phpstorm 2019.1是一款由phpstorm的最新PHP开发软件,使用为用户提供了最全面最强大的开发解决方案。它的功能非常的卡u按,基本上大家需要用到的这里都有,全面满足需求,现在的软件在2019年的首个版本已经发布,新版本带来了重大的更新,可以更快的进行调试,通过使用PhpStorm和Xdebug直接在这两个流行模板引擎的原始未编译.twig和.blade.php文件中进行步骤调试。并能够随时查看上下文、本地和全局变量,添加监视,逐步运行等各种优势,在大家遇到错误或者嵌入代码库的时候非常实用。软件支持快速找到和清理删除死代码,只需要简单的几个点击就能够自动进行查找搜索,非常方便,除此之外,还提供了重构、意图和快速修复等新功能,新版本为操作字符串添加了多个新意图,支持直接将字符串连接转换为插值,将串联或插值转换为sprintf调用等等,仅仅的心的快速修复程序更加快速智能的修复检测删除未使用的变量等等,它能进行了全面优化和调整,比如新增加了死代码检测,可以检测冗余代码并突出显示可能从未使用过的类,类成员和函数。引入了一个新的快速修复程序,可帮助您摆脱出现在赋值或闭包的使用列表中的未使用变量。改进了软件的自动完成功能。还增加了代码清理工具,可以删除不必要的部分来优化全类名称,从而更好的提高用户的工作效率。
小编为大家带来的是phpstorm2019破解版,下文有完整的安装破解图文教程,并且还有注册码以及汉化包,能够帮助你完美破解这款软件,欢迎有需要的朋友们前来下载

为PHP提供了丰富而智能的代码编辑器,实际上“获取”您的代码并深入了解其结构,支持现代和遗留项目的PHP 5.3,5.4,5.5,5.6,7.0,7.1。IDE提供智能代码完成,语法突出显示,扩展代码格式配置,动态错误检查,代码折叠,支持语言混合等。
1、语言功能支持
支持最新的PHP 7,包括支持匿名类,返回类型声明,null合并运算符,组使用声明,上下文敏感词法分析器等。PHP 7.1兼容性检查将有助于将项目更新到最新的PHP版本。还支持PHP 5.3,5.4,5.5,5.6和7.0。
2、PHP重构
Rename和Move重构适用于文件,函数,常量,类,属性,方法,参数以及局部和全局变量。轻松安全地更改全局项目。本地更改即时进行。
还可以使用以下重构:提取变量/常量/字段/方法/接口,内联变量,推送成员向上/向下拉成员,更改签名,将类移动到另一个命名空间,移动静态成员,进行静态重构。
3、代码完成
自动代码完成(在键入时调用)最终确定类,方法,变量名和PHP关键字,以及字段和变量的常用名称,具体取决于它们的类型。代码完成还支持PHP代码中的数组索引。
4、代码格式
具有代码样式配置和其他功能的代码格式化程序可帮助您编写易于维护的简洁代码。包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式。
5、代码(Re)编曲
Code(re)编程器是一个强大的工具,用于控制现有代码和生成代码的结构。例如,您可以指定在字段之后排序的方法或将依赖方法保持在一起。
6、PHPDoc支持
编辑器在您的代码中尊重PHPDoc,并根据注释提供适当的代码完成建议。为代码编辑PHPDoc时,变量名称和类型将从相应的代码块自动完成。PHP代码重构也考虑PHPDocs以使它们保持最新。
7、参数提示
通过程序中的参数提示,代码变得更易读,更易于理解。显示用于文字的参数提示和用作方法参数的空值,帮助您更好地理解特定方法
二、代码质量分析
数百个代码检查在您键入时验证您的代码并检查整个项目是否存在可能的错误或代码异味。
大多数检查的快速修复使您可以轻松地立即修复或改进代码。Alt + Enter为每次检查显示适当的选项。
1、PHP Code Sniffer&Mess Detector
只需打开一个PHP文件,即可使用PHP Code Sniffer(phpcs)和PHP Mess Detector(phpmd)动态检查代码。每次更改文件中的内容时都会触发检查,因此可以非常轻松地修复PHP Code Sniffer和PHP Mess Detector报告的问题。
2、智能重复代码检测器
添加了所有主要支持的语言,包括PHP,HTML和CSS。使用代码| 找到重复项以开始您对复制/粘贴编码的任务。您将看到重构的候选人列表 - 在重构的帮助下,您可以轻松地保持代码干净。
3、回调参考
代码编辑器理解字符串文字中的回调引用,并提供高级帮助,例如用法搜索和重命名重构。
4、Phar包
透明地识别Phar封装的代码。
5、Twig,Blade&Smarty模板
在使用模板文件时,使用Twig,Blade或Smarty模板引擎可以利用生产力功能:针对不同结构的可配置语法突出显示; 语法错误突出显示; 功能和属性完成; 自动插入成对的括号,引号和结束标签; 和更多。
6、高效的项目分析和导航
其彻底的源代码分析允许提供复杂的代码完成,即使对于未注释的代码也是如此,例如,当函数返回类型从其主体中扣除并且返回语句或类属性类型(和声明)从构造函数代码中提取时。
文件结构视图和类,方法和调用层次结构视图允许更快的代码审查和导航。
7、命名空间
提供名称空间的智能处理,包括自动导入,优化导入,折叠导入等。
8、数据流分析
数据流分析可帮助您更好地理解项目代码,解释复杂的代码部分,查找源代码中的瓶颈等。
三、轻松的代码导航和搜索
转到类/文件/符号 - 快速项目导航的关键操作。使用通配符和缩写可以更快地找到所需的项目。
查找用法 - 帮助您在代码,当前文件或整个项目中查找任何符号(例如,类,方法,字段等)的用法。
四、Visual Debugger
提供了许多调试PHP代码的选项。检查与上下文相关的局部变量和用户定义的监视,包括数组和复杂对象,并动态编辑值。为服务器设置远程调试,在运行时评估表达式,在多个会话中同时调试页面,在页面之间移动时保持调试会话处于活动状态等等。
1、零配置调试
使用零配置调试,您无需创建任何调试配置。相反,您手动在浏览器中打开PHP应用程序的起始页面,然后从浏览器激活调试引擎,而软件则监听传入的调试器连接。支持Xdebug和Zend Debugger。
阅读有关使用这款软件进行零配置调试的更多信息。
当(在某些情况下)您仍需要手动配置调试时,请阅读以下文章: 如何在PhpStorm中配置调试。
2、调试器配置验证
没有什么比让PHP调试工作更令人沮丧了,因为php.ini中存在一些配置错误。
在为项目配置PHP解释器时,将通知您是否安装了调试器并将生成Xdebug或Zend Debugger版本。在PHP Servers Settings窗口中,您可以验证调试器设置:您可以测试要使用调试器的远程环境并 验证调试器配置。软件会告诉你是否遗漏了什么,以及如何解决这个问题。
3、适用于PHP的内联调试器
使用PHP的内联调试器,所有实时调试数据都直接显示在编辑器中,变量值集成到编辑器界面中。可以在源代码中查看变量值,紧挨着它们的用法。
4、XDebug for REST Client
在REST客户端中有一个按钮,用于发送带有自动设置的正确cookie的HTTP请求。因此,RESTful Web Service的调试可以直接在REST客户端内完成,而无需离开IDE。
5、使用Smart Step Into进行调试
此调试功能允许您在调试时选择要进入的功能。此功能也适用于动态函数调用。
6、Zend服务器集成
可以从Z-Ray和Zend Server接口激活PHP调试和分析会话,以便在程序中执行操作。
7、PHP的交互式调试控制台(REPL)
交互式调试控制台(REPL)允许您在调试会话中动态更改变量,调用PHP函数和定义其他函数。
五、使用PHPUnit进行单元测试
在软件中开发PHPUnit测试,并使用上下文菜单选项从目录,文件或类中立即运行它们。支持高于3.3的PHPUnit版本(包括PHPUnit 6)。
1、使用PHPUnit进行单元测试
PHPUnit可以在本地或服务器上运行(在这种情况下,可以使用XML配置文件进行配置)。专用的运行/调试配置允许您稍后运行适当的测试集。
2、测试跑步者
测试在专用的测试运行器UI中执行,显示结果概述以及整个套件和每个特定测试的详细统计信息。如果测试失败,您可以立即从堆栈跟踪跳转到发生错误的代码行,并在问题修复后重新运行失败的测试。
3、代码覆盖范围
PHPUnit的代码覆盖率向您显示测试覆盖了多少代码,在编辑器中直观地标记覆盖和未覆盖的行。完全支持使用PHPUnit进行代码覆盖率分析。
六、使用Behat,PHPSpec和Codeception进行测试
1、贝哈特
现在可以在带有Behat的程序中使用BDD。编写描述应用程序行为的人类可读故事,包括安装和配置帮助程序,运行配置和Behat Intellisense。
2、PHPSpec
在程序中使用PHPSpec时,可以使用代码完成,导航和正确检查。PHPSpec运行配置将有助于轻松运行PHPSpec。
3、Codeception
支持从2.2.0版开始的代码测试框架。您可以从Composer或PHAR安装它。运行配置将帮助您在本地,Vagrant计算机,远程解释器或Docker上运行测试。
4、Profiler集成
您可以使用Xdebug或Zend Debugger直接从IDE分析您的应用程序。提供了Xdebug或Zend Debugger生成的分析数据的直观表示。您可以一次选择多个快照并收集聚合的分析信息。观察聚合报告并从执行统计信息直接跳转到PHP代码中的函数。
七、HTML / CSS / JavaScript编辑器
注意:包含与HTML,CSS和JavaScript相关的WebStorm的所有功能。
1、基于DOM,特定于浏览器的完成
标签,关键字,标签,变量,参数和功能的JavaScript,HTML和CSS代码完成是基于DOM的,并支持Firefox和Chrome等流行浏览器的细节。
完成适用于* .js文件,HTML事件处理程序和所有其他适当上下文中的标准和用户定义函数。
支持Sass,SCSS,Less,Stylus,Compass,CoffeeScript,TypeScript,Dart和其他尖端的Web开发技术。
2、JavaScript调试器
使用这款软件,您可以在充分利用各种智能功能的同时调试JavaScript:
HTML和JavaScript中的断点
可自定义的断点属性:挂起模式,条件,传递计数等
JavaScript调试器UI中的框架,变量和监视视图
JavaScript表达式的运行时评估
JavaScript中的单元测试
3、实时编辑
实时编辑预览可为您节省大量时间和按键。在编辑器和浏览器中打开一个页面,这样您就可以看到这两个页面,并在运行JavaScript调试会话时激活实时编辑功能。开始编辑代码并立即在浏览器中查看更改,即使您在代码完成弹出窗口中查看列表选项也是如此。
会自动保存您的更改,浏览器会动态更新页面,显示您的修改。
4、文件监视器
利用File Watchers自动编译/转换现代Web开发语言到JavaScript(来自CoffeeScript,TypeScript,Dart等)或CSS(来自Sass,SCSS,Less,Stylus,Compass等)。
5、高速编码
编辑器允许您利用Emmet(以前的Zen Coding)的所有功能。使用实时模板定义您自己的缩写(片段)或使用PHP,HTML,CSS,JS和其他语言的预定义。
6、验证和快速修复
检测并建议自动修复,例如:缺少必需属性,无效属性或非法值,链接中文件的错误引用,重复属性,无效的CSS选择器格式,无效的CSS属性,未使用的CSS类定义,无效的本地锚点和更多。
7、JavaScript重构
为JavaScript提供的重构功能允许您轻松修改代码结构以及撤消修改。JS可用的一些重构包括:重命名,提取变量/函数,内联变量/函数,移动/复制,安全删除,将嵌入式脚本解压缩到文件中。
8、JSLint / JSHint
JavaScript代码质量工具集成在JavaScript编辑器中,可以在编辑代码时检查代码。打开“设置”,键入JSLint / JSHint,启用检查,在键入时将根据这些检查检查代码。
9、Node.js的
完全支持Node.js,其中包含可从存储库获得的免费插件。它提供代码完成,突出显示,导航,错误检查,调试,使用npm管理包等。
10、ECMAScript和谐支持
对于那些喜欢保持领先一步的人,提供了对ECMAScript Harmony的支持。要试用新功能,请将ECMAScript Harmony设置为IDE设置中的JavaScript语言版本。
11、JavaScript模板和Web组件支持
支持EJS模板引擎(语法突出显示,打字辅助,格式化等),并为Handlebars和Mustache模板提供格式和语法突出显示,以及自动标记关闭。
Web组件也有初始支持。
12、角支持
角度支持包括TypeScript或ECMAScript 2015中的指令和绑定的代码完成和导航,以及对新事件属性的理解。
13、流量支持
您可以使用Flow添加到JavaScript的类型注释。使用带注释的函数或方法时,您将在代码完成中获得类型化参数信息。
14、TSLint
提供与TSLint的集成,TSLint是TypeScript代码的linter。在键入时,使其能够在编辑器中查看来自TSLint的警告和错误。
15、Vue.js
享受Vue模板语言的编码帮助以及.vue文件的脚本和样式块中您选择的语言。IDE自动完成Vue组件并为其添加所需的导入。
八、VCS集成
享受版本控制系统的一流支持,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、VCS集成
支持最流行的版本控制系统,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。在里面,所有繁琐的任务(如添加,删除和删除文件)都会自动执行。内置的可视化合并工具以快速直观的方式解决所有冲突。当您在编辑器装订线中键入时,本地更改会突出显示,提供直观的导航和单击更改的双击回滚。
2、马上开始工作
打开现有文件夹,查看VCS中的代码,甚至指定FTP下载并自动同步文件。你只需要一瞬间就可以运行了。
在本地编辑项目文件,并使用自动同步将其部署回远程服务器,无论是文件保存还是按需。
3、VCS功能
集成的变更列表 - 将您的更改分组到多个变更列表中,以便更好地组织
搁置的更改 - 留出一些更改以便以后恢复它们
存储库更改视图 - 查看其他团队成员已提交的内容
UML视图的变化
传入更改视图 - 查看尚未集成到本地副本中的代码更改
更改通知 - 如果您上次同步后正在使用的文件已更改,则会收到提醒。
九、数据库和SQL
注意:包含与数据库和SQL相关的DataGrip的所有功能,并允许您直接从IDE使用数据库。
1、数据库支持
提供了用于在项目中处理数据库和SQL的工具和代码辅助功能。连接到数据库,编辑模式和表数据,运行查询,甚至使用UML图分析模式。
2、SQL编辑器
SQL代码可以注入其他语言或在SQL编辑器中编辑,具有语法突出显示,智能代码完成,动态代码分析,代码格式化和导航可用。
十、其他值得注意的功能
支持最流行的版本控制系统,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、当地历史
IDE会跟踪对源文件所做的任何更改,以防止任何意外丢失或修改,即使是由其他应用程序进行的。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
2、编码风格支持
软件包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式,并允许您轻松为PHP CodeSniffer指定自己的项目特定编码标准。在软件中重新格式化代码有助于您的代码轻松满足编码标准。
3、PHP UML
通过为PHP代码提供可编辑的UML类图,帮助开发人员理解和更改代码。您可以快速检查应用程序结构,创建和编辑类及其关系。在上下文菜单中查找“Diagrams ...”。可以通过快捷菜单直接从图表中应用许多重构。
4、与问题跟踪器集成
当您的待办事项列表位于问题/错误跟踪系统中时,您可以配置PhpStorm以解决问题,而无需从IDE切换。软件支持以下错误跟踪系统:JetBrains YouTrack,Atlassian JIRA,Lighthouse,Pivotal Tracker,GitHub,Redmine,Trac等。
5、插件
插件存储库包含250多种各种IDE插件,包括为主要PHP框架提供支持的插件,附加的VCS,与各种工具的集成以及Vim仿真等编辑器增强功能。
可以从IDE设置中的插件管理器浏览和管理插件存储库。
访问插件存储库网站。
6、Docker支持
的Docker插件允许您直接从现有项目添加Docker支持,查看日志,直接从PhpStorm管理Docker容器。您还可以使用Xdebug或Zend Debugger调试Web应用程序。
7、流浪汉
Vagrant是一个本地集成在软件中的便捷工具,旨在帮助您创建可重现的开发环境。它允许您通过共享一个简单的脚本来共享开发虚拟机。然后,其他开发人员可以通过运行'up'vagrant命令启动相同的计算机。
8、作曲家
现在支持Composer(PHP的依赖管理器):使用Composer创建一个新项目,在现有项目中创建Init composer,管理依赖项并使用用户友好的UI添加包,通过命令行工具使用Composer等等。
9、内置REST客户端
REST Client集成在IDE中,可让您直接从软件中测试RESTful Web服务。只需通过HTTP调用不同的请求(例如GET,POST,PUT等)到具有各种参数的RESTful API,并获取响应和响应头。
10、带有远程工具的内置SSH控制台
内置SSH控制台允许您连接到任何远程计算机并通过SSH执行各种操作。此外,SSH远程工具可以配置为通过一次击键直接从IDE运行任何远程工具。
11、命令行工具
具有命令行工具支持,可为各种外部命令行工具预配置命令完成,包括Composer,Symfony控制台,Zend Framework 2工具(ZFTool),Zend Framework 1工具,Drush for Drupal,基于Symfony控制台的工具( Laravel,Doctrine)。还可以添加任何其他自定义工具。
12、适用于PHP的Google App Engine
为Google App Engine for PHP开发应用程序并将例行部署任务委派给IDE。
创建您的应用程序,运行它并将其部署到GAE服务器,而无需离开程序。
13、远程PHP解释器
使用远程解释器而不是本地解释器,您可以在类似生产的环境中运行应用程序和基于PHP的工具,无论是真实服务器还是使用Vagrant创建的虚拟化服务器。
14、Phing支持
自动完成并检查构建文件中的标准标记,属性,目标名称和路径属性值。
15、跨平台体验
使用单一许可证密钥在Windows,macOS和Linux上使用相同的集成开发环境。
16、SFTP / FTP / FTPS Keep-Alive
自动将保持活动消息发送到SFTP / FTP / FTPS服务器和远程解释器,以便在每次操作后都不会关闭连接。
17、模板项目
您可以将任何项目保存为模板,并基于它创建一个新项目。“工具”菜单有一个操作“将项目另存为模板”。保存后,模板将在“新建项目”窗口中作为用户定义的模板使用。
十一、支持PHP框架
非常适合与Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,Joomla!,CakePHP,Yii和其他框架一起工作。
请注意,以下不是受支持框架的完整列表,因为软件支持大多数现代PHP框架,因为它对普通PHP有深入的了解。存在外部插件对于许多PHP框架,这里没有指出。要查找现有的本机或外部插件,请打开IDE并转到“设置”|“插件”。有关安装插件的更多信息,请单击此处 。
Symfony的 外部插件 使用该程序进行Symfony开发
Drupal的 内置支持 使用该程序进行Drupal开发
WordPress的 内置支持 使用该程序进行WordPress开发
的Joomla! 内置支持 的Joomla!使用该程序进行开发
Laravel 由于对一般PHP +内置刀片支持的理解(可用的附加外部插件)支持使用该软件进行Laravel开发
Magento的 由于对常规PHP的理解(可用的其他外部插件)支持
Zend框架 由于对常规PHP的理解(可用的其他外部插件)支持 Zend Framework 2命令行工具(ZFTool)
CakePHP的 由于对常规PHP的理解(可用的其他外部插件)支持
警予 由于对常规PHP的理解(可用的其他外部插件)支持

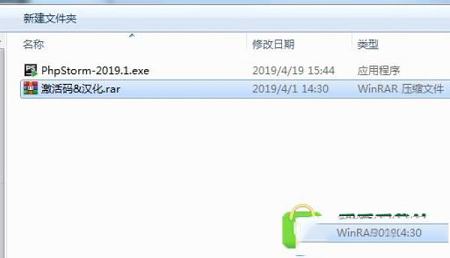
2、运行“.exe”开始安装,安装目录默认为建议不更改;

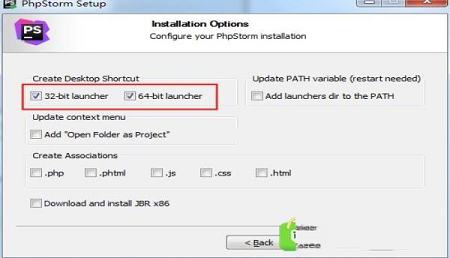
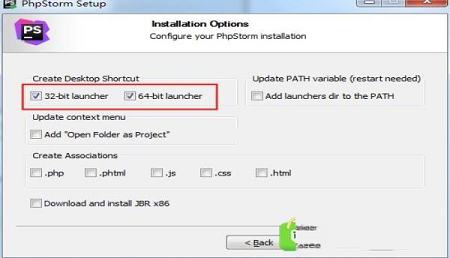
3、勾选创建桌面快捷方式,32位和64位建议都勾选,关联文件可以自行选择,小编这里没有选;

5、点install,开始安装,请耐心等一下;

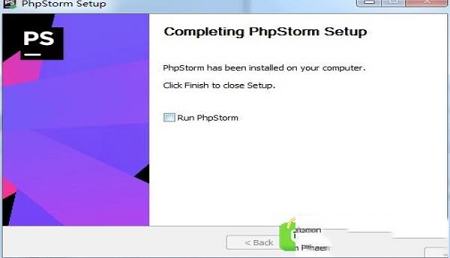
6、安装完成后,注意先不运行软件,所以不要勾选;

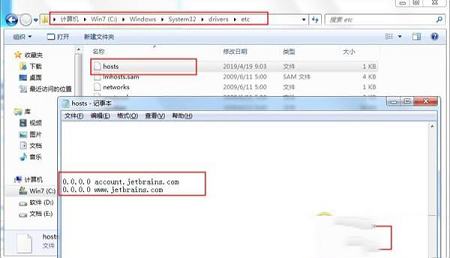
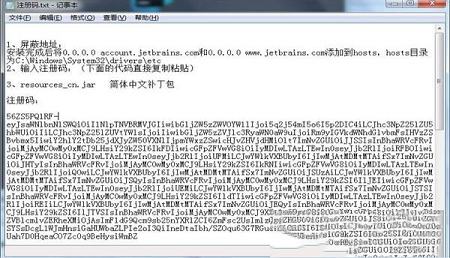
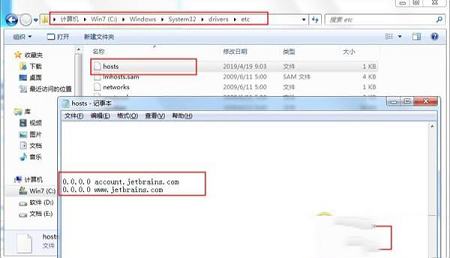
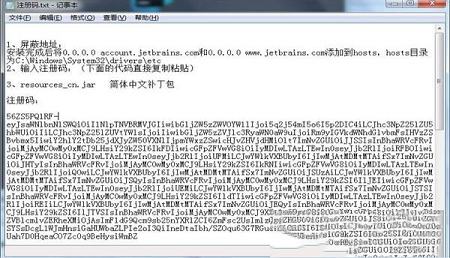
7、接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【C:\Windows\System32\drivers\etc】

8、再运行桌面上生成的软件图标,选择do not import settings点击ok;

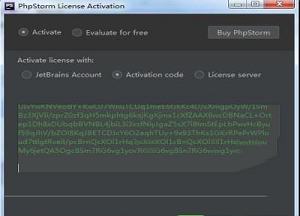
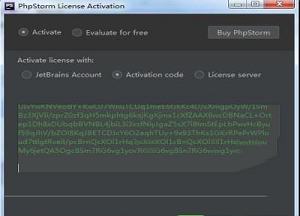
9、弹出注册界面,选择"activation code"输入注册码即可激活。

激活码如下,请复制粘贴即可:

10、至此,破解版成功激活,但还是英文界面;

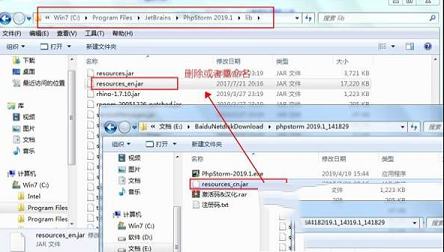
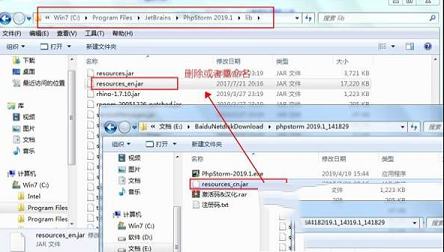
11、如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将汉化包“resources_cn.jar”复制入内即可,默认安装resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。

12、再次打开软件,已经成功激活,所有功能都可以免费使用。

当您遇到令人讨厌的错误或潜入代码库时,调试非常有效。但是通过机器生成的编译模板代码是一场噩梦。使用这款软件和Xdebug,您现在可以在这两个流行模板引擎的原始未编译.twig和.blade.php文件中进行步骤调试 。这里提供了所有调试优势:查看上下文,本地和全局变量,添加监视,逐步运行等等!
二、找到死代码
如果您正在处理遗留代码库并想要清理事物,那么开始的一个好方法就是删除死代码。现在,软件检测冗余代码并突出显示可能从未使用过的类,类成员和函数。该 未使用的声明检查考虑到代码的帐户动态用途,例如经由魔术方法。要检查报告为整个项目中,选择 代码- >检查代码...。
三、重构,意图和快速修复
1、String Juggling Toolbox
我们为操作字符串添加了多个新意图。您现在可以将字符串连接转换为插值,将串联或插值转换为sprintf调用,将连接的字符串复制到剪贴板,并执行许多其他操作。按 Alt+Enter字符串可查看可用操作。
2、删除未使用的变量
引入了一个新的快速修复程序,可帮助您摆脱出现在赋值或闭包的使用列表中的未使用变量。快速修复足够智能,可以检测赋值表达式可能有副作用的情况。
3、移至类重构
通过新的Move to Class重构,您可以将函数或常量传递给它们逻辑上属于的类,将为您找到并修改所有用法。您可以通过在结构工具窗口中选择多个功能来同时移动它们 。
4、方法可能是'静态'检查
如果一个类有一个不使用任何实例引用的方法,将检测它并提供一个方便的快速修复:按下 Alt+Enter该方法,并使其静态。所有用法都将自动更新。
四、重用容器
对于基于Docker Compose的解释器,您现在可以在docker-compose run或docker-compose exec之间进行选择以执行容器。如果你有一个重型容器,你不想在每次测试运行时重新启动,你可以 通过选择docker-compose exec选项重用它。或者您可以使用docker-compose运行轻量级容器或那些不在守护进程模式下运行(即,在它们启动后立即停止)。
五、改进的自动完成功能
借助特殊文件.phpstorm.meta.php,现在可以更好地建议参数和返回值。这是为了涵盖一些情况,而不是像整数或字符串这样的简单类型,您希望看到建议的某组常量。或者,如果您希望某些函数返回某个常量。您还可以通过提供自己的.phpstorm.meta.php文件来改善软件中针对您的库或项目的建议。
六、重做进口
我们重新设计了与命名空间导入和使用FQN相关的检查和意图操作。他们背后的主要思想是尽可能避免限定词。现在,软件将允许您在可能的情况下简单地删除冗余限定符,或者将其替换为相应的“use”import语句。此外,当您将一些代码粘贴到文件中时,软件将要求重用现有别名。
七、代码清理
在软件中,代码清理工具附带了特定于PHP的意图:它可以通过添加'use'语句或从中删除不必要的部分来优化全类名称的出现。它还可以 使用PHP CS Fixer或PHP_CodeSniffer的phpcbf 自动修复代码样式问题。在VCS提交之前执行清理,或者通过代码 - >代码清理......随时手动触发它 。
八、网络技术
1、更新了文档和浏览器兼容性
F1CSS属性和HTML标记及属性的documentation()现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。此外,要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的浏览器兼容性检查。
2、改进了对Vue应用程序中TypeScript的支持
现在利用TypeScript语言服务以及.vue文件中对TypeScript代码的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,能够使用服务提供的快速修复,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
3、对Angular应用程序的新检查
对于Angular应用程序,添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议适当的快速修复。在TypeScript和模板文件中工作,这些检查将检查您对绑定,指令,组件和许多其他事物的使用。
4、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS对日志消息进行样式化,并使用console.group()和console.groupEnd()对它们进行分组。您还可以过滤掉任何类型的日志消息。
5、使用Promise将函数转换为async / await
您可以使用.then()和.catch()调用自动将返回Promise的函数更改为使用async / await语法的异步函数。只需按下 Alt-Enter该功能的名称,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
九、IDE
1、最近的地点弹出窗口
在这个新的导航弹出窗口中,您将找到最近访问过的带有上下文的代码点 - 前面几行,后面几行。所有位置都按照时间顺序排列在此弹出窗口中,最后访问位置位于顶部。要调出新的“最近的位置”弹出窗口,请按 Cmd-Shift-E/ Ctrl+Shift+E。键入要在上下文中搜索的任何文本。
2、VCS改进
部分Git提交的新“取消选中全部”复选框允许您一次取消选中所有代码块,然后选择要提交的代码块。此外,现在可以在Git日志中找到fixup,squash和cherry-pick操作。
3、自定义UI主题
如果默认的白色和Darcula主题对您来说还不够,请尝试深紫色或创建自定义主题!IDE的任何元素的颜色,从图标,单选按钮到箭头,现在都是可配置的。根据自己的喜好微调一切,并将其保存为新的主题插件!
十、数据库工具
我们的DataGrip团队的同事们在程序中的数据库工具得到了一些很好的改进:
支持新数据库:Greenplum,Vertica和Apache Hive
代码完成支持CREATE和DROP的组合语句
支持MySQL和MariaDB中的DEFINER属性
支持MariaDB中的Oracle模式
您现在可以设置项目的默认文件夹
十一、其他改进:
1、可见性的原始参数类型和类成员的新着色选项。您可以在“首选项”中配置颜色方案 编辑| 配色方案| PHP。
2、您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在“软包装文件”字段中指定文件类型。
3、PHPDoc样式配置得到改进:排序使用语句,定义标签的顺序,以及自定义空格的数量。要查找所有选项,请转到 “首选项”| 编辑| 代码风格| PHP并查找 PHPDoc选项卡。

小编为大家带来的是phpstorm2019破解版,下文有完整的安装破解图文教程,并且还有注册码以及汉化包,能够帮助你完美破解这款软件,欢迎有需要的朋友们前来下载

功能特色
一、智能代码编辑器为PHP提供了丰富而智能的代码编辑器,实际上“获取”您的代码并深入了解其结构,支持现代和遗留项目的PHP 5.3,5.4,5.5,5.6,7.0,7.1。IDE提供智能代码完成,语法突出显示,扩展代码格式配置,动态错误检查,代码折叠,支持语言混合等。
1、语言功能支持
支持最新的PHP 7,包括支持匿名类,返回类型声明,null合并运算符,组使用声明,上下文敏感词法分析器等。PHP 7.1兼容性检查将有助于将项目更新到最新的PHP版本。还支持PHP 5.3,5.4,5.5,5.6和7.0。
2、PHP重构
Rename和Move重构适用于文件,函数,常量,类,属性,方法,参数以及局部和全局变量。轻松安全地更改全局项目。本地更改即时进行。
还可以使用以下重构:提取变量/常量/字段/方法/接口,内联变量,推送成员向上/向下拉成员,更改签名,将类移动到另一个命名空间,移动静态成员,进行静态重构。
3、代码完成
自动代码完成(在键入时调用)最终确定类,方法,变量名和PHP关键字,以及字段和变量的常用名称,具体取决于它们的类型。代码完成还支持PHP代码中的数组索引。
4、代码格式
具有代码样式配置和其他功能的代码格式化程序可帮助您编写易于维护的简洁代码。包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式。
5、代码(Re)编曲
Code(re)编程器是一个强大的工具,用于控制现有代码和生成代码的结构。例如,您可以指定在字段之后排序的方法或将依赖方法保持在一起。
6、PHPDoc支持
编辑器在您的代码中尊重PHPDoc,并根据注释提供适当的代码完成建议。为代码编辑PHPDoc时,变量名称和类型将从相应的代码块自动完成。PHP代码重构也考虑PHPDocs以使它们保持最新。
7、参数提示
通过程序中的参数提示,代码变得更易读,更易于理解。显示用于文字的参数提示和用作方法参数的空值,帮助您更好地理解特定方法
二、代码质量分析
数百个代码检查在您键入时验证您的代码并检查整个项目是否存在可能的错误或代码异味。
大多数检查的快速修复使您可以轻松地立即修复或改进代码。Alt + Enter为每次检查显示适当的选项。
1、PHP Code Sniffer&Mess Detector
只需打开一个PHP文件,即可使用PHP Code Sniffer(phpcs)和PHP Mess Detector(phpmd)动态检查代码。每次更改文件中的内容时都会触发检查,因此可以非常轻松地修复PHP Code Sniffer和PHP Mess Detector报告的问题。
2、智能重复代码检测器
添加了所有主要支持的语言,包括PHP,HTML和CSS。使用代码| 找到重复项以开始您对复制/粘贴编码的任务。您将看到重构的候选人列表 - 在重构的帮助下,您可以轻松地保持代码干净。
3、回调参考
代码编辑器理解字符串文字中的回调引用,并提供高级帮助,例如用法搜索和重命名重构。
4、Phar包
透明地识别Phar封装的代码。
5、Twig,Blade&Smarty模板
在使用模板文件时,使用Twig,Blade或Smarty模板引擎可以利用生产力功能:针对不同结构的可配置语法突出显示; 语法错误突出显示; 功能和属性完成; 自动插入成对的括号,引号和结束标签; 和更多。
6、高效的项目分析和导航
其彻底的源代码分析允许提供复杂的代码完成,即使对于未注释的代码也是如此,例如,当函数返回类型从其主体中扣除并且返回语句或类属性类型(和声明)从构造函数代码中提取时。
文件结构视图和类,方法和调用层次结构视图允许更快的代码审查和导航。
7、命名空间
提供名称空间的智能处理,包括自动导入,优化导入,折叠导入等。
8、数据流分析
数据流分析可帮助您更好地理解项目代码,解释复杂的代码部分,查找源代码中的瓶颈等。
三、轻松的代码导航和搜索
转到类/文件/符号 - 快速项目导航的关键操作。使用通配符和缩写可以更快地找到所需的项目。
查找用法 - 帮助您在代码,当前文件或整个项目中查找任何符号(例如,类,方法,字段等)的用法。
四、Visual Debugger
提供了许多调试PHP代码的选项。检查与上下文相关的局部变量和用户定义的监视,包括数组和复杂对象,并动态编辑值。为服务器设置远程调试,在运行时评估表达式,在多个会话中同时调试页面,在页面之间移动时保持调试会话处于活动状态等等。
1、零配置调试
使用零配置调试,您无需创建任何调试配置。相反,您手动在浏览器中打开PHP应用程序的起始页面,然后从浏览器激活调试引擎,而软件则监听传入的调试器连接。支持Xdebug和Zend Debugger。
阅读有关使用这款软件进行零配置调试的更多信息。
当(在某些情况下)您仍需要手动配置调试时,请阅读以下文章: 如何在PhpStorm中配置调试。
2、调试器配置验证
没有什么比让PHP调试工作更令人沮丧了,因为php.ini中存在一些配置错误。
在为项目配置PHP解释器时,将通知您是否安装了调试器并将生成Xdebug或Zend Debugger版本。在PHP Servers Settings窗口中,您可以验证调试器设置:您可以测试要使用调试器的远程环境并 验证调试器配置。软件会告诉你是否遗漏了什么,以及如何解决这个问题。
3、适用于PHP的内联调试器
使用PHP的内联调试器,所有实时调试数据都直接显示在编辑器中,变量值集成到编辑器界面中。可以在源代码中查看变量值,紧挨着它们的用法。
4、XDebug for REST Client
在REST客户端中有一个按钮,用于发送带有自动设置的正确cookie的HTTP请求。因此,RESTful Web Service的调试可以直接在REST客户端内完成,而无需离开IDE。
5、使用Smart Step Into进行调试
此调试功能允许您在调试时选择要进入的功能。此功能也适用于动态函数调用。
6、Zend服务器集成
可以从Z-Ray和Zend Server接口激活PHP调试和分析会话,以便在程序中执行操作。
7、PHP的交互式调试控制台(REPL)
交互式调试控制台(REPL)允许您在调试会话中动态更改变量,调用PHP函数和定义其他函数。
五、使用PHPUnit进行单元测试
在软件中开发PHPUnit测试,并使用上下文菜单选项从目录,文件或类中立即运行它们。支持高于3.3的PHPUnit版本(包括PHPUnit 6)。
1、使用PHPUnit进行单元测试
PHPUnit可以在本地或服务器上运行(在这种情况下,可以使用XML配置文件进行配置)。专用的运行/调试配置允许您稍后运行适当的测试集。
2、测试跑步者
测试在专用的测试运行器UI中执行,显示结果概述以及整个套件和每个特定测试的详细统计信息。如果测试失败,您可以立即从堆栈跟踪跳转到发生错误的代码行,并在问题修复后重新运行失败的测试。
3、代码覆盖范围
PHPUnit的代码覆盖率向您显示测试覆盖了多少代码,在编辑器中直观地标记覆盖和未覆盖的行。完全支持使用PHPUnit进行代码覆盖率分析。
六、使用Behat,PHPSpec和Codeception进行测试
1、贝哈特
现在可以在带有Behat的程序中使用BDD。编写描述应用程序行为的人类可读故事,包括安装和配置帮助程序,运行配置和Behat Intellisense。
2、PHPSpec
在程序中使用PHPSpec时,可以使用代码完成,导航和正确检查。PHPSpec运行配置将有助于轻松运行PHPSpec。
3、Codeception
支持从2.2.0版开始的代码测试框架。您可以从Composer或PHAR安装它。运行配置将帮助您在本地,Vagrant计算机,远程解释器或Docker上运行测试。
4、Profiler集成
您可以使用Xdebug或Zend Debugger直接从IDE分析您的应用程序。提供了Xdebug或Zend Debugger生成的分析数据的直观表示。您可以一次选择多个快照并收集聚合的分析信息。观察聚合报告并从执行统计信息直接跳转到PHP代码中的函数。
七、HTML / CSS / JavaScript编辑器
注意:包含与HTML,CSS和JavaScript相关的WebStorm的所有功能。
1、基于DOM,特定于浏览器的完成
标签,关键字,标签,变量,参数和功能的JavaScript,HTML和CSS代码完成是基于DOM的,并支持Firefox和Chrome等流行浏览器的细节。
完成适用于* .js文件,HTML事件处理程序和所有其他适当上下文中的标准和用户定义函数。
支持Sass,SCSS,Less,Stylus,Compass,CoffeeScript,TypeScript,Dart和其他尖端的Web开发技术。
2、JavaScript调试器
使用这款软件,您可以在充分利用各种智能功能的同时调试JavaScript:
HTML和JavaScript中的断点
可自定义的断点属性:挂起模式,条件,传递计数等
JavaScript调试器UI中的框架,变量和监视视图
JavaScript表达式的运行时评估
JavaScript中的单元测试
3、实时编辑
实时编辑预览可为您节省大量时间和按键。在编辑器和浏览器中打开一个页面,这样您就可以看到这两个页面,并在运行JavaScript调试会话时激活实时编辑功能。开始编辑代码并立即在浏览器中查看更改,即使您在代码完成弹出窗口中查看列表选项也是如此。
会自动保存您的更改,浏览器会动态更新页面,显示您的修改。
4、文件监视器
利用File Watchers自动编译/转换现代Web开发语言到JavaScript(来自CoffeeScript,TypeScript,Dart等)或CSS(来自Sass,SCSS,Less,Stylus,Compass等)。
5、高速编码
编辑器允许您利用Emmet(以前的Zen Coding)的所有功能。使用实时模板定义您自己的缩写(片段)或使用PHP,HTML,CSS,JS和其他语言的预定义。
6、验证和快速修复
检测并建议自动修复,例如:缺少必需属性,无效属性或非法值,链接中文件的错误引用,重复属性,无效的CSS选择器格式,无效的CSS属性,未使用的CSS类定义,无效的本地锚点和更多。
7、JavaScript重构
为JavaScript提供的重构功能允许您轻松修改代码结构以及撤消修改。JS可用的一些重构包括:重命名,提取变量/函数,内联变量/函数,移动/复制,安全删除,将嵌入式脚本解压缩到文件中。
8、JSLint / JSHint
JavaScript代码质量工具集成在JavaScript编辑器中,可以在编辑代码时检查代码。打开“设置”,键入JSLint / JSHint,启用检查,在键入时将根据这些检查检查代码。
9、Node.js的
完全支持Node.js,其中包含可从存储库获得的免费插件。它提供代码完成,突出显示,导航,错误检查,调试,使用npm管理包等。
10、ECMAScript和谐支持
对于那些喜欢保持领先一步的人,提供了对ECMAScript Harmony的支持。要试用新功能,请将ECMAScript Harmony设置为IDE设置中的JavaScript语言版本。
11、JavaScript模板和Web组件支持
支持EJS模板引擎(语法突出显示,打字辅助,格式化等),并为Handlebars和Mustache模板提供格式和语法突出显示,以及自动标记关闭。
Web组件也有初始支持。
12、角支持
角度支持包括TypeScript或ECMAScript 2015中的指令和绑定的代码完成和导航,以及对新事件属性的理解。
13、流量支持
您可以使用Flow添加到JavaScript的类型注释。使用带注释的函数或方法时,您将在代码完成中获得类型化参数信息。
14、TSLint
提供与TSLint的集成,TSLint是TypeScript代码的linter。在键入时,使其能够在编辑器中查看来自TSLint的警告和错误。
15、Vue.js
享受Vue模板语言的编码帮助以及.vue文件的脚本和样式块中您选择的语言。IDE自动完成Vue组件并为其添加所需的导入。
八、VCS集成
享受版本控制系统的一流支持,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、VCS集成
支持最流行的版本控制系统,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。在里面,所有繁琐的任务(如添加,删除和删除文件)都会自动执行。内置的可视化合并工具以快速直观的方式解决所有冲突。当您在编辑器装订线中键入时,本地更改会突出显示,提供直观的导航和单击更改的双击回滚。
2、马上开始工作
打开现有文件夹,查看VCS中的代码,甚至指定FTP下载并自动同步文件。你只需要一瞬间就可以运行了。
在本地编辑项目文件,并使用自动同步将其部署回远程服务器,无论是文件保存还是按需。
3、VCS功能
集成的变更列表 - 将您的更改分组到多个变更列表中,以便更好地组织
搁置的更改 - 留出一些更改以便以后恢复它们
存储库更改视图 - 查看其他团队成员已提交的内容
UML视图的变化
传入更改视图 - 查看尚未集成到本地副本中的代码更改
更改通知 - 如果您上次同步后正在使用的文件已更改,则会收到提醒。
九、数据库和SQL
注意:包含与数据库和SQL相关的DataGrip的所有功能,并允许您直接从IDE使用数据库。
1、数据库支持
提供了用于在项目中处理数据库和SQL的工具和代码辅助功能。连接到数据库,编辑模式和表数据,运行查询,甚至使用UML图分析模式。
2、SQL编辑器
SQL代码可以注入其他语言或在SQL编辑器中编辑,具有语法突出显示,智能代码完成,动态代码分析,代码格式化和导航可用。
十、其他值得注意的功能
支持最流行的版本控制系统,包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、当地历史
IDE会跟踪对源文件所做的任何更改,以防止任何意外丢失或修改,即使是由其他应用程序进行的。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
2、编码风格支持
软件包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式,并允许您轻松为PHP CodeSniffer指定自己的项目特定编码标准。在软件中重新格式化代码有助于您的代码轻松满足编码标准。
3、PHP UML
通过为PHP代码提供可编辑的UML类图,帮助开发人员理解和更改代码。您可以快速检查应用程序结构,创建和编辑类及其关系。在上下文菜单中查找“Diagrams ...”。可以通过快捷菜单直接从图表中应用许多重构。
4、与问题跟踪器集成
当您的待办事项列表位于问题/错误跟踪系统中时,您可以配置PhpStorm以解决问题,而无需从IDE切换。软件支持以下错误跟踪系统:JetBrains YouTrack,Atlassian JIRA,Lighthouse,Pivotal Tracker,GitHub,Redmine,Trac等。
5、插件
插件存储库包含250多种各种IDE插件,包括为主要PHP框架提供支持的插件,附加的VCS,与各种工具的集成以及Vim仿真等编辑器增强功能。
可以从IDE设置中的插件管理器浏览和管理插件存储库。
访问插件存储库网站。
6、Docker支持
的Docker插件允许您直接从现有项目添加Docker支持,查看日志,直接从PhpStorm管理Docker容器。您还可以使用Xdebug或Zend Debugger调试Web应用程序。
7、流浪汉
Vagrant是一个本地集成在软件中的便捷工具,旨在帮助您创建可重现的开发环境。它允许您通过共享一个简单的脚本来共享开发虚拟机。然后,其他开发人员可以通过运行'up'vagrant命令启动相同的计算机。
8、作曲家
现在支持Composer(PHP的依赖管理器):使用Composer创建一个新项目,在现有项目中创建Init composer,管理依赖项并使用用户友好的UI添加包,通过命令行工具使用Composer等等。
9、内置REST客户端
REST Client集成在IDE中,可让您直接从软件中测试RESTful Web服务。只需通过HTTP调用不同的请求(例如GET,POST,PUT等)到具有各种参数的RESTful API,并获取响应和响应头。
10、带有远程工具的内置SSH控制台
内置SSH控制台允许您连接到任何远程计算机并通过SSH执行各种操作。此外,SSH远程工具可以配置为通过一次击键直接从IDE运行任何远程工具。
11、命令行工具
具有命令行工具支持,可为各种外部命令行工具预配置命令完成,包括Composer,Symfony控制台,Zend Framework 2工具(ZFTool),Zend Framework 1工具,Drush for Drupal,基于Symfony控制台的工具( Laravel,Doctrine)。还可以添加任何其他自定义工具。
12、适用于PHP的Google App Engine
为Google App Engine for PHP开发应用程序并将例行部署任务委派给IDE。
创建您的应用程序,运行它并将其部署到GAE服务器,而无需离开程序。
13、远程PHP解释器
使用远程解释器而不是本地解释器,您可以在类似生产的环境中运行应用程序和基于PHP的工具,无论是真实服务器还是使用Vagrant创建的虚拟化服务器。
14、Phing支持
自动完成并检查构建文件中的标准标记,属性,目标名称和路径属性值。
15、跨平台体验
使用单一许可证密钥在Windows,macOS和Linux上使用相同的集成开发环境。
16、SFTP / FTP / FTPS Keep-Alive
自动将保持活动消息发送到SFTP / FTP / FTPS服务器和远程解释器,以便在每次操作后都不会关闭连接。
17、模板项目
您可以将任何项目保存为模板,并基于它创建一个新项目。“工具”菜单有一个操作“将项目另存为模板”。保存后,模板将在“新建项目”窗口中作为用户定义的模板使用。
十一、支持PHP框架
非常适合与Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,Joomla!,CakePHP,Yii和其他框架一起工作。
请注意,以下不是受支持框架的完整列表,因为软件支持大多数现代PHP框架,因为它对普通PHP有深入的了解。存在外部插件对于许多PHP框架,这里没有指出。要查找现有的本机或外部插件,请打开IDE并转到“设置”|“插件”。有关安装插件的更多信息,请单击此处 。
Symfony的 外部插件 使用该程序进行Symfony开发
Drupal的 内置支持 使用该程序进行Drupal开发
WordPress的 内置支持 使用该程序进行WordPress开发
的Joomla! 内置支持 的Joomla!使用该程序进行开发
Laravel 由于对一般PHP +内置刀片支持的理解(可用的附加外部插件)支持使用该软件进行Laravel开发
Magento的 由于对常规PHP的理解(可用的其他外部插件)支持
Zend框架 由于对常规PHP的理解(可用的其他外部插件)支持 Zend Framework 2命令行工具(ZFTool)
CakePHP的 由于对常规PHP的理解(可用的其他外部插件)支持
警予 由于对常规PHP的理解(可用的其他外部插件)支持
安装破解教程
1、下载解压,得到原程序、中文补丁包和注册码;
2、运行“.exe”开始安装,安装目录默认为建议不更改;

3、勾选创建桌面快捷方式,32位和64位建议都勾选,关联文件可以自行选择,小编这里没有选;

5、点install,开始安装,请耐心等一下;

6、安装完成后,注意先不运行软件,所以不要勾选;

7、接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【C:\Windows\System32\drivers\etc】

8、再运行桌面上生成的软件图标,选择do not import settings点击ok;

9、弹出注册界面,选择"activation code"输入注册码即可激活。

激活码如下,请复制粘贴即可:

10、至此,破解版成功激活,但还是英文界面;

11、如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将汉化包“resources_cn.jar”复制入内即可,默认安装resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。

12、再次打开软件,已经成功激活,所有功能都可以免费使用。

新功能
一、调试树枝和刀片模板当您遇到令人讨厌的错误或潜入代码库时,调试非常有效。但是通过机器生成的编译模板代码是一场噩梦。使用这款软件和Xdebug,您现在可以在这两个流行模板引擎的原始未编译.twig和.blade.php文件中进行步骤调试 。这里提供了所有调试优势:查看上下文,本地和全局变量,添加监视,逐步运行等等!
二、找到死代码
如果您正在处理遗留代码库并想要清理事物,那么开始的一个好方法就是删除死代码。现在,软件检测冗余代码并突出显示可能从未使用过的类,类成员和函数。该 未使用的声明检查考虑到代码的帐户动态用途,例如经由魔术方法。要检查报告为整个项目中,选择 代码- >检查代码...。
三、重构,意图和快速修复
1、String Juggling Toolbox
我们为操作字符串添加了多个新意图。您现在可以将字符串连接转换为插值,将串联或插值转换为sprintf调用,将连接的字符串复制到剪贴板,并执行许多其他操作。按 Alt+Enter字符串可查看可用操作。
2、删除未使用的变量
引入了一个新的快速修复程序,可帮助您摆脱出现在赋值或闭包的使用列表中的未使用变量。快速修复足够智能,可以检测赋值表达式可能有副作用的情况。
3、移至类重构
通过新的Move to Class重构,您可以将函数或常量传递给它们逻辑上属于的类,将为您找到并修改所有用法。您可以通过在结构工具窗口中选择多个功能来同时移动它们 。
4、方法可能是'静态'检查
如果一个类有一个不使用任何实例引用的方法,将检测它并提供一个方便的快速修复:按下 Alt+Enter该方法,并使其静态。所有用法都将自动更新。
四、重用容器
对于基于Docker Compose的解释器,您现在可以在docker-compose run或docker-compose exec之间进行选择以执行容器。如果你有一个重型容器,你不想在每次测试运行时重新启动,你可以 通过选择docker-compose exec选项重用它。或者您可以使用docker-compose运行轻量级容器或那些不在守护进程模式下运行(即,在它们启动后立即停止)。
五、改进的自动完成功能
借助特殊文件.phpstorm.meta.php,现在可以更好地建议参数和返回值。这是为了涵盖一些情况,而不是像整数或字符串这样的简单类型,您希望看到建议的某组常量。或者,如果您希望某些函数返回某个常量。您还可以通过提供自己的.phpstorm.meta.php文件来改善软件中针对您的库或项目的建议。
六、重做进口
我们重新设计了与命名空间导入和使用FQN相关的检查和意图操作。他们背后的主要思想是尽可能避免限定词。现在,软件将允许您在可能的情况下简单地删除冗余限定符,或者将其替换为相应的“use”import语句。此外,当您将一些代码粘贴到文件中时,软件将要求重用现有别名。
七、代码清理
在软件中,代码清理工具附带了特定于PHP的意图:它可以通过添加'use'语句或从中删除不必要的部分来优化全类名称的出现。它还可以 使用PHP CS Fixer或PHP_CodeSniffer的phpcbf 自动修复代码样式问题。在VCS提交之前执行清理,或者通过代码 - >代码清理......随时手动触发它 。
八、网络技术
1、更新了文档和浏览器兼容性
F1CSS属性和HTML标记及属性的documentation()现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。此外,要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的浏览器兼容性检查。
2、改进了对Vue应用程序中TypeScript的支持
现在利用TypeScript语言服务以及.vue文件中对TypeScript代码的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,能够使用服务提供的快速修复,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
3、对Angular应用程序的新检查
对于Angular应用程序,添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议适当的快速修复。在TypeScript和模板文件中工作,这些检查将检查您对绑定,指令,组件和许多其他事物的使用。
4、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS对日志消息进行样式化,并使用console.group()和console.groupEnd()对它们进行分组。您还可以过滤掉任何类型的日志消息。
5、使用Promise将函数转换为async / await
您可以使用.then()和.catch()调用自动将返回Promise的函数更改为使用async / await语法的异步函数。只需按下 Alt-Enter该功能的名称,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
九、IDE
1、最近的地点弹出窗口
在这个新的导航弹出窗口中,您将找到最近访问过的带有上下文的代码点 - 前面几行,后面几行。所有位置都按照时间顺序排列在此弹出窗口中,最后访问位置位于顶部。要调出新的“最近的位置”弹出窗口,请按 Cmd-Shift-E/ Ctrl+Shift+E。键入要在上下文中搜索的任何文本。
2、VCS改进
部分Git提交的新“取消选中全部”复选框允许您一次取消选中所有代码块,然后选择要提交的代码块。此外,现在可以在Git日志中找到fixup,squash和cherry-pick操作。
3、自定义UI主题
如果默认的白色和Darcula主题对您来说还不够,请尝试深紫色或创建自定义主题!IDE的任何元素的颜色,从图标,单选按钮到箭头,现在都是可配置的。根据自己的喜好微调一切,并将其保存为新的主题插件!
十、数据库工具
我们的DataGrip团队的同事们在程序中的数据库工具得到了一些很好的改进:
支持新数据库:Greenplum,Vertica和Apache Hive
代码完成支持CREATE和DROP的组合语句
支持MySQL和MariaDB中的DEFINER属性
支持MariaDB中的Oracle模式
您现在可以设置项目的默认文件夹
十一、其他改进:
1、可见性的原始参数类型和类成员的新着色选项。您可以在“首选项”中配置颜色方案 编辑| 配色方案| PHP。
2、您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在“软包装文件”字段中指定文件类型。
3、PHPDoc样式配置得到改进:排序使用语句,定义标签的顺序,以及自定义空格的数量。要查找所有选项,请转到 “首选项”| 编辑| 代码风格| PHP并查找 PHPDoc选项卡。

∨ 展开

 Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁) visual studio 2022破解版
visual studio 2022破解版 Java 8.0U181官方正式版(32位/64位)
Java 8.0U181官方正式版(32位/64位) JetBrains破解补丁v2021.1
JetBrains破解补丁v2021.1 Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 Armageddon破解版v2.2
Armageddon破解版v2.2 IDA PRO 7专业破解版
IDA PRO 7专业破解版 Microsoft Visual C++ 2021完整版(32/64位)
Microsoft Visual C++ 2021完整版(32/64位) AVS Video Converter(视频转换工具)v11.0破解版
AVS Video Converter(视频转换工具)v11.0破解版
 联想软件商店绿色精简版 V7.5.30.1122 单文件便捷版
联想软件商店绿色精简版 V7.5.30.1122 单文件便捷版
 ContextCapture 18破解补丁
ContextCapture 18破解补丁
 vmPing(批量ping工具)v1.3.15绿色汉化版
vmPing(批量ping工具)v1.3.15绿色汉化版
 莱莎的炼金工房3终结之炼金术士与秘密钥匙修改器 V1.0 一修大师版
莱莎的炼金工房3终结之炼金术士与秘密钥匙修改器 V1.0 一修大师版
 系统优化Glary Utilities Prov5.104.0.128 中文注册版+便携版
系统优化Glary Utilities Prov5.104.0.128 中文注册版+便携版
 MPC-BEv1.5.5.5193官方正式绿色版
MPC-BEv1.5.5.5193官方正式绿色版
 包租婆房屋租赁管理系统 V11.4.1.0 官方版
包租婆房屋租赁管理系统 V11.4.1.0 官方版
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版