Postman是唯一完整的API开发环境,与软件开发周期灵活集成。橙色立方体,顶部用电源线镶边,上面写有API“新”这个词是橙色的,周围有橙色的边框,在邮差中使用。新API功能使设计API和维护具有模式支持和版本控制的多个API版本变得容易,极其简化了开发过程,捕获了关于API的单一信息源,同时还简化了团队和组织之间的协作。三幅简单的橙色插图,代表人的环状头部和圆形身体。为每个人规划尺寸邮差有一个适合每个人的计划——从个人贡献者到小型开发团队,再到大型企业团队。邮差工作区增强了团队协作。对工作组工作区所做的更改将实时同步,以便每个工作组成员始终使用最新版本。团队管理员可以跨多个工作区设置权限和管理参与者。

2.软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。
3.能够发送任何类型的hTTP请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
2、Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
3、人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
4、内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
5、设定变量与环境
可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。
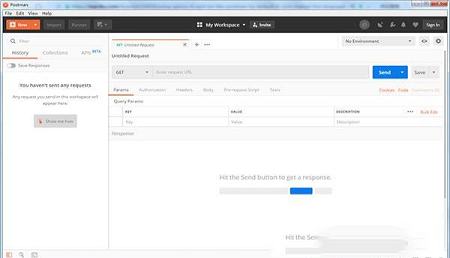
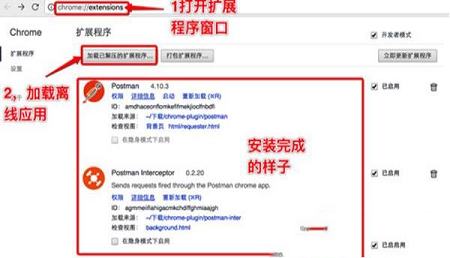
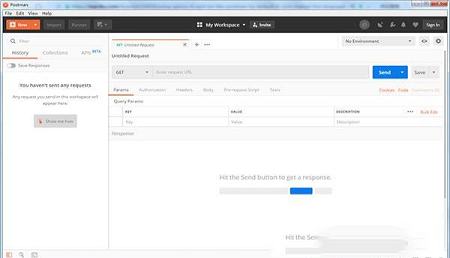
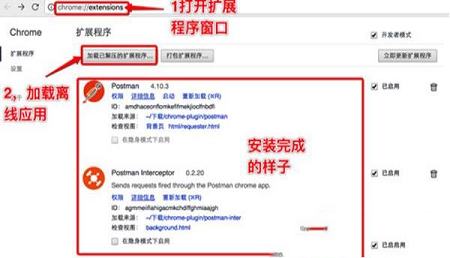
1、在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式,也可以在chrome浏览器中的应用中打开它;
2、打开后,在post里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-T ype :app lication/x -www-fo rm-urlencoded,否则会导致请求失败)

由于是 Chrome 扩展的缘故能支持的 header 不多,需要安装 Postman Interceptor才能自定义 header 字段。右上角那个卫星图标就是 Interceptor。
2、为什么支持Postman Chrome应用程序已被弃用?
原来早在2016年Google就宣布计划终止对Windows,Mac和Linux用户的Chrome应用程序支持。 但是这项计划的具体实施时间是2018年,这意味着,从2018年初开始,Postman Chrome应用程序的支持即将消失。这2年的过渡期就是给开发者时间去开发相应的应用程序。
3、现在需要fan q下载吗?
不需要。

软件特色
1.强大网页调试工具的windows客户端,提供功能强大的Web aPI & hTTP 请求调试。2.软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。
3.能够发送任何类型的hTTP请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。
功能介绍
1、模拟各种HTTPrequests从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
2、Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
3、人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
4、内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
5、设定变量与环境
可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。
使用方法
说明:在这里以一个提交多层嵌套的Json数据格式的post请求为例。1、在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式,也可以在chrome浏览器中的应用中打开它;
2、打开后,在post里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-T ype :app lication/x -www-fo rm-urlencoded,否则会导致请求失败)

常见问答
1、工具怎样传递csrf参数,csrf 参数是在 header 里吗?由于是 Chrome 扩展的缘故能支持的 header 不多,需要安装 Postman Interceptor才能自定义 header 字段。右上角那个卫星图标就是 Interceptor。
2、为什么支持Postman Chrome应用程序已被弃用?
原来早在2016年Google就宣布计划终止对Windows,Mac和Linux用户的Chrome应用程序支持。 但是这项计划的具体实施时间是2018年,这意味着,从2018年初开始,Postman Chrome应用程序的支持即将消失。这2年的过渡期就是给开发者时间去开发相应的应用程序。
3、现在需要fan q下载吗?
不需要。
∨ 展开

 谷歌访问助手v2.3.0破解版
谷歌访问助手v2.3.0破解版 Tampermonkey油猴v4.8官方版
Tampermonkey油猴v4.8官方版




 Glary Disk Cleanerv5.0.1.171中文免费版
Glary Disk Cleanerv5.0.1.171中文免费版
 Notepad3(文本编辑器)v5.20.414.1
Notepad3(文本编辑器)v5.20.414.1
 WordGPT插件 V3.5 免费版
WordGPT插件 V3.5 免费版
 共享师资v3.5.5电脑版
共享师资v3.5.5电脑版
 TranWorld实时翻译软件 V0.7.8 官方电脑版
TranWorld实时翻译软件 V0.7.8 官方电脑版
 愤怒军团重装修改器 V1.0 Steam版
愤怒军团重装修改器 V1.0 Steam版
 Monster Hunter Rise豪华版 v1.0 附游戏攻略
Monster Hunter Rise豪华版 v1.0 附游戏攻略
 Microsoft .NET Framework V4.0.30319 官方最新版
Microsoft .NET Framework V4.0.30319 官方最新版
 360极速浏览器绿色精简优化版 V13.5.1060.0 吾爱破解版
360极速浏览器绿色精简优化版 V13.5.1060.0 吾爱破解版
 企微宝v2.6.4破解版
企微宝v2.6.4破解版
 Big JPG(AI人工智能图片放大的在线工具)v1.0免安装便携版
Big JPG(AI人工智能图片放大的在线工具)v1.0免安装便携版
 迷你派采集器(Chrome网页采集器插件)v1.0.35免费版
迷你派采集器(Chrome网页采集器插件)v1.0.35免费版
 HTTP Debugger Pro特别破解版v9.0.3
HTTP Debugger Pro特别破解版v9.0.3
 Stylus(Chrome网页样式管理器插件)v1.5.17免费版
Stylus(Chrome网页样式管理器插件)v1.5.17免费版