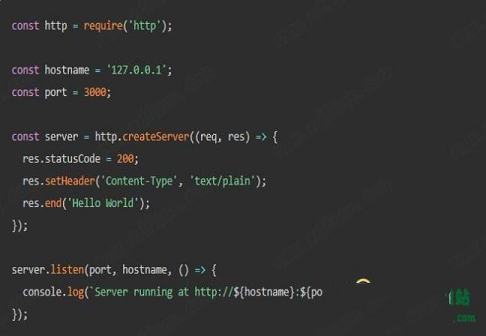
node.js是一款运行在服务器端的javascript。这里包含了(javascript运行环境)使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效,本款软件的包管理器npm,是全球最大的开源库生态系统,当然,如果你是后端程序员,想部署一些高性能的服务,那么学习这款软件也是一个非常好的选择。作为异步驱动的 JavaScript 运行时,本软件被设计成可升级的网络应用。在下面的“Hello World”示例中,许多连接可以并行处理。每一个连接都会触发一个回调,但是如果没有可做的事情,软件就会进入睡眠状态。这与今天使用 OS 线程的更常见并发模型形成了对比。基于线程的网络效率相对低下,使用起来非常困难。此外,使用这款软件的用户不必担心死锁过程,因为没有锁。几乎没有函数直接执行 I/O 操作,因此进程从不阻塞。由于没有任何阻塞,可伸缩系统在这个中开发是非常合理的。对于开辟者来说,有几个益处:你不须要从头进修一门新的说话,它就是JS。新版本已自带npm,安装时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载需要装的东西。有需要的朋友们可不能错过了哦!


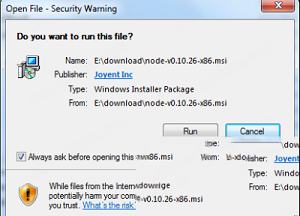
步骤 2 : 点击以上的Run(运行),将出现如下界面:

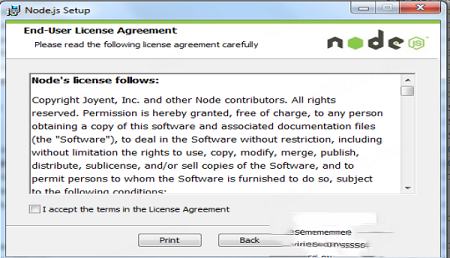
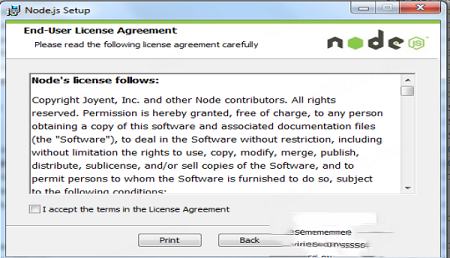
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

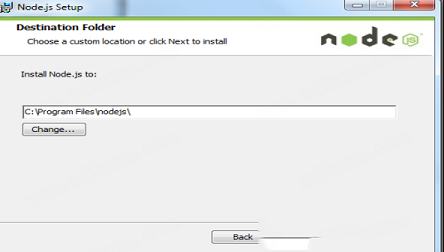
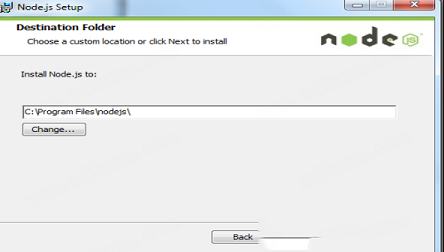
步骤 4 : 默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

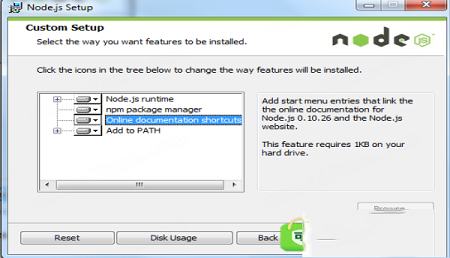
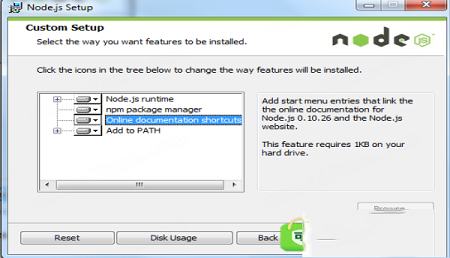
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

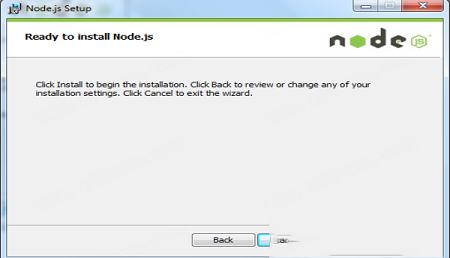
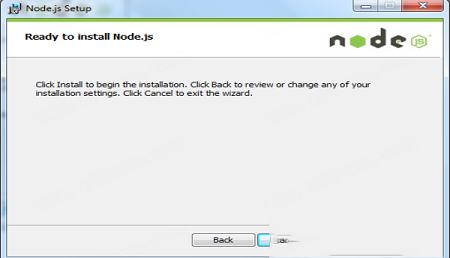
步骤 6 :点击 Install(安装) 开始安装。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

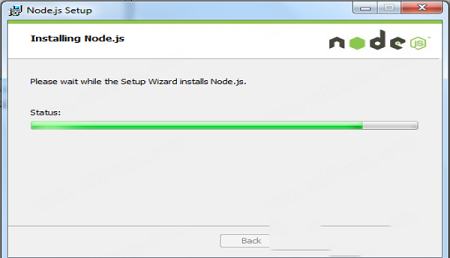
安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了这个软件,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files\nodejs\检查Node.js版本

2、使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
3、核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
4、下载过来直接在html中引入就好了并不一定要npm install vue.
5、有路由的 叫vue-route.js,vue.js也有数据请求 叫vue-resource.js
6、可以在html里引用,使用npm引入是方便包管理。
7、等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。
所以用到打包工具比如webpack,可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端开发更爽。
8、最后Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简介明了。从这一点上说,可以基本抛弃JQuery了
下载下来的msi包一直点击下一步即可
3,部署环境
打开cmd控制台 cd到软件的安装目录
输入npm install express -d
控制台会访问网络下载相应的数据包,且安装到软件下的node_modules目录下
还需要安装模板引擎,一般用ejs或jade
命令如下
npm install jade -d
npm install ejs -d
同样控制台会访问网络相载相应的数据包,同上操作
npm install mysql -d 这是安装软件对mysql的支持
npm install mongo -d 同上支持
4,新建工程
cmd转到软件目录,输入express projectname(任意工程名或可访问的路径)
工程中会生成如下文件目录,同上操作
也可以将cmd转到工程目录下再次npm安装需要的模块
5,启动项目
控制台转到工程目录 输入node app.js
app.js是整个工程的入口
express server listening no port 3000是启动时监听3000端口所打印出来的
启动web
浏览器中输入localhost:3000
出现欢迎界面
1. 模块
软件官方提供了很多模块,这些模块分别实现了一种功能,如操作文件的模块fs,构建http服务的模块http等,每个模块都是一个JavaScript文件,当然也可以自己编写模块。
2. 包
包可以将多个具有依赖关系的模块组织在一起,封装多个模块,以方便管理。采用了CommonJS规范,根据CommonJS规范规定,一个JavaScript文件就是一个模块,而包是一个文件夹,包内必须包含一个json文件,命名为package.json。一般情况下,包内的bin文件夹存放二进制文件,包内的lib文件夹存放JavaScript文件,包内的doc文件夹存放文档,包内的test文件夹存放单元测试。package.json文件中需要包含的字段及包的使用,后面的实验再做详细介绍。
3. npm包管理工具
npm是本软件的包管理工具,npm定义了包依赖关系标准,我们使用npm主要用来下载第三方包和管理本地下载的第三方包。
2、DNS
现在支持独立的DNS解析器实例,支持取消相应的请求。
3、N-二API
用于错误处理的多个N-API函数已更改,以支持分配错误代码。
4、REPL
自动完成支持require()已得到改进。
5、公用事业
WHATWG编码标准已被实现为实验功能。
6、控制台:
使控制台。table()使用着色检查
7、FS:
移动FS /承诺fs.promises
8、超文本传输协议:
添加中止财产请求
9、n-api:
初始化模块通过一个特殊的符号
10、SRC:
添加公共API暴露主要的V8平台


教程
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:
步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : 默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了这个软件,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files\nodejs\检查Node.js版本

和vue的关系
1、首先vue.js 是库,不是框架,不是框架,不是框架。2、使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
3、核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
4、下载过来直接在html中引入就好了并不一定要npm install vue.
5、有路由的 叫vue-route.js,vue.js也有数据请求 叫vue-resource.js
6、可以在html里引用,使用npm引入是方便包管理。
7、等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。
所以用到打包工具比如webpack,可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端开发更爽。
8、最后Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简介明了。从这一点上说,可以基本抛弃JQuery了
安装及环境配置
1.在本面下载最新版的软件br />2,安装下载下来的msi包一直点击下一步即可
3,部署环境
打开cmd控制台 cd到软件的安装目录
输入npm install express -d
控制台会访问网络下载相应的数据包,且安装到软件下的node_modules目录下
还需要安装模板引擎,一般用ejs或jade
命令如下
npm install jade -d
npm install ejs -d
同样控制台会访问网络相载相应的数据包,同上操作
npm install mysql -d 这是安装软件对mysql的支持
npm install mongo -d 同上支持
4,新建工程
cmd转到软件目录,输入express projectname(任意工程名或可访问的路径)
工程中会生成如下文件目录,同上操作
也可以将cmd转到工程目录下再次npm安装需要的模块
5,启动项目
控制台转到工程目录 输入node app.js
app.js是整个工程的入口
express server listening no port 3000是启动时监听3000端口所打印出来的
启动web
浏览器中输入localhost:3000
出现欢迎界面
软件功能
模块和包1. 模块
软件官方提供了很多模块,这些模块分别实现了一种功能,如操作文件的模块fs,构建http服务的模块http等,每个模块都是一个JavaScript文件,当然也可以自己编写模块。
2. 包
包可以将多个具有依赖关系的模块组织在一起,封装多个模块,以方便管理。采用了CommonJS规范,根据CommonJS规范规定,一个JavaScript文件就是一个模块,而包是一个文件夹,包内必须包含一个json文件,命名为package.json。一般情况下,包内的bin文件夹存放二进制文件,包内的lib文件夹存放JavaScript文件,包内的doc文件夹存放文档,包内的test文件夹存放单元测试。package.json文件中需要包含的字段及包的使用,后面的实验再做详细介绍。
3. npm包管理工具
npm是本软件的包管理工具,npm定义了包依赖关系标准,我们使用npm主要用来下载第三方包和管理本地下载的第三方包。
更新日志
1、V8引擎已经升级到版本6.0,性能特征已经大大改变。2、DNS
现在支持独立的DNS解析器实例,支持取消相应的请求。
3、N-二API
用于错误处理的多个N-API函数已更改,以支持分配错误代码。
4、REPL
自动完成支持require()已得到改进。
5、公用事业
WHATWG编码标准已被实现为实验功能。
6、控制台:
使控制台。table()使用着色检查
7、FS:
移动FS /承诺fs.promises
8、超文本传输协议:
添加中止财产请求
9、n-api:
初始化模块通过一个特殊的符号
10、SRC:
添加公共API暴露主要的V8平台

∨ 展开

 pycharm激活码2021
pycharm激活码2021 Visual Basic 6.0中文精简版
Visual Basic 6.0中文精简版 visual studio 2022破解版
visual studio 2022破解版 Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 IDA PRO 7专业破解版
IDA PRO 7专业破解版 Microsoft Visual C++ 2019中文版(32/64位)
Microsoft Visual C++ 2019中文版(32/64位) Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁) Arduino IDEv1.8.9中文免费版
Arduino IDEv1.8.9中文免费版
 中望景园2019 V19.1.190 官方版
中望景园2019 V19.1.190 官方版
 创维电视官方刷机包 V2024 官方最新版
创维电视官方刷机包 V2024 官方最新版
 notepad++ 8中文破解版
notepad++ 8中文破解版
 悄悄上微信 V0.3 官方版
悄悄上微信 V0.3 官方版
 AutoCAD2020经典模式插件 V1.0 绿色免费版
AutoCAD2020经典模式插件 V1.0 绿色免费版
 我的世界基岩版pvp材质包 V2023 最新免费版
我的世界基岩版pvp材质包 V2023 最新免费版
 2345看图王正式去广告优化版v9.3.0.8543
2345看图王正式去广告优化版v9.3.0.8543
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版