Egret UI Editor是一款开源式的2D游戏开发代码编辑软件,该软件可以帮助用户轻松完成2D游戏开发的各种工作,使游戏开发更加简单方便,软件界面简单,功能键清晰,满足用户对各种2D游戏开发功能的需求,有效提高游戏开发效率。Egret UI Editor绿色版编辑器的主要功能是可视化地编辑egret项目中的exml皮肤文件。编辑方法包括但不限于拖放。它用于在开发HTML5游戏时编辑网页。直观的操作可以让你更直观的看到网页修改的效果,更方便的调整。这款网页编辑器免费版为用户提供了可视化界面编辑功能,用户可以在游戏中可视化编辑exml皮肤,编辑代码并预览皮肤。支持可视化拖放操作,方便高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件。感兴趣的小伙伴们千万不要错过了,快来本站下载体验吧。

可以对游戏中的 Exml 皮肤进行可视化编辑、代码编辑和皮肤预览,集成三个功能于一体的混合编辑器
2、集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件
4、可视化动画编辑
通过设置关键帧,即可自动创建补间动画,实现各种酷炫的界面动画效果

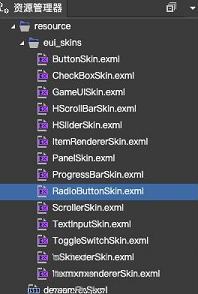
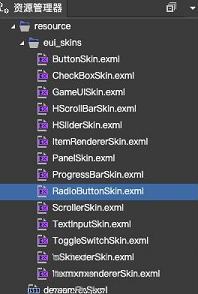
资源管理器面板可以用来浏览和管理项目中的 EXML 皮肤文件
打开、创建、删除文件或文件夹,或者重命名
通过拖动来移动文件或文件夹
可以使用右键菜单来查看所有的操作
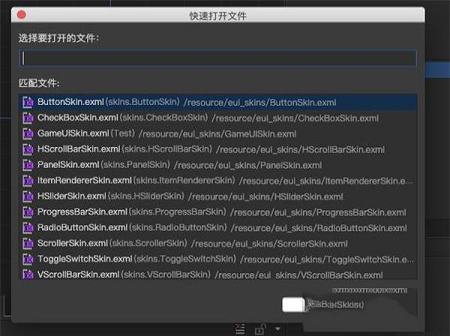
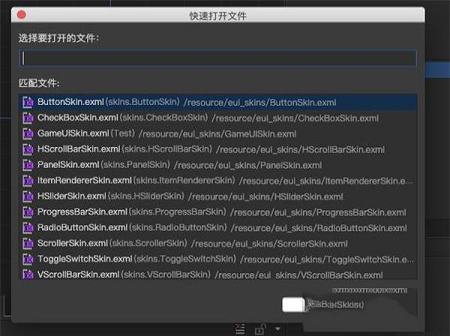
注:您可以通过快捷键 Ctrl+P 呼出打开文件的快捷面板

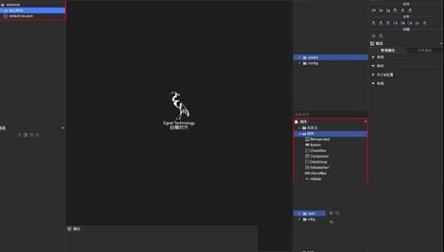
2、界面编辑器
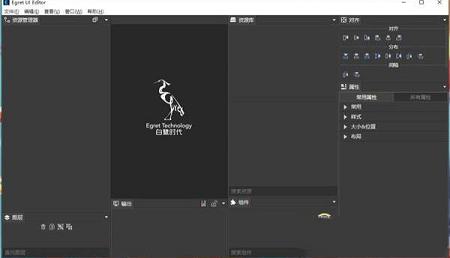
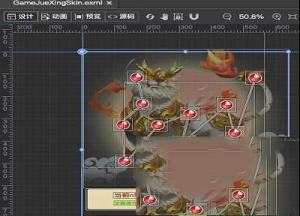
这部分是Egret UI Editor绿色版的核心区域,在此区域可以编辑界面,制作动画,修改Exml源码,以及预览界面最终效果

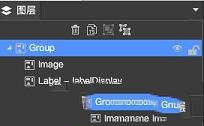
3、图层
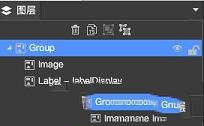
图层面板可以通过拖拽来改变界面中元素图层的上下层级关系

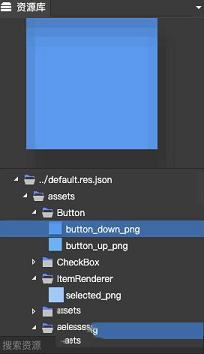
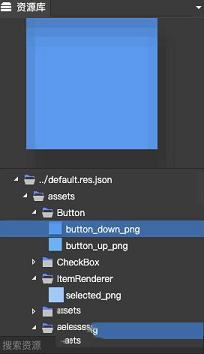
4、资源库
通过资源库面板 ,可以将资源素材拖拽到页面场景中去,通过下方的搜索资源框,输入文件名,可以快速查找资源

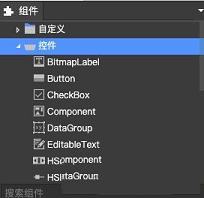
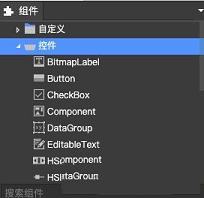
5、组件
通过组件面板,可以将默认的控件和自定义组件,拖拽到页面场景中去

6、属性控制
最右侧是属性控制面板,可以调节对应元素的各个属性


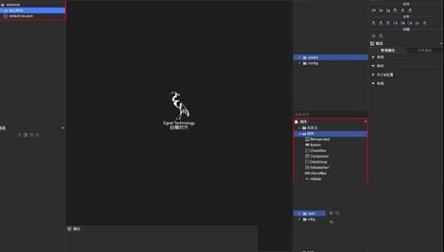
2、用该软件打开项目

3、创建场景
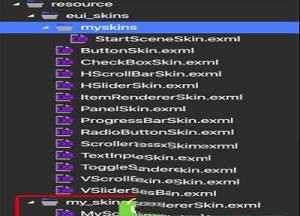
将场景创建在resource/eui_skins/目录下
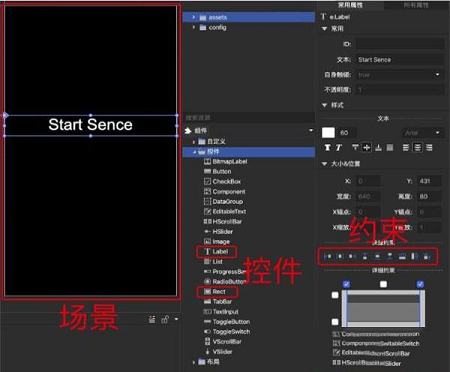
创建场景resource/eui_skins/myskins/StartSceneSkin.exml
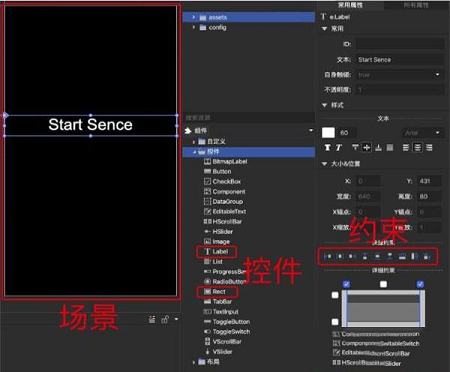
配置场景显示内容(场景、控件、约束、尺寸位置)

4、命令运行项目 run -a
发现项目无法显示场景,需要在代码中引用场景
5、引用场景(皮肤)
方法一
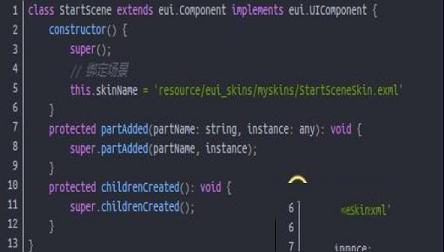
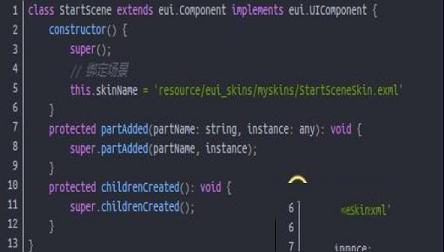
创建引用场景类
eui-demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在main.ts引用使用这个场景
this.addChild(new StartScene());
方法二
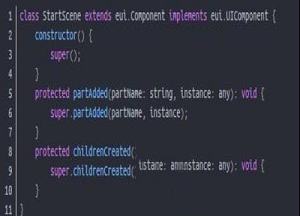
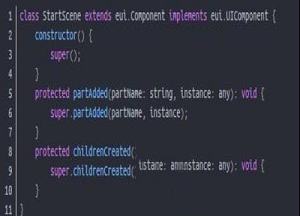
创建引用场景类
demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在main.ts引用使用这个场景
this.addChild(new StartScene());
然后运行还是不显示,因为没有绑定场景
绑定方法为修改resource/default.thm.json 配置文件

6、运行项目
命令:egret run -a
来吧,展示(可以用该软件工具进行调试)

7、可能问题
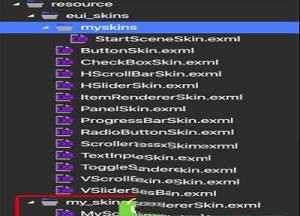
当创建场景时没有创建在resource/eui_skins/这个目录下,而是创建在了resource/这个目录下,创建为resource/my_skins/MySceneSkin.exml,这个时候我们在Egret UI Editor软件中无法看到我们创建的场景
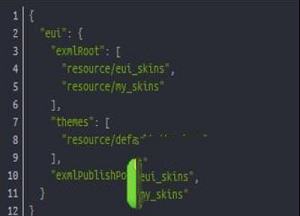
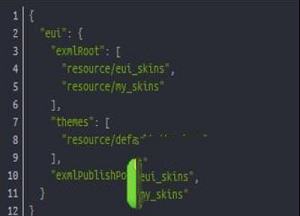
解决方法(配置 Properties.json 文件)

这个时候我们就能看见场景了

后边的步骤就都一样了
2、优化资源库中图片显示分辨率
3、优化拖拽改变组件大小后不会再添加多余的属性
4、优化新建皮肤,名称不再额外添加 Skin 后缀
5、优化MacOS 支持拖动项目文件夹到 Dock 图标打开项目
6、修复文件保存后 * 号提示未消失的问题
7、修复修改组件 enabled 属性无效的问题
8、修复组件颜色属性显示错误的问题
9、修复缩放下拖动控件不跟随鼠标的问题
10、修复自定义 List 无法设置布局的问题
11、修复删除 List 数据后 exml 未删除 ArrayCollection 的问题
12、修复预览模式下点击 TextInput 会导致网页异常的问题

软件特色
1、可视化界面编辑可以对游戏中的 Exml 皮肤进行可视化编辑、代码编辑和皮肤预览,集成三个功能于一体的混合编辑器
2、集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件
4、可视化动画编辑
通过设置关键帧,即可自动创建补间动画,实现各种酷炫的界面动画效果
功能介绍
1、资源管理器
资源管理器面板可以用来浏览和管理项目中的 EXML 皮肤文件
打开、创建、删除文件或文件夹,或者重命名
通过拖动来移动文件或文件夹
可以使用右键菜单来查看所有的操作
注:您可以通过快捷键 Ctrl+P 呼出打开文件的快捷面板

2、界面编辑器
这部分是Egret UI Editor绿色版的核心区域,在此区域可以编辑界面,制作动画,修改Exml源码,以及预览界面最终效果

3、图层
图层面板可以通过拖拽来改变界面中元素图层的上下层级关系

4、资源库
通过资源库面板 ,可以将资源素材拖拽到页面场景中去,通过下方的搜索资源框,输入文件名,可以快速查找资源

5、组件
通过组件面板,可以将默认的控件和自定义组件,拖拽到页面场景中去

6、属性控制
最右侧是属性控制面板,可以调节对应元素的各个属性

使用方法
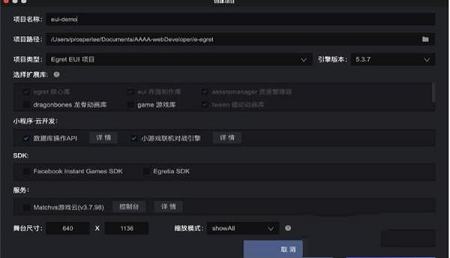
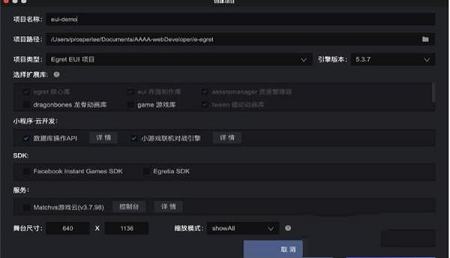
1、创建网页项目
2、用该软件打开项目

3、创建场景
将场景创建在resource/eui_skins/目录下
创建场景resource/eui_skins/myskins/StartSceneSkin.exml
配置场景显示内容(场景、控件、约束、尺寸位置)

4、命令运行项目 run -a
发现项目无法显示场景,需要在代码中引用场景
5、引用场景(皮肤)
方法一
创建引用场景类
eui-demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在main.ts引用使用这个场景
this.addChild(new StartScene());
方法二
创建引用场景类
demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在main.ts引用使用这个场景
this.addChild(new StartScene());
然后运行还是不显示,因为没有绑定场景
绑定方法为修改resource/default.thm.json 配置文件

6、运行项目
命令:egret run -a
来吧,展示(可以用该软件工具进行调试)

7、可能问题
当创建场景时没有创建在resource/eui_skins/这个目录下,而是创建在了resource/这个目录下,创建为resource/my_skins/MySceneSkin.exml,这个时候我们在Egret UI Editor软件中无法看到我们创建的场景
解决方法(配置 Properties.json 文件)

这个时候我们就能看见场景了

后边的步骤就都一样了
更新日志
1、新增添加新建窗口功能,支持同时打开多个项目2、优化资源库中图片显示分辨率
3、优化拖拽改变组件大小后不会再添加多余的属性
4、优化新建皮肤,名称不再额外添加 Skin 后缀
5、优化MacOS 支持拖动项目文件夹到 Dock 图标打开项目
6、修复文件保存后 * 号提示未消失的问题
7、修复修改组件 enabled 属性无效的问题
8、修复组件颜色属性显示错误的问题
9、修复缩放下拖动控件不跟随鼠标的问题
10、修复自定义 List 无法设置布局的问题
11、修复删除 List 数据后 exml 未删除 ArrayCollection 的问题
12、修复预览模式下点击 TextInput 会导致网页异常的问题
∨ 展开

 Java 8.0U181官方正式版(32位/64位)
Java 8.0U181官方正式版(32位/64位) Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 IDA PRO 7专业破解版
IDA PRO 7专业破解版 pycharm激活码2021
pycharm激活码2021 Armageddon破解版v2.2
Armageddon破解版v2.2 Microsoft Visual C++ 2021完整版(32/64位)
Microsoft Visual C++ 2021完整版(32/64位) Visual Basic 6.0中文精简版
Visual Basic 6.0中文精简版
 特殊计算器(多功能计算器)v1.0绿色免费版
特殊计算器(多功能计算器)v1.0绿色免费版
 FxSound便携版 V1.1.17 免费版
FxSound便携版 V1.1.17 免费版
 CHM Editor(CHM编辑器)v3.0.1中文破解版
CHM Editor(CHM编辑器)v3.0.1中文破解版
 反恐精英1.6 V3248 免安装精简版
反恐精英1.6 V3248 免安装精简版
 CAMWorks 2023 SP0 for SolidWorks 官方版
CAMWorks 2023 SP0 for SolidWorks 官方版
 小雷神游戏修改器 V1.0.3 Steam版
小雷神游戏修改器 V1.0.3 Steam版
 汉仪超粗圆简字体
汉仪超粗圆简字体
 水印云去水印工具 V3.2.3 官方版
水印云去水印工具 V3.2.3 官方版
 Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁)
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版