Qt Designer汉化版是一款功能强大的编程软件,能够帮助用户轻松快速的进行各种程序的开发,有效的提高了用户的编程效率。因为软件本身不支持中文版,所以小编找来了软件的汉化版,全中文的软件界面,让使用更加轻松。提供给应用程序开发者建立艺术级的图形用户界面所需的所有功能,使用标准的C++和特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏。通过语言绑定,其他的编程语言也可以使用Qt。

【软件功能】
更少的代码
轻松地创建一个在任何设备上运行的任何地方连接设备,用户界面和应用程序
跨平台无需权衡
我们确信,你只需要编写,并为您的Qt应用程序维护一个代码库,这将在所有领先的桌面,移动和嵌入式平台上运行。我们知道这不仅仅是代码。我们没有忘记,你还需要使用的功能,减轻您的软件开发工具。
设计,编码,调试和快速部署
功能符合生产力 - Qt开发速度快由于一整套非常直观,模块化的c + +类库,声明“Qt Quick的”用户界面技术和生产的专业模具。在所有平台上快速成型容易。部署软件以惊人的用户界面和它运行几乎无处不在,不重写本机的性能。
完美在前,逻辑在后,数据在云
你的开发方法是您的首选。您可以选择的必要的Qt API的C + +在后台或用户界面创建关键业务逻辑时,铁杆本地电源是必要的。您可以选择Qt Quick的声明性语言,用于超快速和创造性的UI设计。借助集成的Qt的云服务,多屏的Qt应用程序可以连接到云的后端在短短的几分钟内 - BYOD在其最好的。
QT针对设备创建预先内置软件堆栈
您可以编写和回收利用Qt的应用程序和设备的UI代码在所有主流的嵌入式操作系统,包括实时操作系统上运行。这里已包括预建的,Qt的优化,软件堆栈,立即开始使用真实设备上的原型。 Qt可以被配置为一吨的硬件架构和配置,使Qt的面向未来的技术,为您的物联网战略上网运行
QT更新说明
不再使用LGPL version 2.1,我们使用LGPL version 3 (and GPL version 2)在几乎所有的框架和库上,使用GPL version 3在工具上,例如像Qt Creator,我们也在一些原本封闭的Qt插件和工具下使用GPL version 3。

【软件特色】
可视化设计:Qt Designer允许开发人员使用拖放操作在一个可视化环境中创建用户界面。你可以从工具箱中选择各种预定义的UI控件(如按钮、标签、文本框等),并将它们放置在窗体上进行布局。 属性编辑器:Qt Designer提供了一个属性编辑器,用于修改和设置UI控件的属性。你可以通过属性编辑器更改控件的外观、位置、大小、文本等属性,以及与其他控件的交互行为。 信号与槽编辑器:Qt Designer允许你定义控件之间的信号与槽连接关系。通过信号与槽编辑器,你可以指定控件的信号(如按钮点击)与其他控件的槽函数(如处理点击事件的函数)之间的连接,以实现交互功能。 自定义控件:Qt Designer支持自定义控件的集成。你可以将自己编写的自定义控件添加到工具箱中,并在设计界面时使用它们。 导出和生成代码:Qt Designer允许你将设计好的用户界面导出为.ui文件,这是一种XML格式的文件。然后,你可以使用Qt的代码生成工具(如uic)将.ui文件转换为可在应用程序中使用的代码。

【软件亮点】
objectName: 控件对象名称,类似于身份ID,在一个窗体中不能重复。
geometry: 相对坐标系。设置控件的 (x, y, width, height) 坐标位置。
sizePolicy: 控件大小策略。
minimumSize: 最小宽度、高度。
maximumSize: 最大宽度、高度。如果想让窗口或者控件的大小固定,就把最小最大属性设置成一样的。
font: 字体。
cursor: 鼠标光标。
windowTitle: 窗口标题。
windowIcon / icon: 窗口图标、控件图标。
iconSize: 图标大小。
text: 控件文字。
toolTip: 提示信息。
statusTip: 任务栏提示信息。鼠标移入到控件上,在状态栏显示的信息。
shortcut: 快捷键。

【使用教程】
QtDesigner:设计UI界面,但生成.ui文件,需要通过PyUIC转换成.py文件
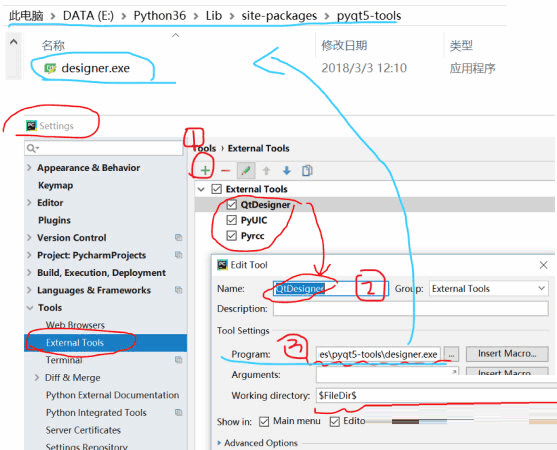
1. 配置 Qt Designer

Working directory:$FileDir$
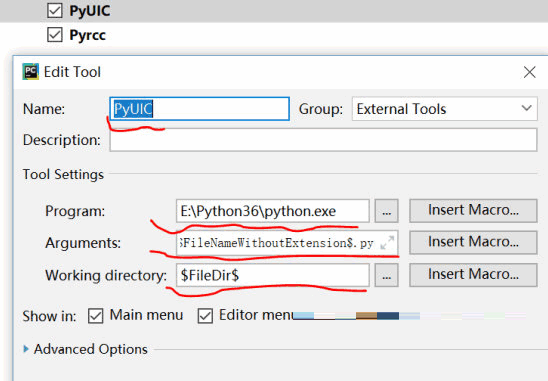
2. 配置PyUIC:

Program:python的安装目录下的python.exe文件
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
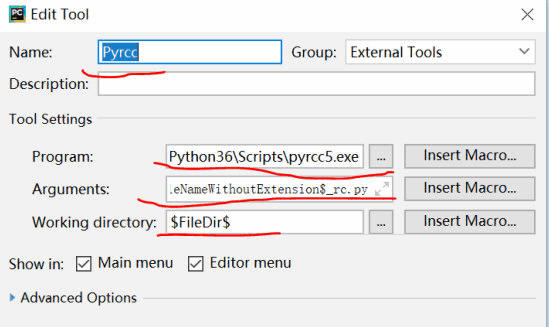
3. 配置Pyrcc:

Program:python的安装目录下的Scripts文件夹的pyrcc5.exe文件
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py
4. .ui转换成.py:
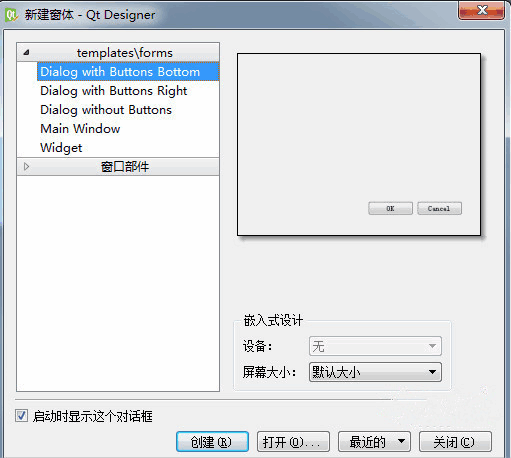
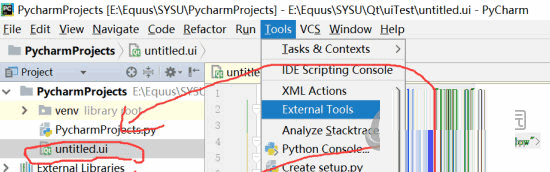
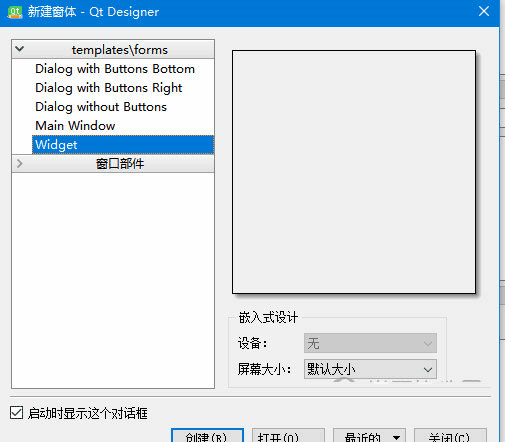
启动qt designer

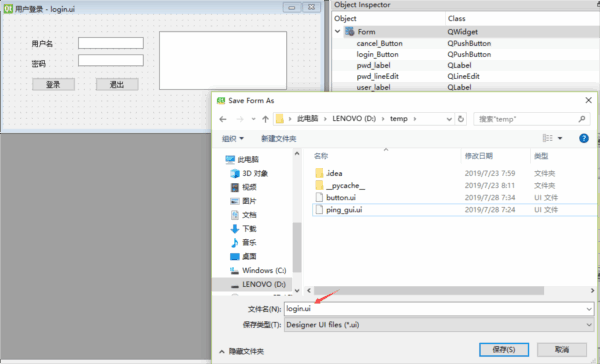
先点击Designer设计ui界面,保存后如图生成了ui文件
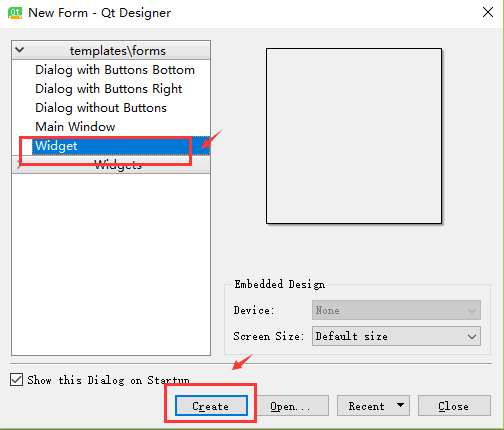
记得选这个创建窗口

然后点击ui文件,点击PyUIC,就能将ui文件转换成py文件了

或者cmd运行
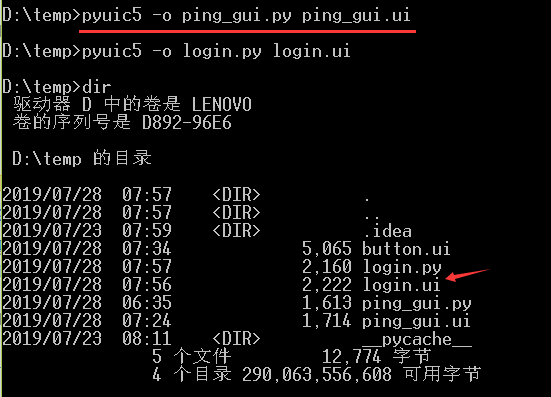
pyuic5 -o ui.py untitled.ui

【使用方法】
开发工具版本
pyhton3.7.4 + PyQt 5.11.2
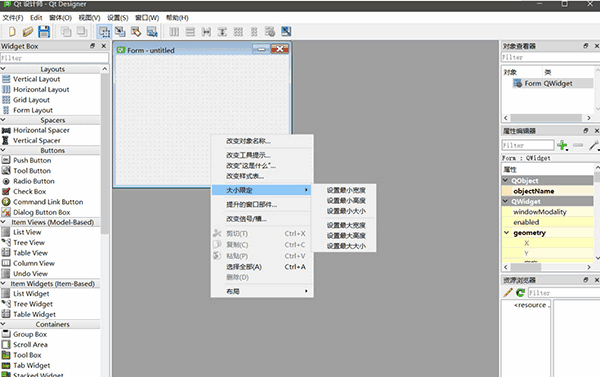
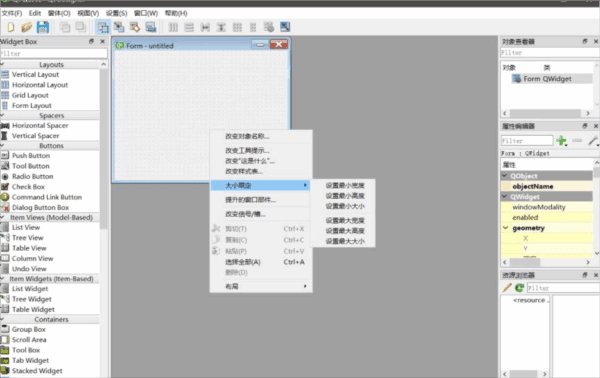
Qt Designer工具主界面
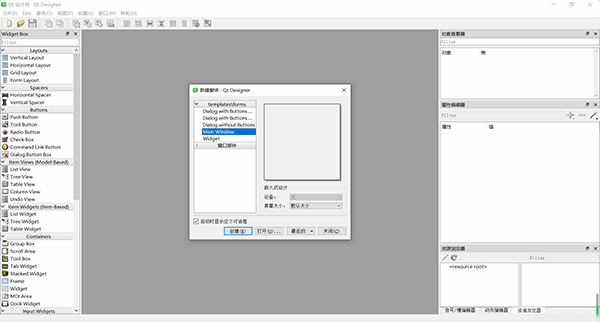
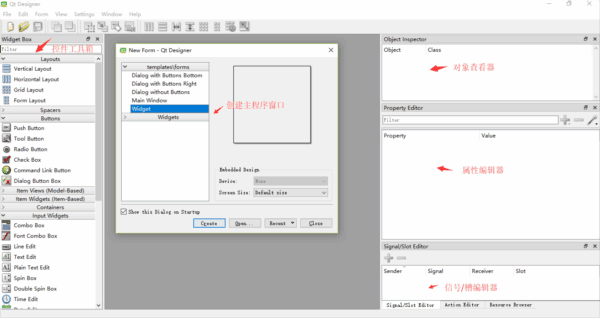
打开路径:${python安装目录}/Lib/site-packages/pyqt5_tools/designer.exe。主界面如下:

主界面不同区域介绍:
工具箱 区域:提供Gui界面开发各种基本控件,如单选框、文本框等。可以拖动到新创建的主程序界面。
主界面区域:用户放置各种从工具箱拖过来的各种控件。模板选项中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者区别主要是Widget窗口不包含菜单栏、工具栏等。可以分别创建对比看看。
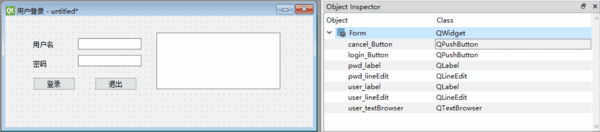
对象查看器 区域:查看主窗口放置的对象列表。
属性编辑器 区域: 提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。
信号/槽编辑器 区域:编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。
Qt Designer基本控件介绍
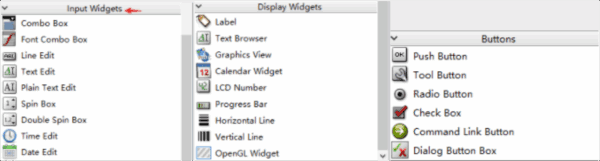
Widget Box控件工具箱是按照控件作用类别进行划分的。这里作为实现入门级界面实现,主要介绍最常使用的控件及控件对象相关函数。函数方法知道怎么获取控件输入内容以及如何将后台操作结果输出到界面控件显示的主要函数就可以了。

(1)显示控件。
Lable:文本标签,显示文本,可以用来标记控件。
Text Browser:显示文本控件。用于后台命令执行结果显示。
(2)输入控件,提供与用户输入交互
Line Edit:单行文本框,输入单行字符串。控件对象常用函数为Text() 返回文本框内容,用于获取输入。setText() 用于设置文本框显示。
Text Edit:多行文本框,输入多行字符串。控件 对象常用函数同Line Edit控件。
Combo Box:下拉框列表。用于输入指定枚举值。
(3)控件按钮,供用户选择与执行
Push Button:命令按钮。常见的确认、取消、关闭等按钮就是这个控件。clicked信号一定要记住。clicked信号就是指鼠标左键按下然后释放时会发送信号,从而触发相应操作。
Radio Button:单选框按钮。
Check Box:多选框按钮。

Qt Designer工具实现
了解基本控件及作用和获取输入/显示方法后,就可以开始动手实现小需求了。。比如登录界面。获取用户名和密码并显示。。
打开Qt Designer,开始拖拽控件实现吧。。
Step1:打开主界面,选择Widget模板

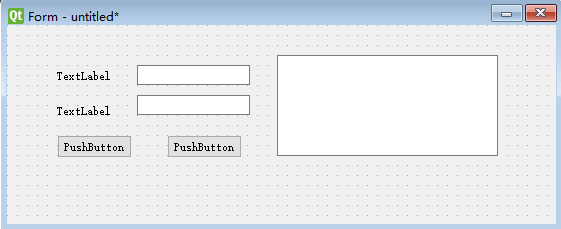
Step2:从Widget Box工具箱中拖拽2个label、2个line Edit、2个Push Button以及1个Text Browser。拖完后如下:

Step3:双击各个控件,修改控件名称(对应属性编辑区中的text,可直接双击控件修改)以及对象名称(对应属性编辑区中的objectName)。对象名称一定记得修改。默认生成的label_1、label_2这种名称无法直接判断到底是对应哪个控件。。

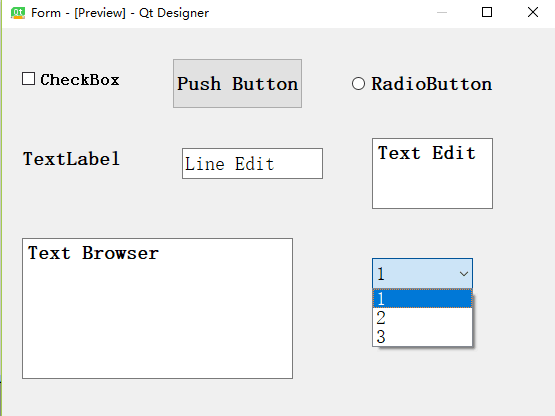
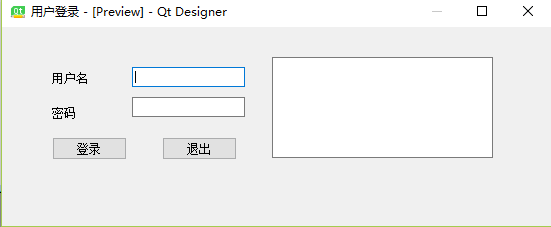
点击菜单栏Form - Prview。预览界面实现效果

Step4:点击File -Save保存实现结果。保存文件名为login.ui。

Step5:界面开发完成。
将.ui文件转换为.py文件
使用命令行pyuic5 -o login.py login.ui转换成.py文件。调用格式为pyuic5 -o {输出文件名} {输入designer设计好的.ui后缀界面文件}。执行结果如下

【使用方法】
将designer_zh_CN.qm复制到以下3个路径的translations文件夹,没有的话手动创建:
解释器目录\Lib\site-packages\PyQt5\Qt\translations\
解释器目录\Lib\site-packages\pyqt5_tools\Qt\translations\
解释器目录\Lib\site-packages\pyqt5_tools\Qt\bin\translations\
重新打开qtdesigner即可

∨ 展开

 Visual Basic 6.0中文精简版
Visual Basic 6.0中文精简版 JetBrains破解补丁v2021.1
JetBrains破解补丁v2021.1 pycharm激活码2021
pycharm激活码2021 编程猫源码编辑器 V3.8.6 官方XP版
编程猫源码编辑器 V3.8.6 官方XP版 Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 IDA PRO 7专业破解版
IDA PRO 7专业破解版 Microsoft Visual C++ 2019中文版(32/64位)
Microsoft Visual C++ 2019中文版(32/64位) visual studio 2022破解版
visual studio 2022破解版







 Shape Key Manager Pro(Blender形态键管理插件) V1.4.2 免费版
Shape Key Manager Pro(Blender形态键管理插件) V1.4.2 免费版
 易达石场称重开单打印软件 V30.6.5 官方版
易达石场称重开单打印软件 V30.6.5 官方版
 疯狂摩托车v1.1.0电脑版
疯狂摩托车v1.1.0电脑版
 Firegraphic 9绿色中文版(附注册码)
Firegraphic 9绿色中文版(附注册码)
 多环节倒计时v2.1绿色版
多环节倒计时v2.1绿色版
 可牛杀毒系统文件修复工具v6.5.9绿色版
可牛杀毒系统文件修复工具v6.5.9绿色版
 Scan2CAD中文破解版 V10.3.4 汉化版
Scan2CAD中文破解版 V10.3.4 汉化版
 微信dat转图片转换器 V1.3.3 绿色免费版
微信dat转图片转换器 V1.3.3 绿色免费版
 Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁)
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版