度
5、屏幕.用户区宽度
6、窗口.当前URL.载入新文档
7、当前URL.载入新文档
8、窗口.浏览器.是否支持java
9、浏览器.是否支持java
10、在输代码混乱的情况下,光标离开,或在该行代码后回车,自动会格式化该行代码
11、控制台输出可以在输出框中显示要输出的内容,其它控制台方法只有在调试的浏览器F12开发工具中显示
12、按下CTFL,点击关键词时,树形框会选择该关键词所在树形位置
13、代码框有强大的类功能赋予S树形列表:属性在相同类下,方法会被同时赋值
14、下面的元素内容属性同时赋值给了查找ID、查找元素
15、文档.查找ID('myAnchor').元素内容 = "你好!JS";
16、文档.查找元素('body').元素内容 = "你好!JS";
增加CSS代码框输入url时,显示图片提示(小程序无法使用本地URL)
优化新建、生成、保存小程序时,编译目录自动加入后缀_xcx(这样可以把编译目录与工程目录放同目录中)
优化编译目录在工程目录下时警告,不能编译
优化树型框中的排序,更加清晰
优化切换数据库(数据库存放位置在根目录\mdb下)
优化界面UI
优化CSS代码框写入属性时自动补全符号
优化对小程序Mustache语法系统关键词的支持
修复大小写导致的翻译错误BUG
修复CSS代码框有时颜色没有标识的BUG
修复翻译时翻译重复编译名出现翻译错误的BUG
修复编译导致有时编译失败的BUG(严重,请立刻修复到1.92以上版本)
修复代码编辑框改变尺寸时滚动条高度不变的BUG
修复CSS代码框在按下F4键时有时不弹出提示的BUG
修复刷新工程列表时会把HB包写入的BUG
修复刷新工程列表时会写出空JS文件的BUG
更新代码框Scintilla4.0.4
1.90
增加切换数据库功能(支持库树型框,右击—>切换数据库)
增加搜索支持库功能(支持库树型框,右击—>搜索)
增加打开HTML文件
增加关键词停留指示器
增加搜索时滚动条提示指示
优化软件界面(VS风格)
优化代码框滚动条
优化JS代码框输入条件(case)、未执行条件(default)函数时自动对齐缩进(类似C++)
优化数据库改用ADO读取方式
优化JS代码框解析较复杂的对象结构
修复编译小程序代码时把HB包写入的BUG
修复直接打开关联.sx文件无法载入工程的BUG
修复提示窗口用ESC键关闭后导致崩溃的BUG
修复无拖拽框架模式无法显示提示的BUG
修复有些.sx文件打开后崩溃的BUG
1.80
增加打开小程序转SX项目工程(菜单文件—>打开—>小程序)
增加对模板字符串(反撇号)折叠、着色等支持
增加对小程序html中Mustache语法(双大括号{{}})的着色支持
优化代码翻译时的提示
优化鼠标点击时函数提示
优化提示着色
优化软件退出时项目没保存时提示
优化小程序修改编译地址时自动保存
优化打开小程序项目时如果编译目录文件不存在,提示编译
优化刷新工程树形框时,自动更新编译目录
优化编译速度、及精确性(测试比上个版本又快了30多倍)
修复有时获取不到变量的BUG
修复有时变量内容获取错误的BUG
修复JS代码框方法返回值提示错误的BUG
修复JS代码框多行注释时折叠错误的BUG
修复编译代码不区分大小写导致错误的BUG
修复不匹配括号加亮在模板字符串(反撇号)中的BUG
修复小程序只写入JSON 会出现JS空文件的BUG
修复可能翻译或编译时函数不正确的BUG
修复CSS代码框颜色标识较多时不着色的BUG
1.70
增加对小程序Component(自定义组件)折叠的支持
增加代码上移一行、下移一行
增加代码复制并向上粘贴、复制并向下粘贴
增加代码缩进快捷键
增加JS代码框单行备注高亮,输入///、////、/////
增加折叠线标志高亮
增加JS、JSON常量代码块功能(智能提示按下回车)
优化JS的单行格式化
优化匹配括号、不匹配括号的判断
优化智能提示中文、拼音混合输入
优化智能提示框随函数文本长度变化
优化查找框界面
优化树形框添加、修改函数的提示
修复查找框的一些BUG
修复代码框输入代码较快时,提示错误或崩溃的BUG
修复代码框退格时不智能提示的BUG
修复全部替换时卡死的BUG
更新浏览框miniblink180318
1.60
增加支持真机调试(自动安装、打开、重启调试基座、控制台,控制台需要另外文件)
增加可视框架控制台(控制台需要另外文件)
优化模拟器调试自动安装、打开、重启调试基座
优化中文符号智能转为英文符号
优化代码框高亮光标所在位置区域的缩进线
优化添加、修改组件库、支持库的界面
优化代码框符号,更方便区分:和;符号
优化代码框撤销重复功能
优化代码框代码折叠线
优化CSS代码框的智能提示
修复CSS代码框不提示继承父类的函数BUG
修复CSS代码框键入选择器函数被转为英文的BUG
修复代码框删除全部时导致卡死的BUG
修复写入代码块时的一些换行BUG
修复代码框符号替换功能
1.50
增加无拖拽框架编辑模式
增加JS树型框方法、方法节点的代码块功能(在代码框中输入回车时显示代码块内容,输入空格时为原内容)
增加替换、全部替换功能
增加代码框放大、缩小功能百分比显示(CTRL+鼠标滚轮)
优化在小程序工程时新建项目加入默认内容
优化并修复html代码框的标签匹配
优化CSS输入HTML代码的提示
优化提示框为独立窗口
修复了在提示框显示时输入符号不关闭的BUG
修复新建项目有时会导致错误的BUG
修复支持库中添加代码块提示相同编译名的BUG
修复在HTML类名中输入与支持库函数冲突的BUG
修复在HTML类名中输入不提示的BUG
修复JS代码框在""内输入如出现.时,提示错误的BUG
修复鼠标停留提示'没有转换的BUG
修复支持库树型框类名继承有时会冲突的BUG
修复小程序编译目录文件夹被删除后,无法写入项目的BUG
修复在CSS代码框输入时,可能造成卡死或数组崩溃的BUG
修复编译时,有时有些函数没有被转换的BUG

软件功能
1、SX HTML5提供了丰富的网页设计方案2、可以设计电脑上的网页
3、可以设计平板上的网页
4、可以设计手机上的网页
5、可以建立更快的交互性网页
6、提供可视化的开发方案
7、提供HTML支持库,里面有很多编辑网页必备的资源
8、支持多款组件,在开发网页的时候快速添加需要的组件
9、建立Tab选项卡、下拉选择框、垂直导航、复选框、字段集区块
10、用该组件时,需要在HTML头部文件声明CSS,JS文件
11、官方组件 与其它组件混用时,请注意class冲突
12、不需要安装,可直接在Windows系统里运行;13、可视化操作,简单方便;
14、智能输入,保证了高效率和高准确度;
15、所见即所得,随时查看结果;
16、支持JS树形列表;
17、具有严格的继承提示;
18、可兼容所有的框架,使用很灵活。
软件特色
1、与原生一致的面向对象语言这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了!
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗?
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式!
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用!
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美!
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
使用方法
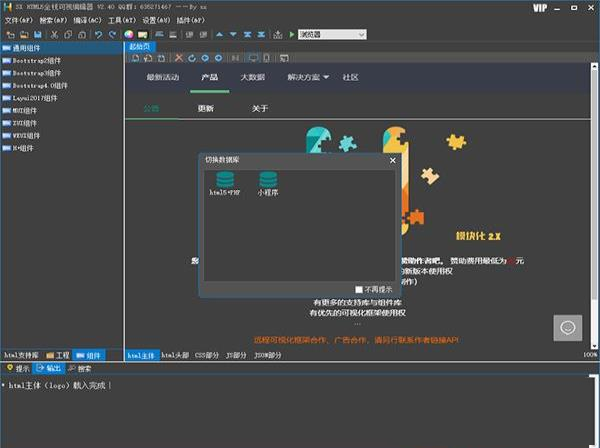
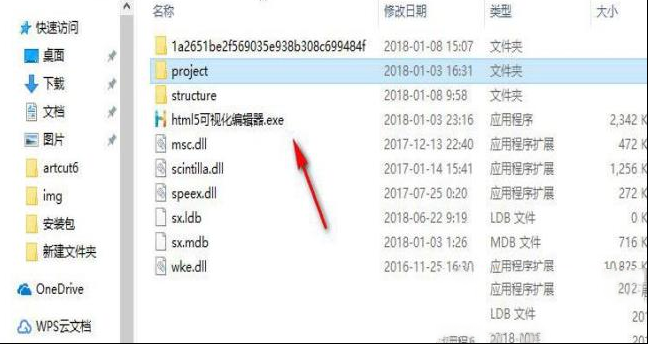
1、下载html5可视化编辑器.exe软件打开就可以使用,这里是软件的编辑区域
2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性

3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时

4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时

5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件

6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组

7、这里是设计的主题,您编辑的内容都可以在这里设计

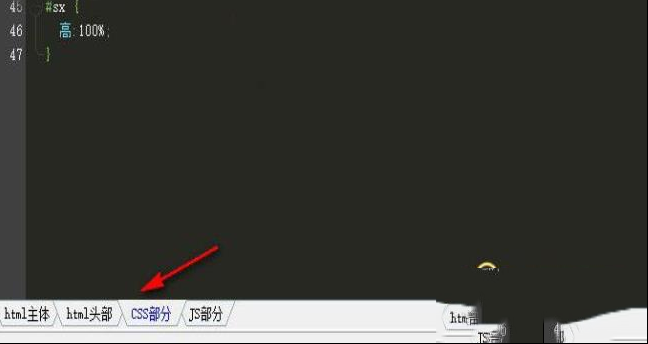
8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个

9、Html、CSS、JS的函数是可以混用的,在树型框中右击一>切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数

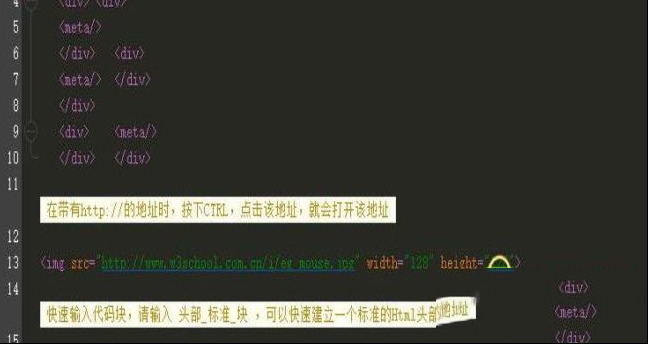
10、在函数:后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位

11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息

12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行

SX HTML5使用说明
下面的 document, history1 ocation、 Navigator Screen象是 window对象的一部分,可通过 window继承对其进行访问。演示如下1、窗口.文档.全部元素
文档.全部元素
2、窗口.历史URL.载入
3、历史URL.载入
4、窗口.屏幕.用户区宽度
5、屏幕.用户区宽度
6、窗口.当前URL.载入新文档
7、当前URL.载入新文档
8、窗口.浏览器.是否支持java
9、浏览器.是否支持java
10、在输代码混乱的情况下,光标离开,或在该行代码后回车,自动会格式化该行代码
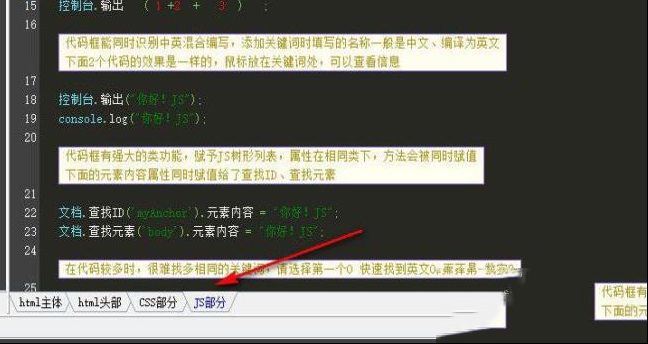
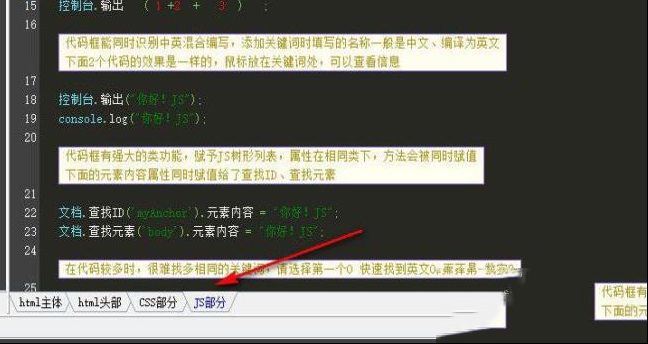
11、控制台输出可以在输出框中显示要输出的内容,其它控制台方法只有在调试的浏览器F12开发工具中显示
12、按下CTFL,点击关键词时,树形框会选择该关键词所在树形位置
13、代码框有强大的类功能赋予S树形列表:属性在相同类下,方法会被同时赋值
14、下面的元素内容属性同时赋值给了查找ID、查找元素
15、文档.查找ID('myAnchor').元素内容 = "你好!JS";
16、文档.查找元素('body').元素内容 = "你好!JS";
更新日志
2.00增加模块功能(添加、查看、创建、删除、定位目录)增加CSS代码框输入url时,显示图片提示(小程序无法使用本地URL)
优化新建、生成、保存小程序时,编译目录自动加入后缀_xcx(这样可以把编译目录与工程目录放同目录中)
优化编译目录在工程目录下时警告,不能编译
优化树型框中的排序,更加清晰
优化切换数据库(数据库存放位置在根目录\mdb下)
优化界面UI
优化CSS代码框写入属性时自动补全符号
优化对小程序Mustache语法系统关键词的支持
修复大小写导致的翻译错误BUG
修复CSS代码框有时颜色没有标识的BUG
修复翻译时翻译重复编译名出现翻译错误的BUG
修复编译导致有时编译失败的BUG(严重,请立刻修复到1.92以上版本)
修复代码编辑框改变尺寸时滚动条高度不变的BUG
修复CSS代码框在按下F4键时有时不弹出提示的BUG
修复刷新工程列表时会把HB包写入的BUG
修复刷新工程列表时会写出空JS文件的BUG
更新代码框Scintilla4.0.4
1.90
增加切换数据库功能(支持库树型框,右击—>切换数据库)
增加搜索支持库功能(支持库树型框,右击—>搜索)
增加打开HTML文件
增加关键词停留指示器
增加搜索时滚动条提示指示
优化软件界面(VS风格)
优化代码框滚动条
优化JS代码框输入条件(case)、未执行条件(default)函数时自动对齐缩进(类似C++)
优化数据库改用ADO读取方式
优化JS代码框解析较复杂的对象结构
修复编译小程序代码时把HB包写入的BUG
修复直接打开关联.sx文件无法载入工程的BUG
修复提示窗口用ESC键关闭后导致崩溃的BUG
修复无拖拽框架模式无法显示提示的BUG
修复有些.sx文件打开后崩溃的BUG
1.80
增加打开小程序转SX项目工程(菜单文件—>打开—>小程序)
增加对模板字符串(反撇号)折叠、着色等支持
增加对小程序html中Mustache语法(双大括号{{}})的着色支持
优化代码翻译时的提示
优化鼠标点击时函数提示
优化提示着色
优化软件退出时项目没保存时提示
优化小程序修改编译地址时自动保存
优化打开小程序项目时如果编译目录文件不存在,提示编译
优化刷新工程树形框时,自动更新编译目录
优化编译速度、及精确性(测试比上个版本又快了30多倍)
修复有时获取不到变量的BUG
修复有时变量内容获取错误的BUG
修复JS代码框方法返回值提示错误的BUG
修复JS代码框多行注释时折叠错误的BUG
修复编译代码不区分大小写导致错误的BUG
修复不匹配括号加亮在模板字符串(反撇号)中的BUG
修复小程序只写入JSON 会出现JS空文件的BUG
修复可能翻译或编译时函数不正确的BUG
修复CSS代码框颜色标识较多时不着色的BUG
1.70
增加对小程序Component(自定义组件)折叠的支持
增加代码上移一行、下移一行
增加代码复制并向上粘贴、复制并向下粘贴
增加代码缩进快捷键
增加JS代码框单行备注高亮,输入///、////、/////
增加折叠线标志高亮
增加JS、JSON常量代码块功能(智能提示按下回车)
优化JS的单行格式化
优化匹配括号、不匹配括号的判断
优化智能提示中文、拼音混合输入
优化智能提示框随函数文本长度变化
优化查找框界面
优化树形框添加、修改函数的提示
修复查找框的一些BUG
修复代码框输入代码较快时,提示错误或崩溃的BUG
修复代码框退格时不智能提示的BUG
修复全部替换时卡死的BUG
更新浏览框miniblink180318
1.60
增加支持真机调试(自动安装、打开、重启调试基座、控制台,控制台需要另外文件)
增加可视框架控制台(控制台需要另外文件)
优化模拟器调试自动安装、打开、重启调试基座
优化中文符号智能转为英文符号
优化代码框高亮光标所在位置区域的缩进线
优化添加、修改组件库、支持库的界面
优化代码框符号,更方便区分:和;符号
优化代码框撤销重复功能
优化代码框代码折叠线
优化CSS代码框的智能提示
修复CSS代码框不提示继承父类的函数BUG
修复CSS代码框键入选择器函数被转为英文的BUG
修复代码框删除全部时导致卡死的BUG
修复写入代码块时的一些换行BUG
修复代码框符号替换功能
1.50
增加无拖拽框架编辑模式
增加JS树型框方法、方法节点的代码块功能(在代码框中输入回车时显示代码块内容,输入空格时为原内容)
增加替换、全部替换功能
增加代码框放大、缩小功能百分比显示(CTRL+鼠标滚轮)
优化在小程序工程时新建项目加入默认内容
优化并修复html代码框的标签匹配
优化CSS输入HTML代码的提示
优化提示框为独立窗口
修复了在提示框显示时输入符号不关闭的BUG
修复新建项目有时会导致错误的BUG
修复支持库中添加代码块提示相同编译名的BUG
修复在HTML类名中输入与支持库函数冲突的BUG
修复在HTML类名中输入不提示的BUG
修复JS代码框在""内输入如出现.时,提示错误的BUG
修复鼠标停留提示'没有转换的BUG
修复支持库树型框类名继承有时会冲突的BUG
修复小程序编译目录文件夹被删除后,无法写入项目的BUG
修复在CSS代码框输入时,可能造成卡死或数组崩溃的BUG
修复编译时,有时有些函数没有被转换的BUG
∨ 展开









 Simple Live(简单直播聚合软件) V1.5.3 绿色最新版
Simple Live(简单直播聚合软件) V1.5.3 绿色最新版
 黑雷模拟器v1.0.2.2025官方电脑版
黑雷模拟器v1.0.2.2025官方电脑版
 Photostage(幻灯相册制作工具)v7.34官方版
Photostage(幻灯相册制作工具)v7.34官方版
 土豆录屏 V1.0.5.101910 官方版
土豆录屏 V1.0.5.101910 官方版
 Wemod Pro破解版2024 V8.18.0 专业破解版
Wemod Pro破解版2024 V8.18.0 专业破解版
 Quest助手 V2.0.17 免费版
Quest助手 V2.0.17 免费版
 获取U盘序列号 V8.0 绿色免费版
获取U盘序列号 V8.0 绿色免费版
 UltraFinder 21v21.1.0破解版
UltraFinder 21v21.1.0破解版
 Oxygen XML Editor(XML编辑器)v21.0专业破解版
Oxygen XML Editor(XML编辑器)v21.0专业破解版
 Dreamweaver8正式版
Dreamweaver8正式版
 Hbuilder编辑器绿色破解版 v9.0.6
Hbuilder编辑器绿色破解版 v9.0.6
 Adobe Dreamweaver CS6绿色精简版(已激活)
Adobe Dreamweaver CS6绿色精简版(已激活)
 Dreamweaver cc 2020绿色中文版v20.2.0.15263
Dreamweaver cc 2020绿色中文版v20.2.0.15263
 Postman插件中文汉化版 v7.1.0
Postman插件中文汉化版 v7.1.0
 WYSIWYG Web Builder 17中文破解版
WYSIWYG Web Builder 17中文破解版
 phpdesignerv8.1.2中文破解版
phpdesignerv8.1.2中文破解版