ckeditor5可以说是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。它是Fckeditor html编辑器的一个升级版本,用过 FCKeditor 的站长都知道,由于其打开速度的不理想把 FCKeditor 用于网站做为在线编辑器并不是明智的选择,而我们的ckeditor正好弥补了这一缺陷,这款软件是由Frederico Knabben.针对网络而开发的在线编辑器。这款软件能够帮助用户对HTML等代码进行快捷的编写,而且还可以在线编译功能,让用户看到自己编写的代码所产生的效果,ckeditor5支持IE8以上、Netscape、Mozilla等多种浏览器。遵循LGPL版权,支持多种脚本语言调用,如asp、asp.net、php、pl、jsp 等,是目前市场使用广泛的一款在线HTML编辑器之一。软件体积非常小巧,使用起来也十分方便快捷,还能与不同的编程语言相结合,是大家编辑网页代码的必备工具。软件包括粘贴来自Microsoft Word的图像,Microsoft Edge的剪贴板增强功能和一个全新的气球工具栏插件。而且小编还为大家带来了使用教程,帮助那些不会使用的朋友们更好地使用软件!


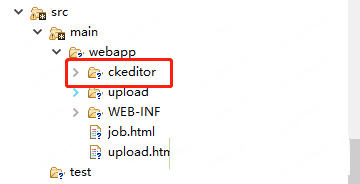
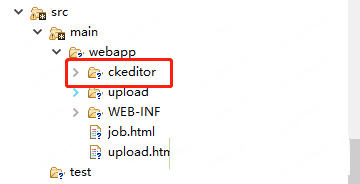
2、将下载的zip包解压后放入webapp下;

3、引入CKEditor的js文件

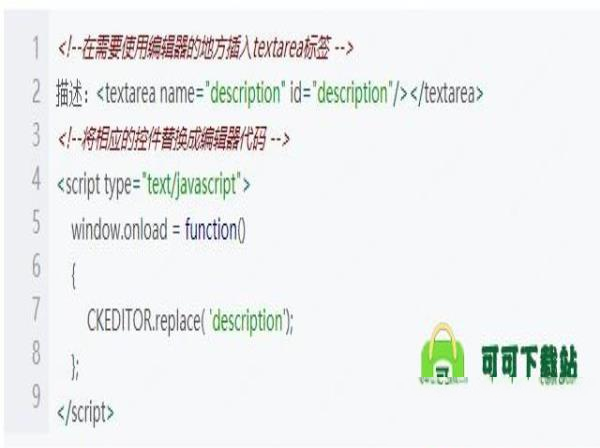
4、页面中使用CKEditor

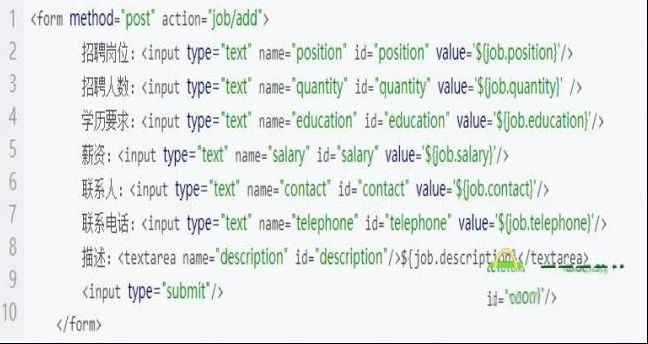
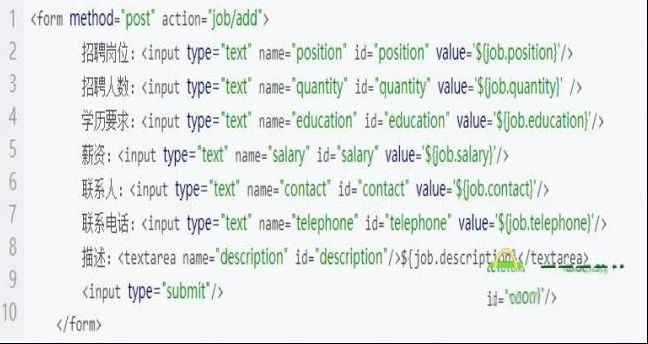
具体示例:

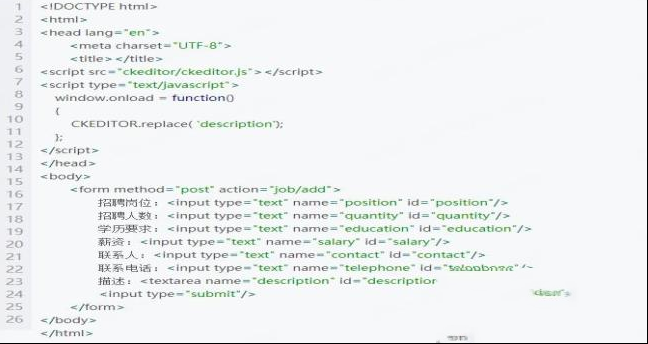
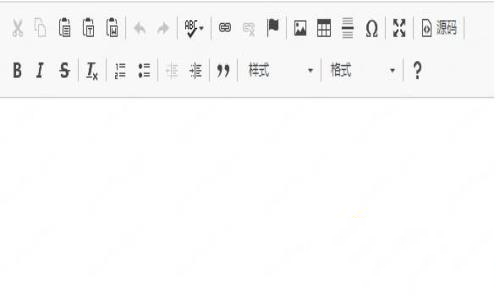
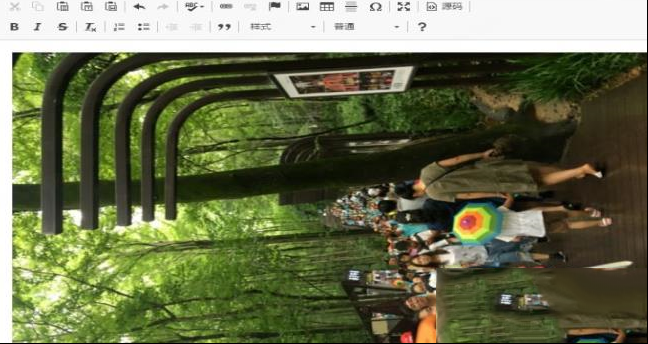
引入后效果如下:

5、后台获取编辑器的值
后台通过获取textarea的值获取编辑器的值,springMVC取值如下:


ckeditor文件夹下的config.js中添加:

添加后效果如下:

2、配置上传图片请求地址
ckeditor文件夹下的config.js中添加:

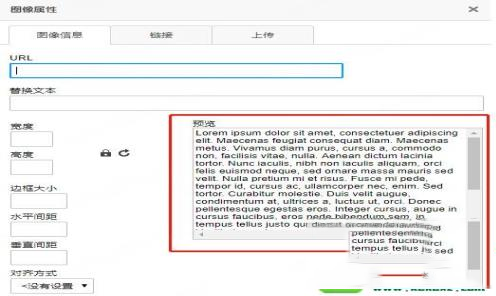
3、上传照片预览
图片上传成功,在目录下也可以看到图片,至此图片上传成功。但是如何将图片发到编辑器中呢?点“确定”按钮会有以下提示。

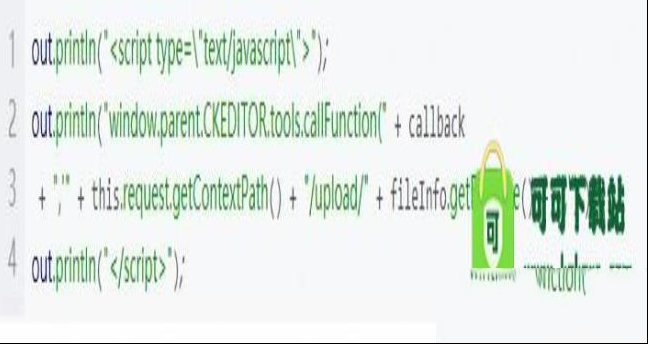
到这里,要在controller中返回一段JS脚本:

有了这段代码,图片上传成功后,根据这里的
“upload/” + filename
相对地址,就可以使用这个图片,直接转到“图像”页面。

点击确定后编辑器如下:

4、上传的图片重新显示到页面
直接将值写在标签中:

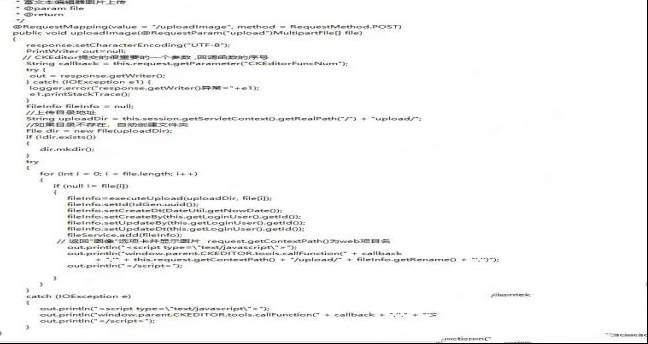
5、后台上传图片代码

从基本的格式使用预定义的文本格式,文本样式和创建数学公式或漂亮的代码片段。
2、完整的多语言支持
本地化为超过60种语言,ckeditor支持从右到左的文本方向以及文本选择分配一个特定的语言。
3、完全访问
ckeditor符合最新的Web可访问性标准(WCAG2.0,WAI-ARIA)可以访问的内容,由于内置的辅助功能检查器创建。
4、拼写检查
作为你的类型,看到正确的拼写错误而打字。拼错的单词,你可以简单地选择替换不正确的单词建议。
5、窗口小部件
创新CKEditor功能使定制内容丰富的实体如标题图片创作,通过将多个HTML元素的代码片段或内容模板。
6、干净的代码
CKEditor创建干净的代码,符合标准和可读性。你也可以包括您的自定义格式设置规则来完全控制你的HTML输出。
7、高级粘贴
此功能使粘贴的内容直接从微软Word和保持原有的内容,用干净的HTML输出格式。
8、添加存储库和生成器
下载一个完美的定制的在线丰富的文本编辑器使用在线生成器,并轻松地集成额外的插件从库中。
9、易于集成
CKEditor通过添加一个脚本到您的网页。现成的zip安装包之间选择,你最喜欢的包管理器或CDN版本。
10、丰富的API
强大和广泛的接口,让您在运行时与编辑器交互,创建自定义功能,并将内容随意操作。
11、完全可定制的
自定义CKEditor的每一个方面(如工具栏、调色板、皮肤、对话框、菜单、数据解析、造型、等)和调整你的需要。
12、先进的内容过滤
限制和调整输入数据以对编辑器实例中允许的内容完全控制。
多年的连续测试驱动开发(5000多个测试)和代码同行评审,让一个成熟的产品拥有最高的可靠性。还有专用的核心开发团队,以及活跃的开源社区支持的维持。
2、可访问性
符合最新的Web可访问性标准(WCAG 2、508节,WAI-ARIA)同时使您能够创建可访问的内容,以及内置的辅助检查。
3、可定制性
自定义编辑器的每一个细节,定制您的需求,使用其强大的开发者友好的文档和丰富的JavaScript API。
4、创新思维
不断引领创新领域的丰富文本编辑。把你的内容创作过程由Word粘贴等独特功能的全面控制,引申到先进的内容过滤,控件,自定义HTML格式以及更多。


使用教程
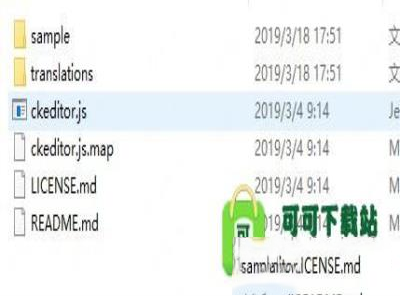
1、在本站下载解压软件;
2、将下载的zip包解压后放入webapp下;

3、引入CKEditor的js文件

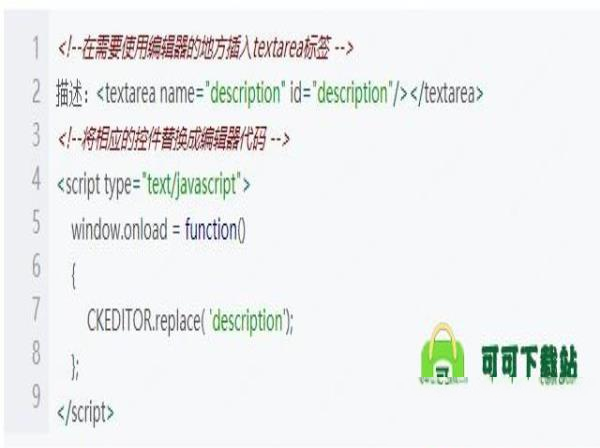
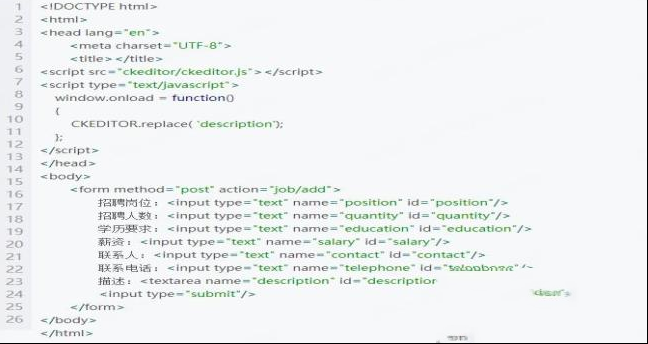
4、页面中使用CKEditor

具体示例:

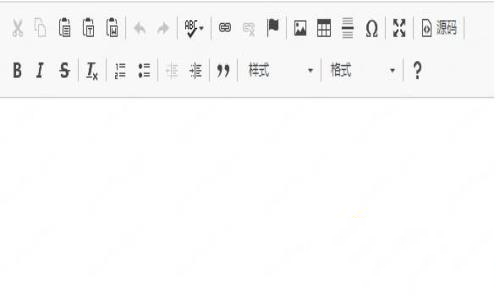
引入后效果如下:

5、后台获取编辑器的值
后台通过获取textarea的值获取编辑器的值,springMVC取值如下:

ckeditor上传图片
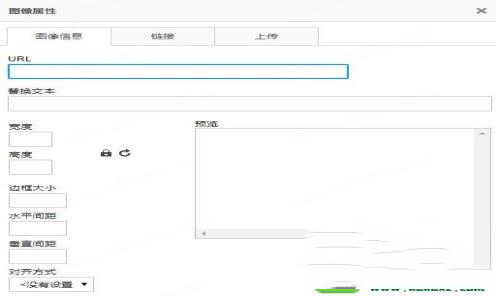
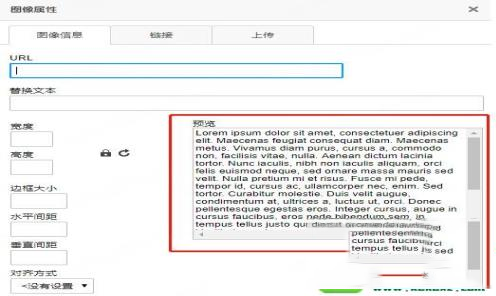
1、清空图像预览框中的文字
ckeditor文件夹下的config.js中添加:

添加后效果如下:

2、配置上传图片请求地址
ckeditor文件夹下的config.js中添加:

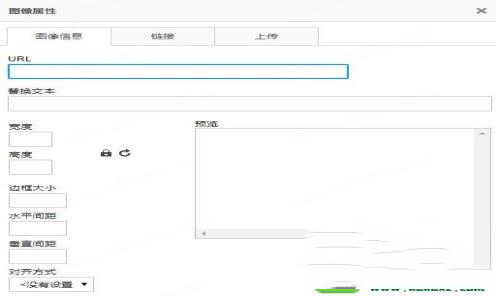
3、上传照片预览
图片上传成功,在目录下也可以看到图片,至此图片上传成功。但是如何将图片发到编辑器中呢?点“确定”按钮会有以下提示。

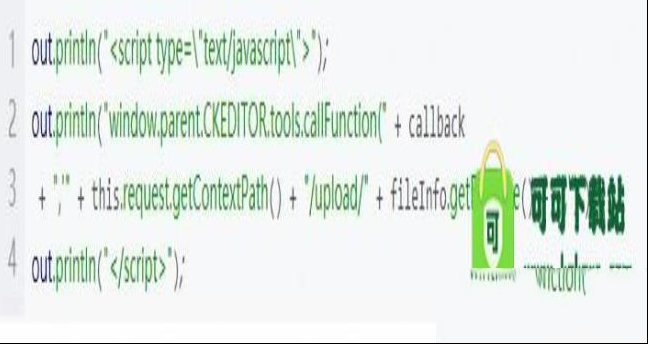
到这里,要在controller中返回一段JS脚本:

有了这段代码,图片上传成功后,根据这里的
“upload/” + filename
相对地址,就可以使用这个图片,直接转到“图像”页面。

点击确定后编辑器如下:

4、上传的图片重新显示到页面
直接将值写在标签中:

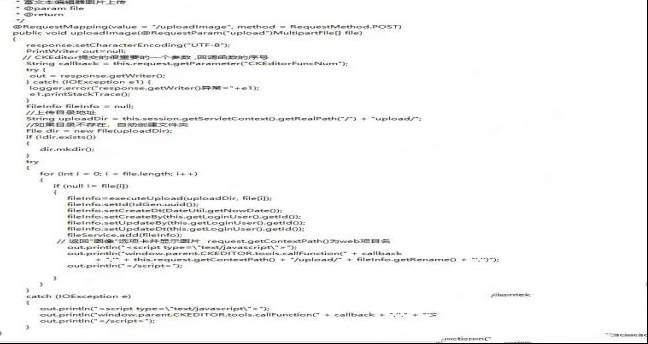
5、后台上传图片代码

软件功能
1、高级文本格式从基本的格式使用预定义的文本格式,文本样式和创建数学公式或漂亮的代码片段。
2、完整的多语言支持
本地化为超过60种语言,ckeditor支持从右到左的文本方向以及文本选择分配一个特定的语言。
3、完全访问
ckeditor符合最新的Web可访问性标准(WCAG2.0,WAI-ARIA)可以访问的内容,由于内置的辅助功能检查器创建。
4、拼写检查
作为你的类型,看到正确的拼写错误而打字。拼错的单词,你可以简单地选择替换不正确的单词建议。
5、窗口小部件
创新CKEditor功能使定制内容丰富的实体如标题图片创作,通过将多个HTML元素的代码片段或内容模板。
6、干净的代码
CKEditor创建干净的代码,符合标准和可读性。你也可以包括您的自定义格式设置规则来完全控制你的HTML输出。
7、高级粘贴
此功能使粘贴的内容直接从微软Word和保持原有的内容,用干净的HTML输出格式。
8、添加存储库和生成器
下载一个完美的定制的在线丰富的文本编辑器使用在线生成器,并轻松地集成额外的插件从库中。
9、易于集成
CKEditor通过添加一个脚本到您的网页。现成的zip安装包之间选择,你最喜欢的包管理器或CDN版本。
10、丰富的API
强大和广泛的接口,让您在运行时与编辑器交互,创建自定义功能,并将内容随意操作。
11、完全可定制的
自定义CKEditor的每一个方面(如工具栏、调色板、皮肤、对话框、菜单、数据解析、造型、等)和调整你的需要。
12、先进的内容过滤
限制和调整输入数据以对编辑器实例中允许的内容完全控制。
软件特色
1、质量优秀多年的连续测试驱动开发(5000多个测试)和代码同行评审,让一个成熟的产品拥有最高的可靠性。还有专用的核心开发团队,以及活跃的开源社区支持的维持。
2、可访问性
符合最新的Web可访问性标准(WCAG 2、508节,WAI-ARIA)同时使您能够创建可访问的内容,以及内置的辅助检查。
3、可定制性
自定义编辑器的每一个细节,定制您的需求,使用其强大的开发者友好的文档和丰富的JavaScript API。
4、创新思维
不断引领创新领域的丰富文本编辑。把你的内容创作过程由Word粘贴等独特功能的全面控制,引申到先进的内容过滤,控件,自定义HTML格式以及更多。

∨ 展开

 clash for windows中文破解版
clash for windows中文破解版


 网文快捕(CyberArticle)v5.5破解版
网文快捕(CyberArticle)v5.5破解版
 Antidote 11 V3.0 最新破解版
Antidote 11 V3.0 最新破解版
 DLNA Helper(电视投屏工具)v1.2绿色免费版
DLNA Helper(电视投屏工具)v1.2绿色免费版
 vmPingv1.3.14单文件便携版
vmPingv1.3.14单文件便携版
 3k专制Steam修改器 V1.0 MrAntiFun版
3k专制Steam修改器 V1.0 MrAntiFun版
 Nevercenter Milo 2021v2021破解版
Nevercenter Milo 2021v2021破解版
 RealVNCv4.25中文破解版
RealVNCv4.25中文破解版
 Zoom Player MAX 16中文破解版
Zoom Player MAX 16中文破解版
 按键精灵全权限破解版 v9.61.12282 附脚本制作教程
按键精灵全权限破解版 v9.61.12282 附脚本制作教程
 vs 2022中文语言包
vs 2022中文语言包
 VMProtect Ultimatev3.4.0中文破解版(附注册码)
VMProtect Ultimatev3.4.0中文破解版(附注册码)
 Adobe ExtendScript Toolkit CCv4.0.0.1中文绿色版
Adobe ExtendScript Toolkit CCv4.0.0.1中文绿色版
 Visual Assist xv10.9中文破解版
Visual Assist xv10.9中文破解版
 HxD Hex Editor(16进制编辑器)v2.3.0 中文绿色版
HxD Hex Editor(16进制编辑器)v2.3.0 中文绿色版
 CHM Editor(CHM编辑器)v3.0.1中文破解版
CHM Editor(CHM编辑器)v3.0.1中文破解版