我们都知道我们现在的网站网页都是通过网页设计软件,用代码敲出来的,比较出名的网页制作软件比如:DW等,这些都是制作网页和网站的基础。今天小编带来一款不一样的HTML网页设计软件,这个软件是有基本设计基础的,不需要打代码就可以实现你想要的网页功能页面。微简(vjpage)是一款功能强大的前端HTML页面代码自动生成软件,软件提供代码自动生成功能,能够极速搭建原型,生成代码直接用于开发,免费云协作平台,快速制作PC、移动端的界面,自动生成完整的前端代码(html、js、css),非常适用于软件开发相关人员(产品经理、需求人员、设计人员、后台开发、前端工程师、测试人员、美工等)和项目开发需求方。无论你是否熟悉HTML页面前端开发,是否有美工设计基础,有了这个软件,你都可以轻松快捷地制作出专业、美观的网页。软件可生成MUI(移动端)、Ext、Jquery多种框架页面,拥有多种配色风格、多种样式的特点,把页面元素设置批注信息,选择生成DEMO是否包含批注,可对页面文档进行编写,软件还支持多人设计一个项目,协同工作。与小编刚才提到的专业网页设计软件DW相比较,这个软件适用于的人更多,DW是需要具有专业网页设计知识的朋友使用,而这个软件就不需要了,在设计的时候直接就是傻瓜式拖拽,有着大量基本模板,你需要添加进去就可以了,非常的简单。而且模板、样式可扩展,也就说你可随时更新,你也可以添加一些别的元素进去,意思就是可以修改。软件本身界面设计简洁、功能一目了然,稍微有点相关知识的朋友就可以很轻松的使用。本次小编带来的是微简(vjpage)免费版,下文附带详细安装教程和使用方法,欢迎需要的用户来本站免费下载体验!


2、开始安装;

3、正在安装;

4、安装完成。

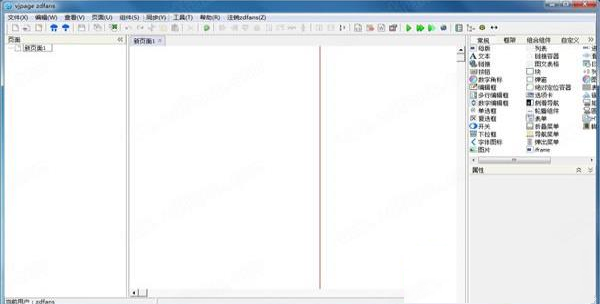
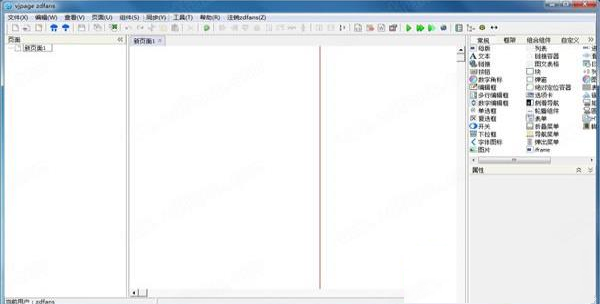
打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮,会出现以下页面:

2、增加页面
①新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮,页面宽度是根据电脑的条件进行调试

②系统自动创建一个页面并打开。将页面名改为“登录”。这是自动生成设置的:

3、修改标题
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮,会自动保存:

4、生成单个页面
①打开主菜单,工具->生成本页面。

②设置目标文件夹(存放生成的html文件),放在自己想放的路径里:

③单击确定按钮。恭喜成功生成第一个页面:

5、增加第二个页面
①打开主菜单,页面->增加页面。

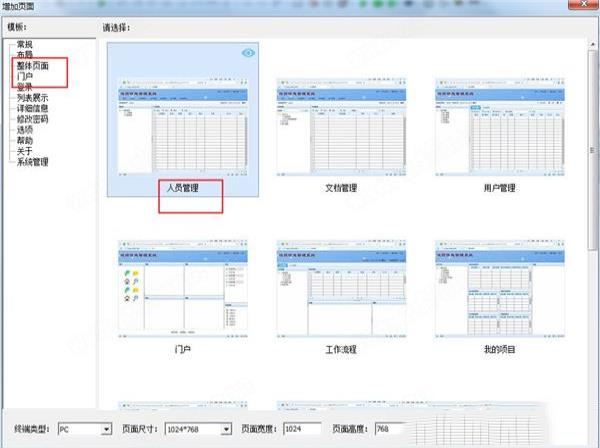
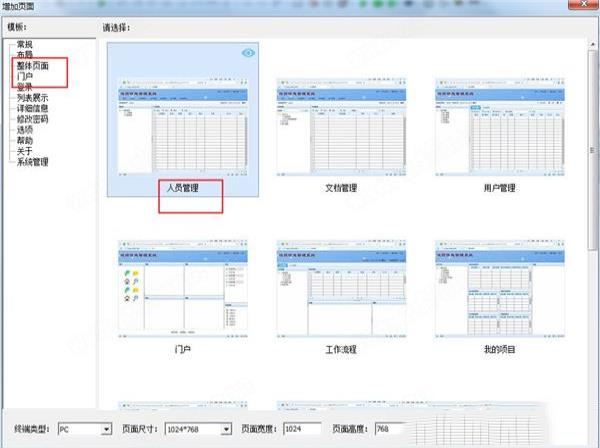
②选择模板:整体页面-人员管理。

③将页面重命名为“人员管理”。

6、加入链接
①切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面,从里面放置超链接:

②选择“人员管理”,单击确定按钮。

7、生成全部页面
①打开主菜单,工具->生成全部页面,单击确定按钮。

②系统生成全部页面,并自动打开了索引页面。

③点击左侧列表中的登录,打开登录页面。

④点击登录页面中的“登录”按钮,打开人员管理页面。

⑤点击“展开主区域”按钮,隐藏展示框架。

8、以上操作可以基本页面、连接、修改内容就完场了。
2、多框架支持(Ext、jQuery、MUI);
3、批注、需求文档;
4、大量模板;
5、多人协作;
6、模板、样式可扩展。
软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、准确的确定需求;创业项目中,把自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)。
2、工具特点
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
3、技术突破
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)。
页面元素设置批注信息,选择生成DEMO是否包含批注,可对页面编写需求文档
2、多人协作
多人设计一个项目,协同工作
3、多前端框架支持
可生成MUI(移动端)、Ext、Jquery多种框架页面
4、风格多样
多种配色风格、多种样式
5、开放的框架
用户可自由定义组合组件、模板、样式和配色风格
6、版本控制
保留多个页面设计版本,追踪修改历史
7、免费云平台
工具免费,云存储免费
8、生成代码可用
生成的代码可直接用于开发
9、简单拖拽操作
傻瓜式拖拽操作、可视化页面设计,像使用word一样简单
10、多浏览器支持
支持IE、火狐、谷歌、搜狗、360等主流浏览器v11、大量的模板
系统自带大量模板、组合组件,同时微简网也提供模板下载
12、动态代码
可增加事件,嵌入javascript、vbscript、css、html浏览器脚本


安装教程
1、在本站下载安装包;
2、开始安装;

3、正在安装;

4、安装完成。

使用教程
1、新建项目打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮,会出现以下页面:

2、增加页面
①新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮,页面宽度是根据电脑的条件进行调试

②系统自动创建一个页面并打开。将页面名改为“登录”。这是自动生成设置的:

3、修改标题
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮,会自动保存:

4、生成单个页面
①打开主菜单,工具->生成本页面。

②设置目标文件夹(存放生成的html文件),放在自己想放的路径里:

③单击确定按钮。恭喜成功生成第一个页面:

5、增加第二个页面
①打开主菜单,页面->增加页面。

②选择模板:整体页面-人员管理。

③将页面重命名为“人员管理”。

6、加入链接
①切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面,从里面放置超链接:

②选择“人员管理”,单击确定按钮。

7、生成全部页面
①打开主菜单,工具->生成全部页面,单击确定按钮。

②系统生成全部页面,并自动打开了索引页面。

③点击左侧列表中的登录,打开登录页面。

④点击登录页面中的“登录”按钮,打开人员管理页面。

⑤点击“展开主区域”按钮,隐藏展示框架。

8、以上操作可以基本页面、连接、修改内容就完场了。
软件特点
1、瓜式拖拽;2、多框架支持(Ext、jQuery、MUI);
3、批注、需求文档;
4、大量模板;
5、多人协作;
6、模板、样式可扩展。
软件功能
1、使用场景软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、准确的确定需求;创业项目中,把自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)。
2、工具特点
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
3、技术突破
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)。
软件特色
1、批注、需求文档页面元素设置批注信息,选择生成DEMO是否包含批注,可对页面编写需求文档
2、多人协作
多人设计一个项目,协同工作
3、多前端框架支持
可生成MUI(移动端)、Ext、Jquery多种框架页面
4、风格多样
多种配色风格、多种样式
5、开放的框架
用户可自由定义组合组件、模板、样式和配色风格
6、版本控制
保留多个页面设计版本,追踪修改历史
7、免费云平台
工具免费,云存储免费
8、生成代码可用
生成的代码可直接用于开发
9、简单拖拽操作
傻瓜式拖拽操作、可视化页面设计,像使用word一样简单
10、多浏览器支持
支持IE、火狐、谷歌、搜狗、360等主流浏览器v11、大量的模板
系统自带大量模板、组合组件,同时微简网也提供模板下载
12、动态代码
可增加事件,嵌入javascript、vbscript、css、html浏览器脚本

∨ 展开

 文本巨匠v3.0绿色破解版
文本巨匠v3.0绿色破解版
 造梦西游4无限点券辅助器 V2023 最新免费版
造梦西游4无限点券辅助器 V2023 最新免费版
 将普通位图转换为SVG矢量图 V0.4.0 下载
将普通位图转换为SVG矢量图 V0.4.0 下载
 真三国无双7猛将传中文版 PC单机版
真三国无双7猛将传中文版 PC单机版
 我的世界耳朵模组 V1.19.3 绿色免费版
我的世界耳朵模组 V1.19.3 绿色免费版
 suapp中文建筑插件集 V2.45 最新版
suapp中文建筑插件集 V2.45 最新版
 Phototheca Pro官方版V2019.12.5
Phototheca Pro官方版V2019.12.5
 umark6软件 V6.5 官方版
umark6软件 V6.5 官方版
 adb工具包v1.0.32正式版
adb工具包v1.0.32正式版
 swiper4v4.5免费版
swiper4v4.5免费版
 GitHub Desktop(开发工具)v3.0.3.1 绿色版
GitHub Desktop(开发工具)v3.0.3.1 绿色版
 OwnCloud(源码文件)
OwnCloud(源码文件)
 ApiPost(测试工具)v5.0.5破解版
ApiPost(测试工具)v5.0.5破解版
 Layuiv2.5.6官方版
Layuiv2.5.6官方版
 Super Productivity(谷歌插件)v2.3官方版
Super Productivity(谷歌插件)v2.3官方版
 WordPressv4.9.8最新版
WordPressv4.9.8最新版