WebStorm是一款是由jetbrains公司开发的一款专业JavaScript开发工具。该软件被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等,功能强大且完全免费使用。而且支持和构建工具已经初步支持Angular 2,此外还支持ECMAScript 2015,提供运行单个Mocha测试选项,新增预览模式,提供Webpack项目调试构建支持、新Node.js配置和审查、改进Dart支持等等。做Web开发的朋友,一定少不了该软件,现在前端开发也比较热门,这种软件绝对是大家急缺的,在这款软件中会让你知道什么叫做神器!本站此次为大家带来的是WebStorm11汉化破解版,附带安装教程,亲测可用。如有需要的朋友还等什么呢?一款不可多得的开发工具千万不要错过了,喜欢的朋友快来下载体验吧!

对最新技术的支持
IDE提供了一流的支持JavaScript,节点。js,HTML和CSS,以及现代的继任者。支持框架包括AngularJS、反应、流星和更多。
版本控制系统
一个统一的界面处理Git,SVN,Mercurial或其他风投公司是一个真正的节省时间的。
无缝的工具集成
由于集成工具如繁重任务跑,短绒,npm,可以减少使用命令行。但任何时候你需要终端,这也是作为一个IDE工具窗口。
调试、跟踪和测试使用一个强大的JavaScript调试器和node . js。有效地跟踪和轮廓与spy-js代码。运行单元测试与业力或摩卡。所有的IDE中!
在WebStorm 11中,Yeoman集成让npm脚本更进一步,Webpack支持和构建工具已经初步支持Angular 2,此外还支持ECMAScript 2015,提供运行单个Mocha测试选项,新增预览模式,提供Webpack项目调试构建支持、新Node.js 配置和审查、改进Dart支持等等。
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效

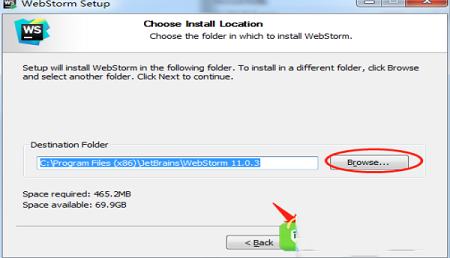
2、选择软件安装目录

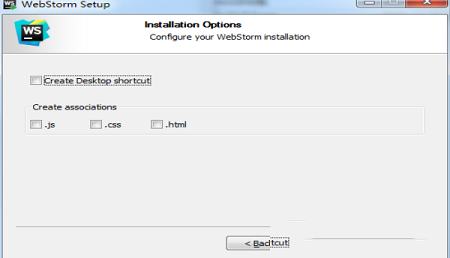
3、选择是否创建桌面快捷方式和关联文件,根据提示完成安装

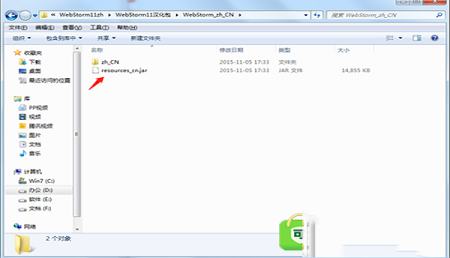
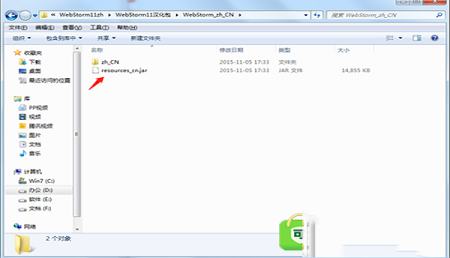
4、打开汉化补丁,将文件“resources_cn.jar”复制到安装目录,lib文件夹中

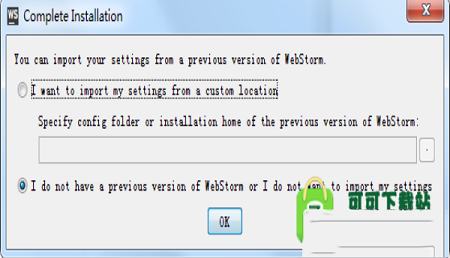
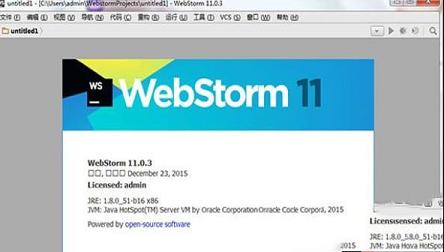
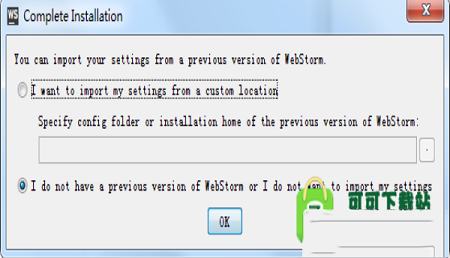
5、运行WebStorm 11桌面快捷方式,选择配置

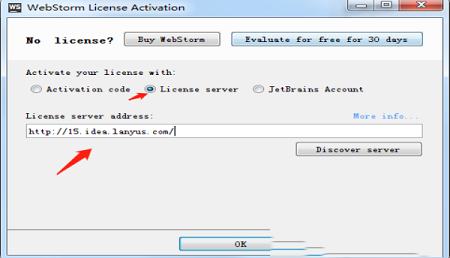
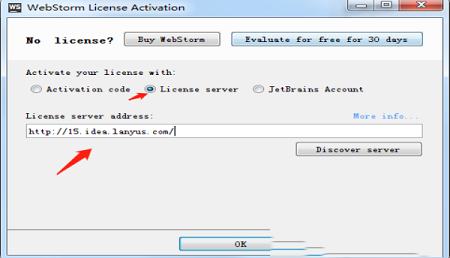
6、弹出注册界面,选择“License server”,输入“//15.idea.lanyus.com/”点击确定完成破解。

1) 自动保存,不需要你一次又一次地ctrl+s啦,所有的操作都直接存储,当然,万一键盘误操作也会被立即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3) 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4) 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5)提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6) 可以导出当前设置:File -> Export setting。
接下来是配置和使用:
1) 主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。
如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2) 添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3) 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4) zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5) 在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6) 注意的地方是:Webstorm的调试不支持中文路径中文文件名。
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + : 匹配 {}
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。


软件特点
WebStorm帮助你编写代码更好感谢智能代码补全,动态误差检测、强大的导航和重构。对最新技术的支持
IDE提供了一流的支持JavaScript,节点。js,HTML和CSS,以及现代的继任者。支持框架包括AngularJS、反应、流星和更多。
版本控制系统
一个统一的界面处理Git,SVN,Mercurial或其他风投公司是一个真正的节省时间的。
无缝的工具集成
由于集成工具如繁重任务跑,短绒,npm,可以减少使用命令行。但任何时候你需要终端,这也是作为一个IDE工具窗口。
调试、跟踪和测试使用一个强大的JavaScript调试器和node . js。有效地跟踪和轮廓与spy-js代码。运行单元测试与业力或摩卡。所有的IDE中!
在WebStorm 11中,Yeoman集成让npm脚本更进一步,Webpack支持和构建工具已经初步支持Angular 2,此外还支持ECMAScript 2015,提供运行单个Mocha测试选项,新增预览模式,提供Webpack项目调试构建支持、新Node.js 配置和审查、改进Dart支持等等。
软件功能
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
安装教程
1、解压安装包,运行“WebStorm-11.0.3.exe”开始安装
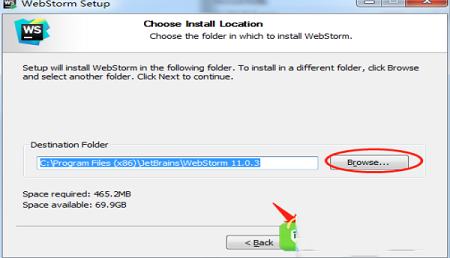
2、选择软件安装目录

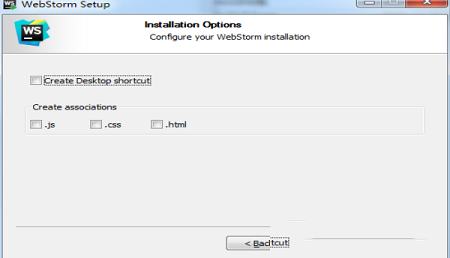
3、选择是否创建桌面快捷方式和关联文件,根据提示完成安装

4、打开汉化补丁,将文件“resources_cn.jar”复制到安装目录,lib文件夹中

5、运行WebStorm 11桌面快捷方式,选择配置

6、弹出注册界面,选择“License server”,输入“//15.idea.lanyus.com/”点击确定完成破解。

使用说明
首先看看WebStorm和其他的IDE相比有什么特别之处。1) 自动保存,不需要你一次又一次地ctrl+s啦,所有的操作都直接存储,当然,万一键盘误操作也会被立即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3) 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4) 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5)提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6) 可以导出当前设置:File -> Export setting。
接下来是配置和使用:
1) 主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。
如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2) 添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3) 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4) zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5) 在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6) 注意的地方是:Webstorm的调试不支持中文路径中文文件名。
常用快捷键
下面是Webstorm的一些常用快捷键:1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + : 匹配 {}
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。

∨ 展开

 Microsoft Visual C++ 2021完整版(32/64位)
Microsoft Visual C++ 2021完整版(32/64位) Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁) IDA PRO 7专业破解版
IDA PRO 7专业破解版 pycharm激活码2021
pycharm激活码2021 编程猫源码编辑器 V3.8.6 官方XP版
编程猫源码编辑器 V3.8.6 官方XP版 Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 Java 8.0U181官方正式版(32位/64位)
Java 8.0U181官方正式版(32位/64位)







 FonePaw iPhone Data Recoveryv6.5.0中文破解版
FonePaw iPhone Data Recoveryv6.5.0中文破解版
 NetworkConnectLog(网络连接记录工具)v1.12绿色版
NetworkConnectLog(网络连接记录工具)v1.12绿色版
 MaxxMEM2(内存性能测试工具)官方版v2.66
MaxxMEM2(内存性能测试工具)官方版v2.66
 ArtRage 6汉化破解版v6.0.2(附序列号)
ArtRage 6汉化破解版v6.0.2(附序列号)
 KeePass Password Safe(密码管理软件)v2.44中文绿色破解版
KeePass Password Safe(密码管理软件)v2.44中文绿色破解版
 Geekbench6破解版 V6.0 电脑版
Geekbench6破解版 V6.0 电脑版
 Questers ColorKey(网页配色) V3.0 绿色版
Questers ColorKey(网页配色) V3.0 绿色版
 360游戏保险箱官方版V7.3
360游戏保险箱官方版V7.3
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版