Axure RP 7.0是由美国Axure Software Solution公司推出的一款专业原型设计软件,作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效的创建原型;同时支持多人协作设计和版本控制管理,我们软件的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,可以让负责定义需求和规格、设计功能和界面的专家快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。使用这款软件能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等,Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图,不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。相比老版本,Axure RP 7.0有助于快速建立交互和窗口布局,此外还新增内嵌文本链接,旋转形状以及移动应用原型制作功能,可以辅助产品经理快速设计完整的产品原型,并结合批注、说明以及流程图、框架图等元素将产品完整地表述给各方面设计人员。


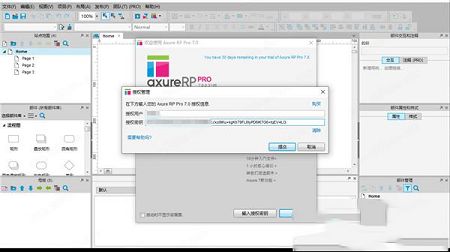
2、将安装包内的授权密钥复制到软件中注册激活

3、软件已经激活,可以免费使用了

Axure RP 7.0执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板和
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
Axure RP 7.0从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
2、支持了投影和内阴影,可以用来画简单的组件;
3、支持更多的触发事件;
4、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
5、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
6、增加了和Justinmind一样的实时预览功能,再也不用一遍又一遍地生成页面了;
7、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
8、强化的表格功能Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
9、页面级的参数Onreszie,这样在手机测试时可以作为横竖屏判断;
10、响应式布局,可以定义不同窗口大小下的布局结构。

使用说明
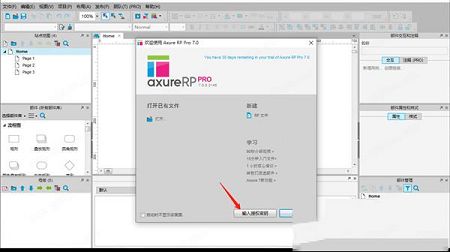
1、下载安装包并解压缩,双击“AxureRP.exe”运行软件,选择输入授权密钥
2、将安装包内的授权密钥复制到软件中注册激活

3、软件已经激活,可以免费使用了

应用亮点
1、主菜单和工具栏Axure RP 7.0执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板和
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明
功能特色
一、导航面板在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
Axure RP 7.0从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
更新日志
1、优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状;2、支持了投影和内阴影,可以用来画简单的组件;
3、支持更多的触发事件;
4、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
5、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
6、增加了和Justinmind一样的实时预览功能,再也不用一遍又一遍地生成页面了;
7、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
8、强化的表格功能Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
9、页面级的参数Onreszie,这样在手机测试时可以作为横竖屏判断;
10、响应式布局,可以定义不同窗口大小下的布局结构。
∨ 展开









 百度推广客户端v6.2.0官方版
百度推广客户端v6.2.0官方版
 Altair Inspire Cast破解版 V2020.2638 最新免费版
Altair Inspire Cast破解版 V2020.2638 最新免费版
 智慧树刷课软件(Wits lzss)v2.2.3绿色版
智慧树刷课软件(Wits lzss)v2.2.3绿色版
 维基百科英文离线版v1.3
维基百科英文离线版v1.3
 万能倒计时软件 V1.0 绿色免费版
万能倒计时软件 V1.0 绿色免费版
 植物大战僵尸杂交版2.1电脑版 V2.1 官方最新版
植物大战僵尸杂交版2.1电脑版 V2.1 官方最新版
 engine.dll
engine.dll
 超级客服助手 V1.0 官方版
超级客服助手 V1.0 官方版
 Axure RP 10中文破解版(附授权密钥和安装教程)
Axure RP 10中文破解版(附授权密钥和安装教程)
 OriginLab OriginPro 2022激活码文件 附使用教程
OriginLab OriginPro 2022激活码文件 附使用教程
 亚德客3D选型软件2023 V11SP5 官方最新版
亚德客3D选型软件2023 V11SP5 官方最新版
 三菱GT works3软件(附序列号) V1.250L 中文免费版
三菱GT works3软件(附序列号) V1.250L 中文免费版
 高德导航车载ce版懒人包2023 V55 最新免费版
高德导航车载ce版懒人包2023 V55 最新免费版
 大漠插件v6.1637绿色破解版(附使用教程)
大漠插件v6.1637绿色破解版(附使用教程)
 Style3D(速款服装3D软件) V2022.10.19 官方最新版
Style3D(速款服装3D软件) V2022.10.19 官方最新版
 originpro 2021激活码
originpro 2021激活码