ant design是一套蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于 React 的前端框架实现。它是一款十分优秀的UI设计组件,软件界面美观大方,功能强劲实用,软件包含整套开发和设计资源和工具,丰富的React UI组件,能够为前端UI设计提供了新的解决方案,非常的方便实用哦。可以满足大家的日常工作所需。代码执行效率高,可以为广大网友提供一个很不错的前端ui,为了方便用户尽快了解和使用ant design软件,软件的代码执行效率高,能够为用户提供一个很好的前端ui,特别适合应用开发设计人员使用。在开始之前,推荐先学习 React 和 ES2015,并正确安装和配置了 Node.js v8 或以上。官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识,并且已经完全掌握了 React 全家桶的正确开发方式。如果你刚开始学习前端或者 React,将 UI 框架作为你的第一步可能不是最好的主意。有需要的朋友们可不能错过了。

2、开箱即用的一组高品质React组件。
3、用TypeScript完全定义的类型编写。
4、整套开发和设计资源和工具。
2、丰富实用的 React UI 组件。
3、基于 React 的组件化开发模式。
4、背靠 npm 生态圈。
5、基于 webpack 的调试构建方案,支持 ES6。
2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题
如果不能使用https fetch:
npm config set registry //registry.npmjs.org/
npm config set strict-ssl false
如果提示非法有问题:
npm config set proxy //xx@xx.com:xxxx
npm config set https-proxy=//xx@xx.com:xxxx
取消非法设置
npm config set proxy null
npm config set https-proxy null
2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入://localhost:8000/就OK了。
2、安装完后在win+r输入npm install antd-init -g 安装antd
3、创建ant-demo 输入mkdir antd-demo 创建antd-demo
4、cd antd-demo
5、安装npm依赖 输入 antd-init --type plain-react 这个时候会产生一些文件
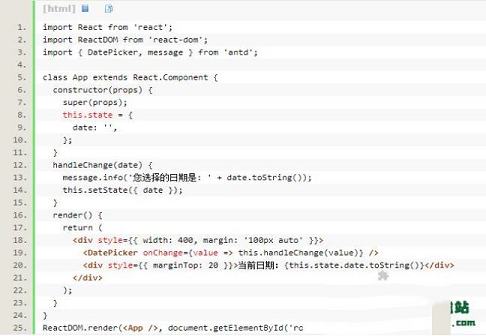
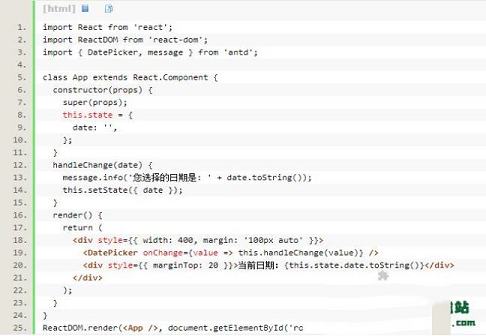
将以下代码替换\antd-demo\src\entries\index.js的内容

6、重开运行 npm start输入开始服务器
7、另一个运行进入ant-demo目录 , npm run build打造和部署antd-demo
8、url访问127.0.0.1:8989/antd-demo
9、访问效果如下即可
AutoComplete 支持自定义输入框的用法。
升级了 rc-cascader 到 0.11.0,支持键盘操作。
notification 支持更多弹出方向。

软件功能
1、面向Web应用程序的企业级UI设计语言。2、开箱即用的一组高品质React组件。
3、用TypeScript完全定义的类型编写。
4、整套开发和设计资源和工具。
软件特色
1、企业级金融产品的交互语言和视觉体系。2、丰富实用的 React UI 组件。
3、基于 React 的组件化开发模式。
4、背靠 npm 生态圈。
5、基于 webpack 的调试构建方案,支持 ES6。
安装教程
1 先安装node2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题
如果不能使用https fetch:
npm config set registry //registry.npmjs.org/
npm config set strict-ssl false
如果提示非法有问题:
npm config set proxy //xx@xx.com:xxxx
npm config set https-proxy=//xx@xx.com:xxxx
取消非法设置
npm config set proxy null
npm config set https-proxy null
2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入://localhost:8000/就OK了。
使用教程
1、下载node.js4.x及以上,而后安装。2、安装完后在win+r输入npm install antd-init -g 安装antd
3、创建ant-demo 输入mkdir antd-demo 创建antd-demo
4、cd antd-demo
5、安装npm依赖 输入 antd-init --type plain-react 这个时候会产生一些文件
将以下代码替换\antd-demo\src\entries\index.js的内容

6、重开运行 npm start输入开始服务器
7、另一个运行进入ant-demo目录 , npm run build打造和部署antd-demo
8、url访问127.0.0.1:8989/antd-demo
9、访问效果如下即可
更新日志
Button 新增 danger 和 ghost 属性。AutoComplete 支持自定义输入框的用法。
升级了 rc-cascader 到 0.11.0,支持键盘操作。
notification 支持更多弹出方向。
∨ 展开

 编程猫源码编辑器 V3.8.6 官方XP版
编程猫源码编辑器 V3.8.6 官方XP版 IDA PRO 7专业破解版
IDA PRO 7专业破解版 Java 8.0U181官方正式版(32位/64位)
Java 8.0U181官方正式版(32位/64位) Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 JetBrains破解补丁v2021.1
JetBrains破解补丁v2021.1 Microsoft Visual C++ 2019中文版(32/64位)
Microsoft Visual C++ 2019中文版(32/64位) pycharm激活码2021
pycharm激活码2021 Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁)




 XnSoft XnConvertv1.83绿色版
XnSoft XnConvertv1.83绿色版
 最终幻想12CE修改器 V1.0 最新免费版
最终幻想12CE修改器 V1.0 最新免费版
 朗读女v8.98绿色破解版(附破解补丁)
朗读女v8.98绿色破解版(附破解补丁)
 Nevercenter Milo 2021破解补丁
Nevercenter Milo 2021破解补丁
 WonderFox HD Video Converter Factoryv18.0中文破解版
WonderFox HD Video Converter Factoryv18.0中文破解版
 终极解码2020V5春节版
终极解码2020V5春节版
 获取U盘序列号 V8.0 绿色免费版
获取U盘序列号 V8.0 绿色免费版
 免费数据恢复软件Easyrecovery破解版 V15.0 吾爱破解版
免费数据恢复软件Easyrecovery破解版 V15.0 吾爱破解版
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版