CodeFun是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码,能够精准还原设计稿,不再需要反复UI走查,还可以生成如工程师手写一般的代码,在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。

【软件功能】
在准备完环境后,接下来为大家介绍如何在 1 分钟内将设计稿转换为小程序源代码。
快速上手的教程将以上传 Sketch 设计稿的流程作为范本介绍。Photoshop使用插件上传之后流程与Sketch一样。
CodeFun 的使用流程只有 3 个步骤:
在 Sketch 插件中上传设计稿
在 CodeFun 工具中查看代码
将生成的代码拷贝到自己已有的工程中即可
上传设计稿
加载一份 Sketch 设计稿,然后插件菜单中打开 CodeFun 插件界面。
Sketch 菜单 > 插件 > CodeFun > 上传设计稿
在插件上登录账号
通过插件创建一个项目
然后选择项目和上传页面。
选中账号,选择需要上传到哪个团队中
选择项目空间,表示当前上传的页面将放置到指定项目空间,这里选择默认的个人空间
选择项目,表示当前上传的页面将放置到指定的项目空间中具体项目下,这里选择刚刚创建的 演示案例 项目
选择上传的页面,可以选择单张或上传全部页面
例子中有 3 个页面,这里选择【该页面全部画板】。 上传完成后,点击【查看项目】按钮。
回到 CodeFun 工具界面,看到刚才上传的页面。
查看代码
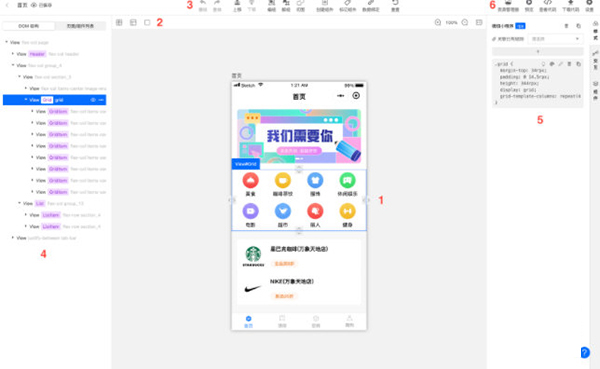
选择一张设计稿,进入详情页
详情页总体分为左中右三部分
左边栏显示文档树,后文称 DOM Tree,该树结构跟 HTML 的树结构保持一致
中间是画布区域,可以用于选择元素对象
右边栏是被选节点的属性面板,用于展示样式属性、交互配置和组件配置
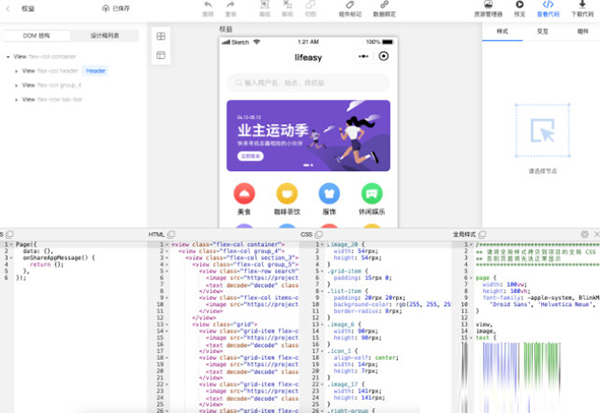
点击顶部工具栏右上角的查看代码按钮,打开代码面板
代码面板中默认展示 4 列,分别展示 HTML、CSS、JS 和全局样式的代码。
第一次打开时,会默认展示设置面板,如果不做任何修改,那么查看到的是小程序平台的原生代码。
依次点击复制按钮,很方便地将代码拷贝到系统的粘贴板中。
得到 v-for 代码
对于 List、Grid 而言,我们希望得到的代码遵循一种可循环的模式,能够根据数据的长度而自动变化,而不是静态元素的重复拼凑,所以它们在 HTML 上应该是类似 VUE 中 v-for 的写法。
CodeFun 可以支持输出 v-for 模式,以页面中下方的 List 为例,讲解如何得到循环代码。
首先,在代码面板中点击右上角的【设置】按钮,打开【输出为循环列表】的选项,打开这个全局选项后,页面中被打上 List、Grid 这类循环列表标签的元素,都将翻译成 v-for 的模式。
接下来为需要 v-for 的区域打上 List 标签,选中 List 最外层的 View 节点。
点击 Viewport 右上角的【标签】按钮,打开标签面板,然后选择 【List】 标签。 目的是将区域标记为 List。
确保打标签时 List View 节点应该是被选中的状态。
标记完成后,List 区域的代码变为基于 v-for 的写法。
数据绑定
一个正常的列表由于其数据是从后端读取得到的,所以在 HTML 中的代码通常是需要用变量去绑定,当变量内容更新时,页面展示的效果也同时更新。
现在的代码虽然是基于 v-for 风格的,但里面的图片、文本的数据依然还是静态的。
接下来,我们把这些静态元素替换成 JS 中的动态变量。
首先,打开代码设置面板,开启 DataBinding 输出模式
由于【CSS】面板和【全局样式】面板暂时不需要用到,所以先关掉对应的选项隐藏它们。
选中 List 的最外层 View,然后点击 Viewport 右上角的【数据绑定】按钮,
页面右边出现数据绑定面板,面板展示的是 JS 中变量的名字,默认情况下页面中的元素都是静态的,并非取自 JS 变量,所以面板中的内容都是空的。
这里对 List 区域中的变量进行命名。
在 List 右边的输入框中填写 dataList,表示列表的数据来源于一个叫 dataList 的变量。
列表成员中都有一个图片,这里只需要填写第一个成员即可,这里填写它的变量名叫 iconImg。每个成员的上方都有一行文字,变量命名为 title,最后关于折扣的元素命名为 discount。
填写完毕后,点击右下角保存按钮。

【更新内容】
组件化 & 功能优化
- 微信小程序核心场景样式还原
- 新增文字换行清除工具
- 新增颜色单位支持配置
- 新增元素宽高选中显示
- 算法优化 & 问题修复
- PS Plugin 0.4.3
- Figma Plugin 0.2.2
- 即时设计 Plugin 0.2.2
- Sketch Plugin 0.9.56

∨ 展开









 解放云盘v7.8.0.1官方版
解放云盘v7.8.0.1官方版
 ChessBase17破解版 V17.10 免费版
ChessBase17破解版 V17.10 免费版
 MakeMKVv1.14.4中文绿色破解版
MakeMKVv1.14.4中文绿色破解版
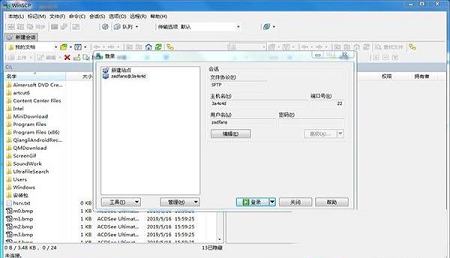
 WinSCP(FTP客户端)v5.15.1绿色版
WinSCP(FTP客户端)v5.15.1绿色版
 东方兽王园正式版汉化补丁 V1.0 Steam版
东方兽王园正式版汉化补丁 V1.0 Steam版
 口袋妖怪究极绿宝石修改器 V2023.2.0.3 中文版
口袋妖怪究极绿宝石修改器 V2023.2.0.3 中文版
 豪典CAD幕墙工具包 V2.0 官方版
豪典CAD幕墙工具包 V2.0 官方版
 unc0ver越狱工具v3.2官方绿色版
unc0ver越狱工具v3.2官方绿色版
 Axure RP 10中文破解版(附授权密钥和安装教程)
Axure RP 10中文破解版(附授权密钥和安装教程)
 OriginLab OriginPro 2022激活码文件 附使用教程
OriginLab OriginPro 2022激活码文件 附使用教程
 亚德客3D选型软件2023 V11SP5 官方最新版
亚德客3D选型软件2023 V11SP5 官方最新版
 三菱GT works3软件(附序列号) V1.250L 中文免费版
三菱GT works3软件(附序列号) V1.250L 中文免费版
 高德导航车载ce版懒人包2023 V55 最新免费版
高德导航车载ce版懒人包2023 V55 最新免费版
 大漠插件v6.1637绿色破解版(附使用教程)
大漠插件v6.1637绿色破解版(附使用教程)
 Style3D(速款服装3D软件) V2022.10.19 官方最新版
Style3D(速款服装3D软件) V2022.10.19 官方最新版
 originpro 2021激活码
originpro 2021激活码