Adobe Fireworks CS4是Adobe官方正式推出的一款网页作图软件,这个软件也是可以加速web设计与开发,是一款创建与优化web图像和快速构建网站与web界面型的理想工具。我们主要就是为用户提供了一个具有灵活性的图像编辑工具,在各种资源迅速整合的同时,能够快速有效的提高操作效率,保证图片质量。不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,在该软件中将设计迅速转变为模型, 或利用来自Illustrator、Photoshop和Flash 的其它资源。Adobe Fireworks CS4不仅可以非常轻松制作出各种动感的gif、动态按钮、动态翻转等网络图片,还可以轻松实现大图切割。软件采用了与Adobe Photoshop类似的新分层图层结构来组织和管理原型,让用户能方便地组织Web图层和页面,增加文本和元件的深度和特性。欢迎需要的朋友来本站免费下载使用!~
PS:本次小编给大家带来的是“Adobe Fireworks CS4直装破解版”,免序列号、免激活,欢迎下载使用!~


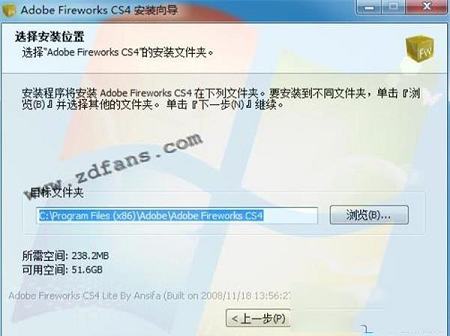
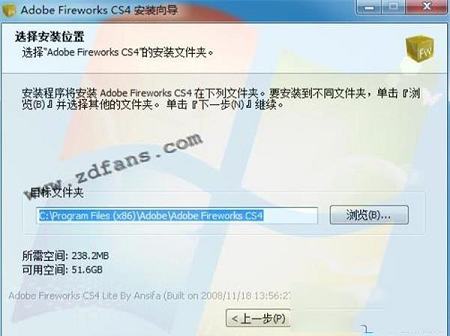
2、选择安装路径;

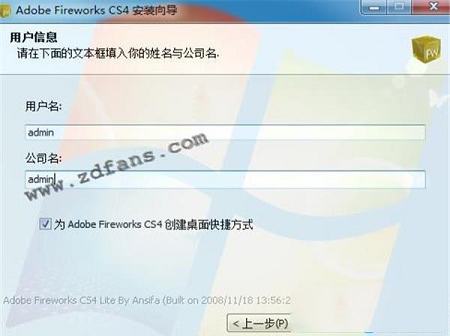
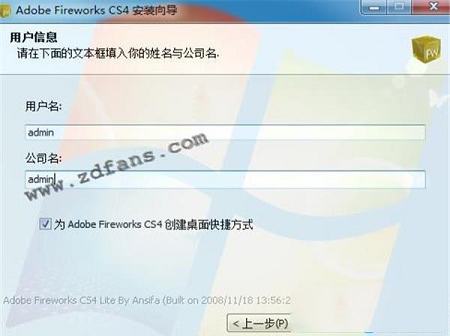
3、填写注册信息;

4、正在安装,请耐心等待;

5、安装完成,直接运行即可使用。

2、保留了打印支持等组件。
3、安装都是官方原版安装模式流程,性能稳定。
4、免序列号、免激活。

创建和编辑矢量图像与位图图像, 并导入和编辑本机 Photoshop 和 Illustrator 文件。
2、编辑本段图像优化
采用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件, 针对各种交付情况优化图像。
3、编辑本段高效集成
导入 Photoshop (PSD) 文件, 导入时可保持分层的图层、图层效果和混合模式。将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。导入 Illustrator (AI) 文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
4、原型构建
网站和各种 Internet 应用程序构建交互式布局原型。将网站原型导出至Dreamweaver,将 RIA 原型导出至 Adobe Flex。
5、编辑本段支持多页
使用新的页面板在单个文档 (PNG 文件) 中创建多个页面,并在多个页面之间共享图层。 每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
6、编辑本段组织方式
采用与Photoshop 类似的新分层图层结构来组织和管理原型,使您能方便地组织 Web 图层和页面。
7、编辑本段滤镜效果
应用灯光效果、阴影效果、样式和混合模式(包括源自 Photoshop 的 7 种新的混合模式),增加文本和元件的深度和特性。
使用说明
1、切片介绍
切片在制作网页的过程中占有很重要的地位,切片的成功与否直接决定日后网页制作的进度快慢和网站运行的速度,只有通过大量的练习才能体会切片的含义。
①切片是将图片转换成可编辑网页的一座桥梁,通过切片才可以将普通图片变成Dreamweaver可以编辑的网页格式。
②切片后的图像可以更快的在网络上传播。
③切片后的图像也是网页中片的主要来源。
2、切片方法
①切片首先保证切出网页中需要多次修改的区域,例如文字区域。
②切片图像的大小尽量保持在15K以内(便于网络传输)。
③充分利用Dreamweaver中的自动拼贴功能减少垃圾切片。
3、操作技巧
①使用键盘的方向键移动对象时,按住【Shift】键不放,每次可以移动10个像素。
②使用【指针】工具移动对象时,按住【Shift】键不放,可以保证其水平或垂直移动。
③按住【Alt】键不放拖拽某个对象,即可对其进行复制。但是自动形状不能用这个操作,因为自动形状是一种组合状态,可以使用复制粘贴命令复制。
④对于所有的形状绘制工具而言,按住【Shift】键不放进行绘制,可以保证其宽高比始终为1:1。
⑤使用基本形状工具绘制形状时,按住【空格】键不放,不要松开鼠标左键,可以移动矢量图形的位置。绘制选区的时候也是如此。
⑥使用【矩形】工具绘制矩形时,按住键盘的上或下键不放,不要松开鼠标左键,可以增加或减少矩形的圆度。
⑦需要选择组内对象时,并不需要取消组合,可以选择【部分选定】工具来选择组内对象,这对于多个组合对象的编辑来说非常方便。
⑧使用【钢笔】工具绘制路径的过程中,按住【Alt】键不放,可以随时调整路径点的控制手柄。
⑨使用【刷子】工具绘制图像时,按住【Shift】键不放,绘制出出一条水平或垂直线后,释放鼠标,但不要松开【Shift】键,继续绘制,fireworks会把所画前一条线的终点和后一条线的起点连接起来。
⑩按住【Alt】键,单击【层】面板中的位图图层,可以根据位图的形状获得选区。
绘制多个选区时,按住【Shift】键表示增加选区;按住【Alt】键表示减选区;按住【Shift】+【Alt】键表示对选区进行交集运算。
在给选区填充颜色时,可以使用【Alt】+【Delete】键快速填充颜色,与photoshop里填充前景色的快捷键一样。
按快捷键【Ctrl】+【F8】,可以创建一个新的元件。
按住【Ctrl】键,单击【混色器】面板下方的颜色栏,可以快速切换到不同的颜色模式。
在颜色弹窗口采集颜色时,按住【Shift】键可以确保获得的颜色为网络安全色。
如果要给辅助线精确定位,可以在辅助线上双击鼠标左键,在弹出的【移动引导线】对话框中输入详细的坐标。
在【层】面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样可以删除蒙板,并且保留下了蒙板对象。
使用【文本】工具单击已经创建的文本,待光标转换为文本光标时,按住键盘上的【Ctrl】加键盘的左右键可以用来改变字符间距,按住【Ctrl】加键盘的上下键可以用来改变文本的行距。
PS:本次小编给大家带来的是“Adobe Fireworks CS4直装破解版”,免序列号、免激活,欢迎下载使用!~

安装教程
1、在本站下载Adobe Fireworks CS4安装包,解压进行安装,开始安装;
2、选择安装路径;

3、填写注册信息;

4、正在安装,请耐心等待;

5、安装完成,直接运行即可使用。

软件特色
1、去除了BridgeCS4、Device Central、ExtendScript Toolkit CS4、Extension Manager CS4、字体、PDF设置、AIR、linguistics等组件及64位的其相关程序。2、保留了打印支持等组件。
3、安装都是官方原版安装模式流程,性能稳定。
4、免序列号、免激活。

功能特色
1、创建编辑创建和编辑矢量图像与位图图像, 并导入和编辑本机 Photoshop 和 Illustrator 文件。
2、编辑本段图像优化
采用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件, 针对各种交付情况优化图像。
3、编辑本段高效集成
导入 Photoshop (PSD) 文件, 导入时可保持分层的图层、图层效果和混合模式。将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。导入 Illustrator (AI) 文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
4、原型构建
网站和各种 Internet 应用程序构建交互式布局原型。将网站原型导出至Dreamweaver,将 RIA 原型导出至 Adobe Flex。
5、编辑本段支持多页
使用新的页面板在单个文档 (PNG 文件) 中创建多个页面,并在多个页面之间共享图层。 每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
6、编辑本段组织方式
采用与Photoshop 类似的新分层图层结构来组织和管理原型,使您能方便地组织 Web 图层和页面。
7、编辑本段滤镜效果
应用灯光效果、阴影效果、样式和混合模式(包括源自 Photoshop 的 7 种新的混合模式),增加文本和元件的深度和特性。
使用说明
1、切片介绍
切片在制作网页的过程中占有很重要的地位,切片的成功与否直接决定日后网页制作的进度快慢和网站运行的速度,只有通过大量的练习才能体会切片的含义。
①切片是将图片转换成可编辑网页的一座桥梁,通过切片才可以将普通图片变成Dreamweaver可以编辑的网页格式。
②切片后的图像可以更快的在网络上传播。
③切片后的图像也是网页中片的主要来源。
2、切片方法
①切片首先保证切出网页中需要多次修改的区域,例如文字区域。
②切片图像的大小尽量保持在15K以内(便于网络传输)。
③充分利用Dreamweaver中的自动拼贴功能减少垃圾切片。
3、操作技巧
①使用键盘的方向键移动对象时,按住【Shift】键不放,每次可以移动10个像素。
②使用【指针】工具移动对象时,按住【Shift】键不放,可以保证其水平或垂直移动。
③按住【Alt】键不放拖拽某个对象,即可对其进行复制。但是自动形状不能用这个操作,因为自动形状是一种组合状态,可以使用复制粘贴命令复制。
④对于所有的形状绘制工具而言,按住【Shift】键不放进行绘制,可以保证其宽高比始终为1:1。
⑤使用基本形状工具绘制形状时,按住【空格】键不放,不要松开鼠标左键,可以移动矢量图形的位置。绘制选区的时候也是如此。
⑥使用【矩形】工具绘制矩形时,按住键盘的上或下键不放,不要松开鼠标左键,可以增加或减少矩形的圆度。
⑦需要选择组内对象时,并不需要取消组合,可以选择【部分选定】工具来选择组内对象,这对于多个组合对象的编辑来说非常方便。
⑧使用【钢笔】工具绘制路径的过程中,按住【Alt】键不放,可以随时调整路径点的控制手柄。
⑨使用【刷子】工具绘制图像时,按住【Shift】键不放,绘制出出一条水平或垂直线后,释放鼠标,但不要松开【Shift】键,继续绘制,fireworks会把所画前一条线的终点和后一条线的起点连接起来。
⑩按住【Alt】键,单击【层】面板中的位图图层,可以根据位图的形状获得选区。
绘制多个选区时,按住【Shift】键表示增加选区;按住【Alt】键表示减选区;按住【Shift】+【Alt】键表示对选区进行交集运算。
在给选区填充颜色时,可以使用【Alt】+【Delete】键快速填充颜色,与photoshop里填充前景色的快捷键一样。
按快捷键【Ctrl】+【F8】,可以创建一个新的元件。
按住【Ctrl】键,单击【混色器】面板下方的颜色栏,可以快速切换到不同的颜色模式。
在颜色弹窗口采集颜色时,按住【Shift】键可以确保获得的颜色为网络安全色。
如果要给辅助线精确定位,可以在辅助线上双击鼠标左键,在弹出的【移动引导线】对话框中输入详细的坐标。
在【层】面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样可以删除蒙板,并且保留下了蒙板对象。
使用【文本】工具单击已经创建的文本,待光标转换为文本光标时,按住键盘上的【Ctrl】加键盘的左右键可以用来改变字符间距,按住【Ctrl】加键盘的上下键可以用来改变文本的行距。
∨ 展开

 X-Scanv3.3中文版
X-Scanv3.3中文版
 微信多开防撤回版v3.1.0.151绿色版
微信多开防撤回版v3.1.0.151绿色版
 云班课刷题软件电脑版 v5.4.10官方pc版
云班课刷题软件电脑版 v5.4.10官方pc版
 诺言客户端 V1.8.6.221 官方版
诺言客户端 V1.8.6.221 官方版
 Joplin(桌面云笔记软件) V2.9.17 官方版
Joplin(桌面云笔记软件) V2.9.17 官方版
 moeen图片资源修改器下载
moeen图片资源修改器下载
 AVS Video Editorv9.0.1.328破解版
AVS Video Editorv9.0.1.328破解版
 goodsync2goV10.9.33.3中文破解版
goodsync2goV10.9.33.3中文破解版
 美图秀秀PC破解版2022 V6.5.7.0 吾爱破解版
美图秀秀PC破解版2022 V6.5.7.0 吾爱破解版
 Retouch4me AI 11合1套装 V2023 中文破解版
Retouch4me AI 11合1套装 V2023 中文破解版
 Portraiture4完美中文汉化破解版 V4.0.3 最新免费版
Portraiture4完美中文汉化破解版 V4.0.3 最新免费版
 美图秀秀破解版吾爱破解2022电脑版 v.6.4.0.2绿色版
美图秀秀破解版吾爱破解2022电脑版 v.6.4.0.2绿色版
 剪映电脑版 V3.1.0.8712 官方PC版
剪映电脑版 V3.1.0.8712 官方PC版
 Naifu(二次元AI绘画生成器) V2022 最新版
Naifu(二次元AI绘画生成器) V2022 最新版
 Beauty Box插件v4.2.3汉化破解版(免序列号)
Beauty Box插件v4.2.3汉化破解版(免序列号)
 Disco Diffusion 5离线版 V3.5 本地运行版
Disco Diffusion 5离线版 V3.5 本地运行版