Brackets是一款由Adobe推出的免费开源文本编辑器,该编辑器支持Windows,Mac以及Linux操作系统,内置HTML、CSS、以及JavaScript编码,可以用于编写HTML,CSS以及JavaScript。该产品目标用户为网页设计师和开发人员,其中的Live Preview功能可以在浏览器预览和源代码之间轻松切换,可有效提高网页编辑速度。 源代码托管在GitHub上,软件的联机编辑器无需弹出窗口或辅助标签就可以在一些特定的代码上运行。用户还可以下载、并使用扩展插件(比如Git整合,JSHint支持,等)添加功能,以支持自己的工作流程。是一款非常强大的跨平台web前端开发工具,帮助用户减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。与在选项卡中显示打开文件的其他编辑器不同,本软件具有“工作文件”列表,该列表显示在文件树上方。单击文件树中的文件只是查看它,但不会将其添加到“工作文件”列表中 - 因此您可以快速浏览不同的文件而不会使列表混乱。如果进行编辑,该文件将自动添加到工作文件中。要在不编辑文件的情况下添加文件,请在文件中双击它。有需要web开发工具的朋友们可不要错过了这么好用的一款软件哦!


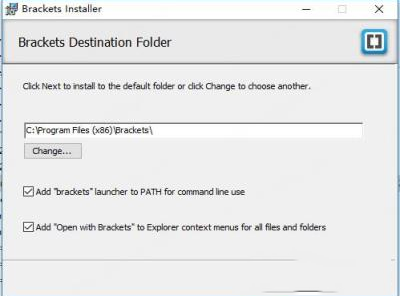
2、选择安装目录

3、确认前面选择无误后点击install开始安装;

4、正在安装,等待安装完成即可

软件将记住每个项目的视图布局,因此切换到另一个项目将显示项目关闭时选择的布局。而且,如果您希望返回到单个视图,则可以选择“ 视图”>“无拆分”以返回单个视图。这样做不会关闭当前打开的文件。软件将合并两个“工作文件”列表并保留您在内存中的更改,直到您准备好保存它们为止。
不支持在两个窗格中打开文件,但我们计划在将来的版本中发布该文件。
2、扩展
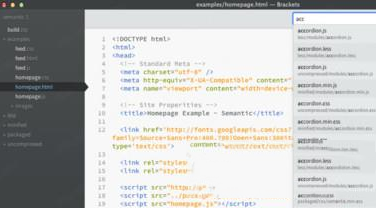
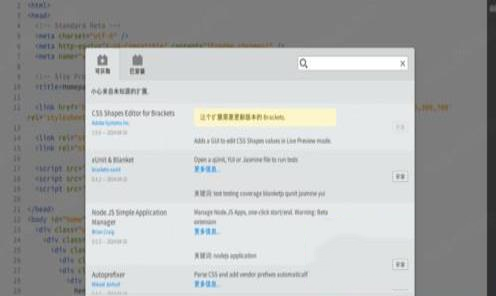
除了软件内置的核心功能之外,还有一个庞大且不断增长的开发人员社区构建扩展,可添加各种有用的功能。您可以使用文件>扩展管理器...(或单击工具栏上的“插件块”图标)搜索和安装/卸载扩展。您甚至可以暂时禁用扩展,并稍后从Extension Manager重新启用它们。
您还可以在线浏览可用的扩展,而无需先安装Brackets。
3、主题
您可以通过Extension Manager下载主题来更改编辑器的配色方案(在Extension Manager中搜索“theme”以查找它们)。您甚至可以创建自己的自定义主题,以获得适合您个人品味的编辑器颜色。
4、快速编辑
软件中的Quick Edit UI将内容特定的代码和工具内联,而不是使用大量面板和图标来混乱您的编码环境。
当光标位于某些代码段上时,按Ctrl / Cmd-E打开Quick Edit的内联编辑器。例如:
在光标位于class或id属性(名称或值)或标记名称的HTML文件中- “快速编辑”将显示项目中匹配的所有CSS,SCSS和LESS规则。您可以直接在线编辑这些规则,而无需离开HTML文件的上下文。
当多个规则匹配时,使用右侧的列表在其中导航(或使用Alt-Up / Down)。
要直接从内联编辑器创建新的CSS规则,请单击“ 新建规则”按钮(或按Ctrl-Alt-N / Cmd-Opt-N)。
在任何具有十六进制颜色或rgb / rgba / hsl / hsla颜色的文件中 - “快速编辑”会打开一个内联颜色选择器,用于预览和调整颜色。颜色选择器还列出了文件其他部分中使用最多的颜色,以便快速访问。
在光标位于函数名称的JavaScript文件中 - “快速编辑”将显示函数的正文(即使它位于不同的文件中)。
在用光标上的一个CSS / LESS / SCSS文件cubic-bezier()或steps()转变定时功能-快速编辑打开的图形过渡曲线编辑器。预先定义的定时功能ease,ease-in,ease-out,ease-in-out,step-start,和step-end也是有效的起点。
Quick Docs是一个相关功能,可以内联显示相关文档。使用Ctrl / Cmd-K打开快速文档:
在CSS / LESS / SCSS文件中,光标位于CSS属性/值上 - Quick Docs打开Web Platform Docs项目中的文档。
您可以同时打开多个内联编辑器和文档查看器。要关闭单个内联编辑器或文档查看器,请单击左上角的“X”或在其具有焦点时按Escape键。要立即关闭所有内联编辑器和文档,请将光标放回主要的封闭代码编辑器中,然后按Escape键。
5、实时预览
软件直接与您的浏览器配合使用,可以立即推送代码编辑,因此您在编码时始终保持最新的浏览器预览 - 无需重新加载页面。为了保持您当前的网络浏览不受影响,Brackets Live Preview会使用单独的Chrome个人资料打开Chrome的其他副本。
使用实时预览有两种不同的方法:
没有后端(即服务器端)逻辑 - 打开HTML文件并选择“ 文件”>“实时预览”(或单击“闪电”图标)。软件将启动Chrome并在新标签中打开您的文件。内容是从这款软件中运行的内置服务器静态提供的 - 它不包含任何应用程序的后端逻辑。
此模式提供全方位的实时预览功能:
键入HTML 和 CSS文件时,浏览器预览会实时更新(无需重新加载)
为HTML文件识别的文件扩展名为:htm,html和xhtml。
如果您编辑任何其他类型的文件,则在保存时会自动重新加载页面
将光标移动到HTML文件周围时,相应的元素将在浏览器中突出显示
当您将光标移动到CSS / LESS / SCSS文件周围时,所有与当前规则匹配的元素都会在浏览器中突出显示
(通过取消选中“ 视图”>“实时预览”突出显示,可以禁用所有光标驱动的突出显示)
当您使用内联Quick Edit CSS编辑器时,上述所有CSS功能也可以使用。
使用自己的后端 - 确保您的本地服务器已在运行,提供正在编辑的同一文件夹中的文件。选择“ 文件”>“项目设置”,然后输入与在软件中打开的根文件夹对应的任何URL (通常是localhost URL)。然后打开一个网页的文件(例如HTML,PHP或ASP文件)并启动实时预览。本软件将使用正确的URL启动Chrome,以从本地服务器加载该页面。
但是,使用自己的后端时,实时预览具有以下限制:
当您键入服务器处理的文件(例如HTML或PHP)时,浏览器不会立即更新 - 只有对CSS文件的更改才会实时反映。对于服务器处理的文件,软件将在保存时自动重新加载页面以更新浏览器预览。
服务器处理的文件禁用“实时突出显示”。但是,当光标位于CSS文件中时,它仍然有效。
为什么存在这些限制?要启用HTML实时编辑,软件需要在浏览器加载HTML代码之前为其注入一些注释。通常,内置的Bracket服务器执行此操作。当使用您自己的服务器时,软件无法注入这些注释。如果没有注释,软件就无法将源文件中的编辑和光标位置映射到浏览器中的相应DOM节点。
注意: “实验实时预览”模式(也称为多浏览器实时预览)不支持使用自定义服务器。原因类似于上面的解释(这里有更多细节)。
使用SCSS / LESS进行实时预览
当您键入LESS / SCSS文件时,实时预览不会实时更新。但是,如果您使用第三方“文件观察程序”在保存时自动重新编译CSS,则实时预览将在保存时自动更新以反映更改的CSS文件(无需重新加载)。您也可以使用此软件的扩展,例如Brackets SASS或LESS AutoCompile。但是 - 如果您在运行时使用less.js动态编译LESS,则实时预览将无法更新页面; 你需要重新加载以查看更改。
6、其他限制
实时预览目前还有一些其他重要的限制:
它仅适用于桌面Chrome作为目标浏览器。
在Chrome中打开开发人员工具将关闭实时开发连接。
文件必须位于“项目”(您当前在软件中打开的根文件夹)中。
一次只能预览一个HTML文件。如果您在软件中切换到其他HTML文件,浏览器预览也将切换到该新页面。
当HTML在语法上无效时更新暂停(例如,在为新标记键入'<'之后但在键入结束'>'之前)。在这种情况下,行号和实时预览图标变为红色。当语法再次生效时,括号将继续将更改推送到浏览器。
有关其他帮助,请参阅实时预览故
7、实验实时预览
可以启用/禁用实验性多浏览器实时预览在文件>启用实验实时预览菜单下。这解决了当前实时预览的一些限制。
定位多个浏览器并同时预览它们。
可以打开chrome中的开发人员工具,而不会中断实时预览工作流程。
8、快速浏览
快速查看可以轻松地在代码中可视化资产和颜色。只需将鼠标悬停在颜色,渐变或图像参考上,就会出现一个显示预览的弹出窗口。您可以在“视图”菜单中禁用此功能。
可以从命令行启动括号 - 软件在Windows和Mac上使用。在Windows上,您甚至可以从Windows资源管理器中右键单击文件/文件夹,然后分别选择“打开括号”/“打开括号项目”来启动括号。
2、代码折叠
使用本软件,您可以使用行号旁边的指示符或键盘快捷键展开/折叠代码块。
3、多项选择
括号支持多个游标,多个选择和矩形选择,以及撤消选择和有用的命令,如添加下一个匹配到选择。有关详细信息,请参阅使用多个选择。
4、设置
缩进和制表符 - 要更改编辑器的默认缩进,请使用窗口底部状态栏右端的控件。单击“Spaces”或“Tab Size”一词可以切换是使用空格还是制表符,并通过单击右侧的数字来更改缩进大小。请注意,软件使用“软选项卡”,因此即使插入空格,光标也会像标签一样移动。
编辑器字体和颜色 - 目前还没有官方偏好。但是,有非正式的方法来自定义您的代码字体,并且几个扩展添加了选择不同主题的功能。
另请参阅下面的“首选项”部分
5、快速打开
要快速跳转到文件,请按Ctrl / Cmd-Shift-O并键入部分文件名。您可以键入名称的缩写或其他非连续部分,Quick Open将智能地找到最佳匹配文件。
6、快速查找定义
要在文件中快速跳转,请按Ctrl / Cmd-T查看大纲视图 - JS文件中的函数,CSS / LESS / SCSS文件中的选择器等。与Quick Open类似,您可以键入名称的一部分过滤列表。
7、即时查找文件
更新后的查找文件功能 - 即时搜索会在您键入时显示结果。要开始搜索,请按Ctrl / Cmd + Shift + F并开始输入查询字符串。当您在搜索栏中输入时,您几乎可以立即在结果面板中看到匹配项。您可以使用区分大小写和正则表达式搜索来优化文件中的搜索。您甚至可以在特定文件夹中进行搜索(右键单击文件树中的文件夹并选择Find in)或根据排除集排除文件(按下ctrl/cmd + shift + f并单击排除集下拉列表)。
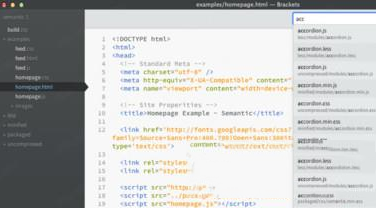
8、代码提示
在您键入时,代码提示通常会自动弹出,但您也可以使用Ctrl-Space手动显示它们(请注意,此快捷键甚至在Mac上使用Ctrl)。
默认情况下,在许多地方提供代码提示:
HTML - 标记名称,属性名称,属性值和&实体。
CSS,LESS,SCSS - 所有属性名称和枚举属性值(值为离散的关键字列表的属性值)。
代码提示尚不适用于速记属性(例如background),仅适用于单个属性(例如background-repeat)。
JS - 变量和函数,使用Tern代码智能引擎。
根据对代码的分析,Tern对给定对象包含的属性和方法做出了明智的推断。除了当前文件,软件还会查看同一文件夹中的其他文件以及require()语句引用的任何文件。
如果软件无法准确确定应该提供哪些提示,它将回退到启发式猜测列表。这些猜测以斜体显示。
JS代码提示使用智能匹配 - 因此您可以键入camel-case首字母和其他速记来更快地过滤提示列表(例如,键入“gsp” getScrollPos)。
您还可以获得参数提示 - 当您为函数键入参数时,光标上方的指示符会列出预期的参数类型。通常会自动显示,但您也可以通过按Ctrl-Shift-Space手动显示它。(但是,如果Tern不确定函数的定义,则不会显示任何内容)。
9、ESLint
默认情况下,本软件在您最初打开它们时以及保存更改时都会在JavaScript文件上运行ESLint。如果ESLint发现问题,结果将显示在底部的面板中。如果您的文件是干净的,您将在状态栏中看到绿色复选标记。
查看所有在配置可供选择 。您可以隐藏在ESLint结果面板单击顶部的关闭框(状态栏图标仍将指示ESLint是否发现绿色复选标记或黄色警告符号出现问题),或者您可以通过取消选中保存时查看>提示文件来完全关闭ESLint 。
ctrl+e 打开或关闭快速编辑
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+d 复制一行
ctrl+shift+d 删除一行
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+q 退出整个编辑器
ctrl+w 关闭当前文件
ctrl+e 查找文档
ctrl+k 查找文档
ctrl+g 跳到某一行 (输行号)
tab 自动补全
ctrl+x 剪切 一行全剪切掉
ctrl+l (英文字母) 选中一行
ctrl+shift+k 删除整个标签
shift+command+, 进行选择 移动,扩大范围
shift+command+. 进行选择 缩小范围
Ctrl/Cmd+Shift+H可以呼出与关闭文件树。
ctrl+shift+a 选中一段文字后加标签 里面可以是 div.container 或 ul>li* 等
ctrl+alt+b 选中标签内的内容 再按一次 包含标签
ctrl+shift+m 选中标签内的内容 (包括标签) 但是代码全集中堆在一起了
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
1、打开目录
一般开始一个项目,你可以去新建一个目录,把项目所需求的文件放在这个目录下面,软件支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
方法一:打开菜单,文件 -> 打开目录
方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,点开对应的目录,会继续显示这个目录里所包含的东西。你也可以在不需要边栏的时候隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

2、快速导航
使用快速导航,可以快速找到项目里的文件。
方法一:打开菜单:导航 -> 打开快速导航
方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,本软件会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

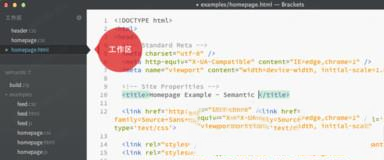
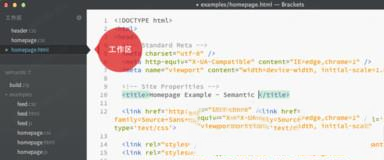
3、工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

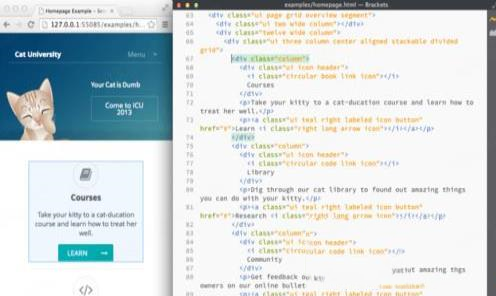
4、实时预览
方法一:打开菜单:文件 -> 实时预览
方法二:使用快捷键:alt + command + P
方法三:点击主界面右上角的 闪电 图标
软件会为你打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。也就是,你现在可以去修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。注意,在实时预览时,你不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

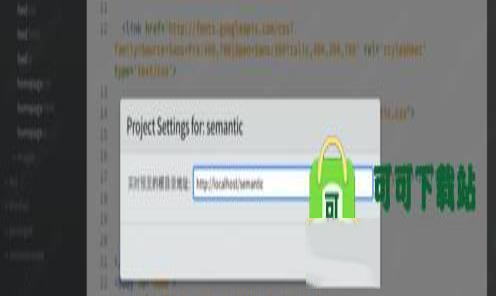
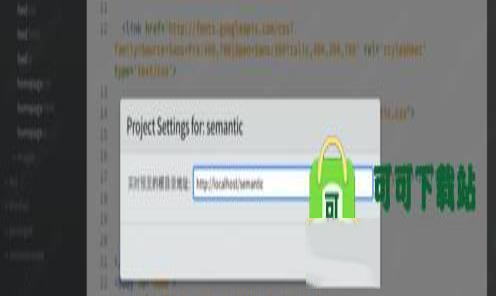
如果不特别指定,软件会使用内置的 Web Server 实时预览文件,你也可以去为实时预览指定一个 Web Server ,比如你可能想实时预览 PHP 文件,那么,你可以使用搭建在本地电脑上的开发环境,把项目目录放在你自己的服务器的目录里面,比如 semantic 这个目录的下面,这样,使用 localhost/semantic 这个地址可以访问到你的项目,那么你可以把这个地址做为实时预览的基本地址。
打开 文件 -> 项目设置,然后输入预览的地址,例如://localhost/semantic,这样你在使用实时预览的时候,会基于这个地址去预览文件。

5、快速编辑
方法一:打开菜单:导航 -> 快速编辑
方法二:使用快捷键:command + E
软件允许我们快速去编辑 HTML 或者 CSS 文档。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会给你显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样你就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

6、扩展
你可以为软件编辑安装扩展来增加它的功能。 在该软件里可以查看可用的扩展,在这里,你也可以提交自己编写的扩展。
方法一:文件 -> 扩展管理器
方法二:点击主界面右上角的积木样式的图标(闪电图标下面的那个)
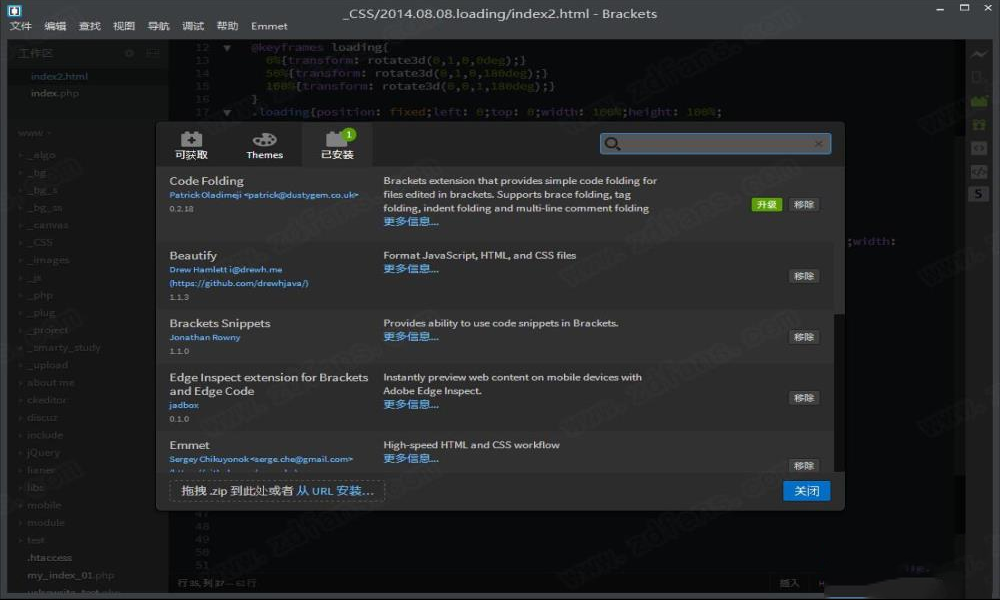
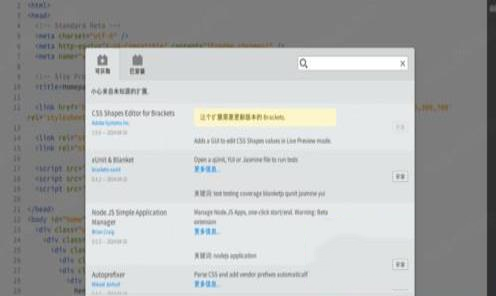
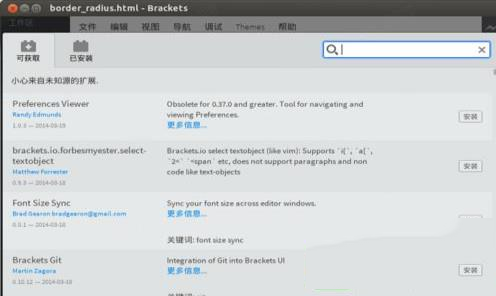
打开 扩展管理器 以后,在 可获取 这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。打开 已安装 这个选项卡,可以管理已经安装在编辑器上的扩展,在这里,你可以升级或移除这些扩展。

7、常用扩展
快速编辑代码 - Emmet
emmet 可以让我们使用编写形式去撰写 HTML 与 CSS 代码,非常方便。
改变样式 - Themes
可以改变编辑器的样式。安装以后,主菜单上会多出一个 Themes ,打开以后,选择想要的主题。

8、折叠代码块 - Code Folding
让 HTML,CSS,JavaScript,PHP 的代码可以折叠起来。在 视图 菜单下,会多出几个菜单项目。
Collapse Current:折叠当前代码块Expand Current:展开当前代码块Collapse All:折叠所有代码Expand All:展开所有代码
自动格式化 - Beautify
自动给你格式化 JavaScript,HTML,CSS 等代码。在 编辑 菜单下,多了两个菜单项:Beautify 还有 Beautify On Save。
PHP 帮助文档 - QuickDocsPHP
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
JS 帮助文档 - QuickDocsJS
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的帮助文档。

二、编辑器怎样自动格式化HTML代码
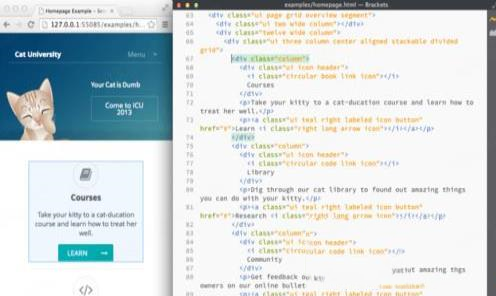
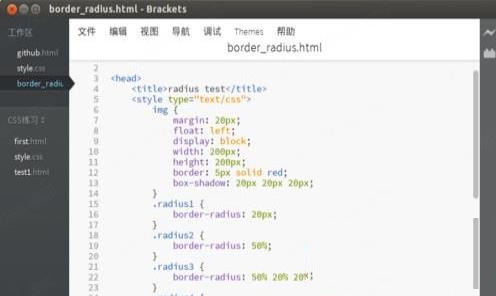
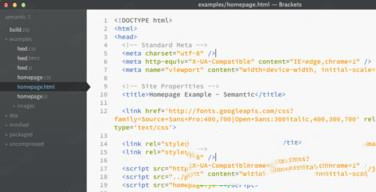
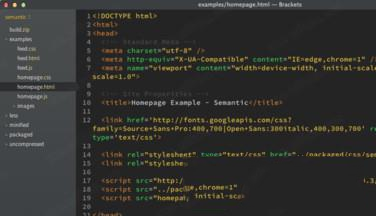
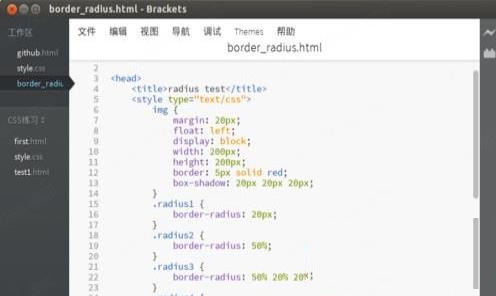
先打开编辑器,可以看到左边是目录,右边是代码区。
打开一个HTML文件,右上角有个闪电样子的图标就是实时预览功能,需要电脑中安装Chrome浏览器

其他的编辑器比如sublime之所以强大是因为有很多插件的支持,可以打造最适合自己的编辑器,那本软件有没有插件呢?经过一番寻找终于找到:点击文件--扩展管理器
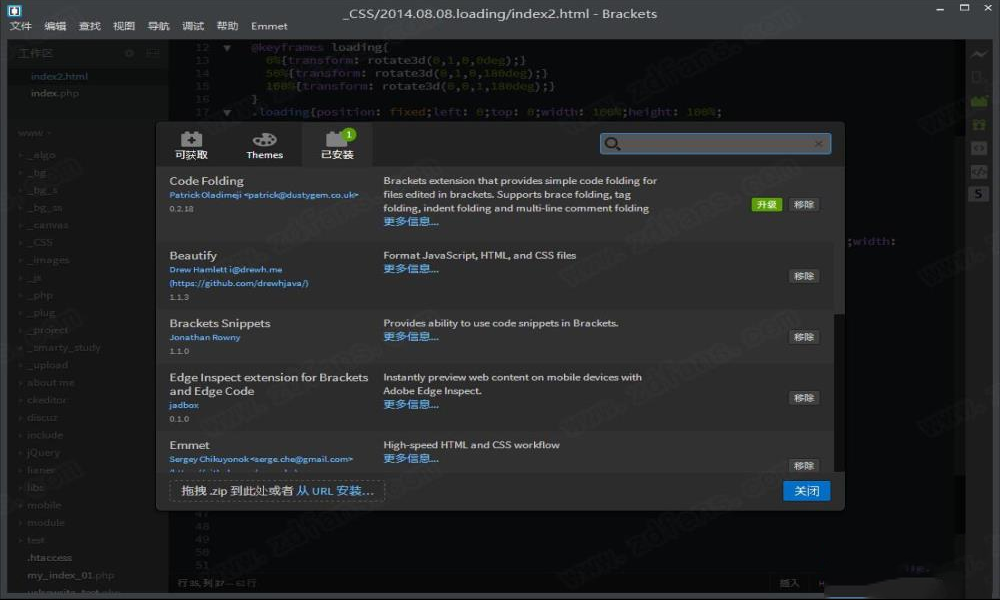
可以看到里面有很多插件

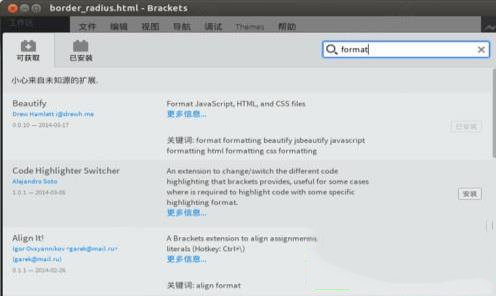
而格式化代码是比较常用的功能,里面会不会有呢?先模糊搜索一下把,输入format关键字搜索,看见的第一个插件Beautify,名字听起来不错,再看下介绍:Format JavaScript, HTML, and CSS files,正和我们的需要,点击安装它把~

安装完成先别着急关掉扩展管理器,点击Beautify下面的更多信息,进入它在github的主页,往下看可以看到这样一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
也就是说从Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L

因为是ubuntu系统,Ctrl+Alt+L默认是锁屏的快捷键,跟它有冲突,所以按下后直接就锁屏了,再看一下编辑中的选项,发现不但有个Beautify还有个Beautify On Save,也即保存后就自动格式化,把它勾上,然后弄乱自己的HTML代码试一下把~~~


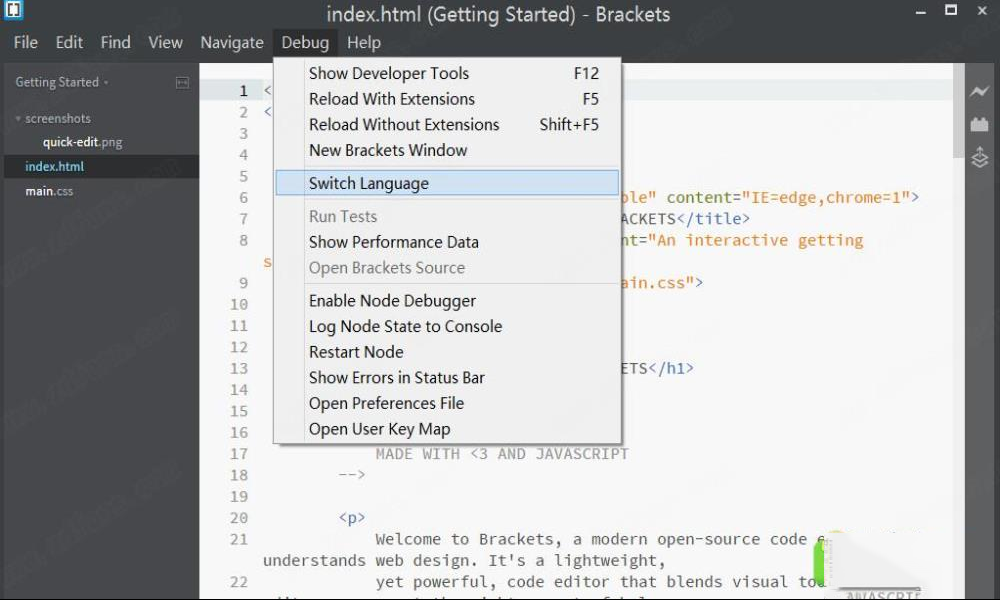
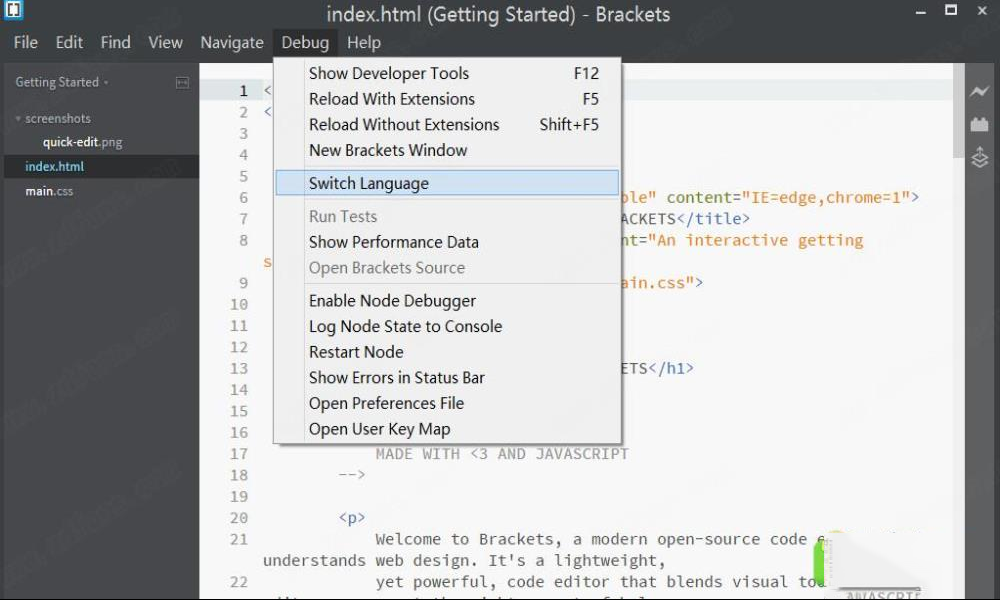
第二步、点击Dubug,选择Switch Language2

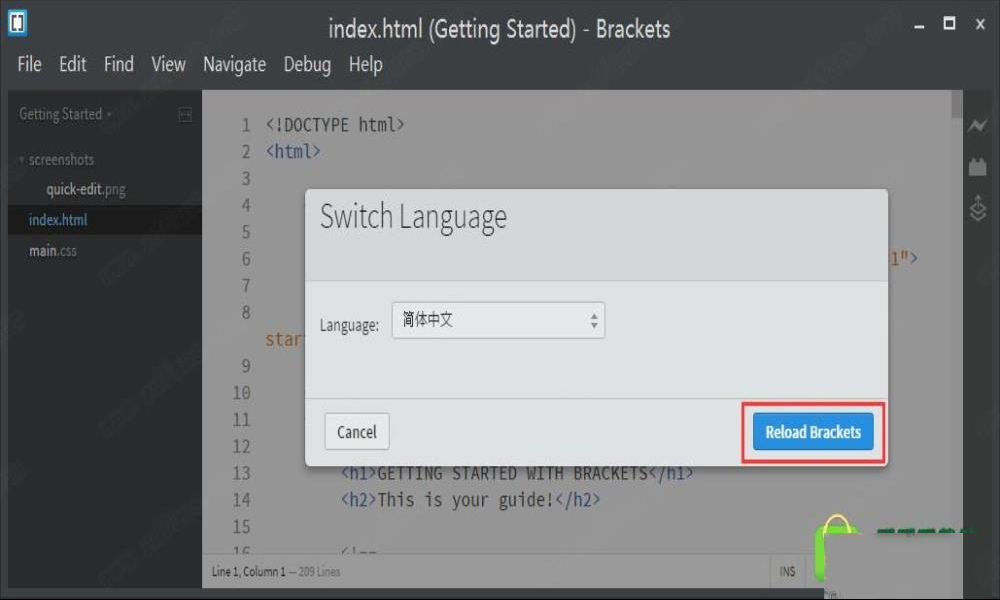
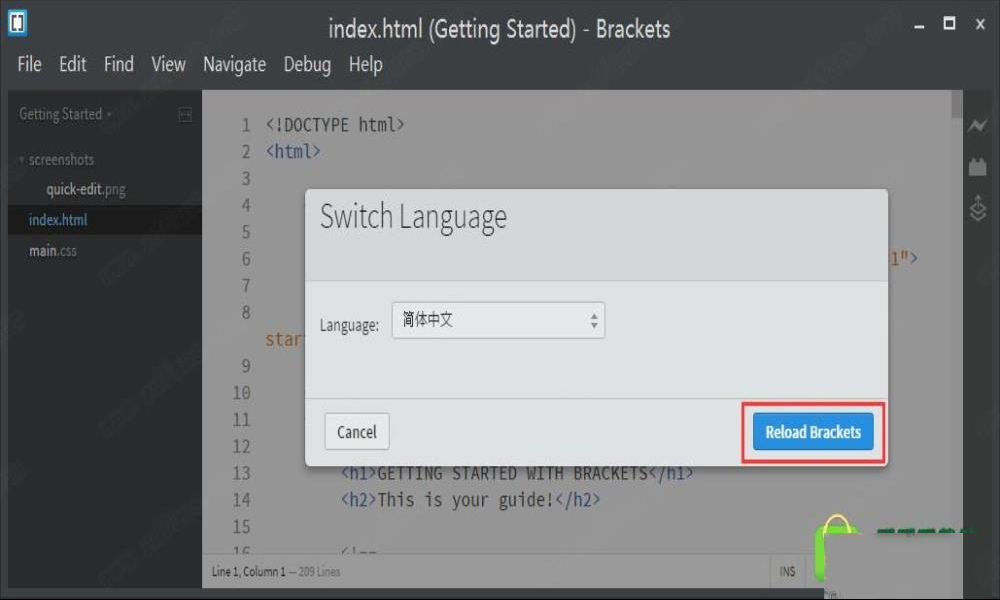
第三步、选择你想要的语言(简体中文在最后面),再点击 Reload Brackets

此时界面就切换成简体中文版了


安装教程
1、双击打开下载的文件,双击安装包打开
2、选择安装目录

3、确认前面选择无误后点击install开始安装;

4、正在安装,等待安装完成即可

软件功能
1、拆分视图软件将记住每个项目的视图布局,因此切换到另一个项目将显示项目关闭时选择的布局。而且,如果您希望返回到单个视图,则可以选择“ 视图”>“无拆分”以返回单个视图。这样做不会关闭当前打开的文件。软件将合并两个“工作文件”列表并保留您在内存中的更改,直到您准备好保存它们为止。
不支持在两个窗格中打开文件,但我们计划在将来的版本中发布该文件。
2、扩展
除了软件内置的核心功能之外,还有一个庞大且不断增长的开发人员社区构建扩展,可添加各种有用的功能。您可以使用文件>扩展管理器...(或单击工具栏上的“插件块”图标)搜索和安装/卸载扩展。您甚至可以暂时禁用扩展,并稍后从Extension Manager重新启用它们。
您还可以在线浏览可用的扩展,而无需先安装Brackets。
3、主题
您可以通过Extension Manager下载主题来更改编辑器的配色方案(在Extension Manager中搜索“theme”以查找它们)。您甚至可以创建自己的自定义主题,以获得适合您个人品味的编辑器颜色。
4、快速编辑
软件中的Quick Edit UI将内容特定的代码和工具内联,而不是使用大量面板和图标来混乱您的编码环境。
当光标位于某些代码段上时,按Ctrl / Cmd-E打开Quick Edit的内联编辑器。例如:
在光标位于class或id属性(名称或值)或标记名称的HTML文件中- “快速编辑”将显示项目中匹配的所有CSS,SCSS和LESS规则。您可以直接在线编辑这些规则,而无需离开HTML文件的上下文。
当多个规则匹配时,使用右侧的列表在其中导航(或使用Alt-Up / Down)。
要直接从内联编辑器创建新的CSS规则,请单击“ 新建规则”按钮(或按Ctrl-Alt-N / Cmd-Opt-N)。
在任何具有十六进制颜色或rgb / rgba / hsl / hsla颜色的文件中 - “快速编辑”会打开一个内联颜色选择器,用于预览和调整颜色。颜色选择器还列出了文件其他部分中使用最多的颜色,以便快速访问。
在光标位于函数名称的JavaScript文件中 - “快速编辑”将显示函数的正文(即使它位于不同的文件中)。
在用光标上的一个CSS / LESS / SCSS文件cubic-bezier()或steps()转变定时功能-快速编辑打开的图形过渡曲线编辑器。预先定义的定时功能ease,ease-in,ease-out,ease-in-out,step-start,和step-end也是有效的起点。
Quick Docs是一个相关功能,可以内联显示相关文档。使用Ctrl / Cmd-K打开快速文档:
在CSS / LESS / SCSS文件中,光标位于CSS属性/值上 - Quick Docs打开Web Platform Docs项目中的文档。
您可以同时打开多个内联编辑器和文档查看器。要关闭单个内联编辑器或文档查看器,请单击左上角的“X”或在其具有焦点时按Escape键。要立即关闭所有内联编辑器和文档,请将光标放回主要的封闭代码编辑器中,然后按Escape键。
5、实时预览
软件直接与您的浏览器配合使用,可以立即推送代码编辑,因此您在编码时始终保持最新的浏览器预览 - 无需重新加载页面。为了保持您当前的网络浏览不受影响,Brackets Live Preview会使用单独的Chrome个人资料打开Chrome的其他副本。
使用实时预览有两种不同的方法:
没有后端(即服务器端)逻辑 - 打开HTML文件并选择“ 文件”>“实时预览”(或单击“闪电”图标)。软件将启动Chrome并在新标签中打开您的文件。内容是从这款软件中运行的内置服务器静态提供的 - 它不包含任何应用程序的后端逻辑。
此模式提供全方位的实时预览功能:
键入HTML 和 CSS文件时,浏览器预览会实时更新(无需重新加载)
为HTML文件识别的文件扩展名为:htm,html和xhtml。
如果您编辑任何其他类型的文件,则在保存时会自动重新加载页面
将光标移动到HTML文件周围时,相应的元素将在浏览器中突出显示
当您将光标移动到CSS / LESS / SCSS文件周围时,所有与当前规则匹配的元素都会在浏览器中突出显示
(通过取消选中“ 视图”>“实时预览”突出显示,可以禁用所有光标驱动的突出显示)
当您使用内联Quick Edit CSS编辑器时,上述所有CSS功能也可以使用。
使用自己的后端 - 确保您的本地服务器已在运行,提供正在编辑的同一文件夹中的文件。选择“ 文件”>“项目设置”,然后输入与在软件中打开的根文件夹对应的任何URL (通常是localhost URL)。然后打开一个网页的文件(例如HTML,PHP或ASP文件)并启动实时预览。本软件将使用正确的URL启动Chrome,以从本地服务器加载该页面。
但是,使用自己的后端时,实时预览具有以下限制:
当您键入服务器处理的文件(例如HTML或PHP)时,浏览器不会立即更新 - 只有对CSS文件的更改才会实时反映。对于服务器处理的文件,软件将在保存时自动重新加载页面以更新浏览器预览。
服务器处理的文件禁用“实时突出显示”。但是,当光标位于CSS文件中时,它仍然有效。
为什么存在这些限制?要启用HTML实时编辑,软件需要在浏览器加载HTML代码之前为其注入一些注释。通常,内置的Bracket服务器执行此操作。当使用您自己的服务器时,软件无法注入这些注释。如果没有注释,软件就无法将源文件中的编辑和光标位置映射到浏览器中的相应DOM节点。
注意: “实验实时预览”模式(也称为多浏览器实时预览)不支持使用自定义服务器。原因类似于上面的解释(这里有更多细节)。
使用SCSS / LESS进行实时预览
当您键入LESS / SCSS文件时,实时预览不会实时更新。但是,如果您使用第三方“文件观察程序”在保存时自动重新编译CSS,则实时预览将在保存时自动更新以反映更改的CSS文件(无需重新加载)。您也可以使用此软件的扩展,例如Brackets SASS或LESS AutoCompile。但是 - 如果您在运行时使用less.js动态编译LESS,则实时预览将无法更新页面; 你需要重新加载以查看更改。
6、其他限制
实时预览目前还有一些其他重要的限制:
它仅适用于桌面Chrome作为目标浏览器。
在Chrome中打开开发人员工具将关闭实时开发连接。
文件必须位于“项目”(您当前在软件中打开的根文件夹)中。
一次只能预览一个HTML文件。如果您在软件中切换到其他HTML文件,浏览器预览也将切换到该新页面。
当HTML在语法上无效时更新暂停(例如,在为新标记键入'<'之后但在键入结束'>'之前)。在这种情况下,行号和实时预览图标变为红色。当语法再次生效时,括号将继续将更改推送到浏览器。
有关其他帮助,请参阅实时预览故
7、实验实时预览
可以启用/禁用实验性多浏览器实时预览在文件>启用实验实时预览菜单下。这解决了当前实时预览的一些限制。
定位多个浏览器并同时预览它们。
可以打开chrome中的开发人员工具,而不会中断实时预览工作流程。
8、快速浏览
快速查看可以轻松地在代码中可视化资产和颜色。只需将鼠标悬停在颜色,渐变或图像参考上,就会出现一个显示预览的弹出窗口。您可以在“视图”菜单中禁用此功能。
软件特色
1、命令行集成可以从命令行启动括号 - 软件在Windows和Mac上使用。在Windows上,您甚至可以从Windows资源管理器中右键单击文件/文件夹,然后分别选择“打开括号”/“打开括号项目”来启动括号。
2、代码折叠
使用本软件,您可以使用行号旁边的指示符或键盘快捷键展开/折叠代码块。
3、多项选择
括号支持多个游标,多个选择和矩形选择,以及撤消选择和有用的命令,如添加下一个匹配到选择。有关详细信息,请参阅使用多个选择。
4、设置
缩进和制表符 - 要更改编辑器的默认缩进,请使用窗口底部状态栏右端的控件。单击“Spaces”或“Tab Size”一词可以切换是使用空格还是制表符,并通过单击右侧的数字来更改缩进大小。请注意,软件使用“软选项卡”,因此即使插入空格,光标也会像标签一样移动。
编辑器字体和颜色 - 目前还没有官方偏好。但是,有非正式的方法来自定义您的代码字体,并且几个扩展添加了选择不同主题的功能。
另请参阅下面的“首选项”部分
5、快速打开
要快速跳转到文件,请按Ctrl / Cmd-Shift-O并键入部分文件名。您可以键入名称的缩写或其他非连续部分,Quick Open将智能地找到最佳匹配文件。
6、快速查找定义
要在文件中快速跳转,请按Ctrl / Cmd-T查看大纲视图 - JS文件中的函数,CSS / LESS / SCSS文件中的选择器等。与Quick Open类似,您可以键入名称的一部分过滤列表。
7、即时查找文件
更新后的查找文件功能 - 即时搜索会在您键入时显示结果。要开始搜索,请按Ctrl / Cmd + Shift + F并开始输入查询字符串。当您在搜索栏中输入时,您几乎可以立即在结果面板中看到匹配项。您可以使用区分大小写和正则表达式搜索来优化文件中的搜索。您甚至可以在特定文件夹中进行搜索(右键单击文件树中的文件夹并选择Find in)或根据排除集排除文件(按下ctrl/cmd + shift + f并单击排除集下拉列表)。
8、代码提示
在您键入时,代码提示通常会自动弹出,但您也可以使用Ctrl-Space手动显示它们(请注意,此快捷键甚至在Mac上使用Ctrl)。
默认情况下,在许多地方提供代码提示:
HTML - 标记名称,属性名称,属性值和&实体。
CSS,LESS,SCSS - 所有属性名称和枚举属性值(值为离散的关键字列表的属性值)。
代码提示尚不适用于速记属性(例如background),仅适用于单个属性(例如background-repeat)。
JS - 变量和函数,使用Tern代码智能引擎。
根据对代码的分析,Tern对给定对象包含的属性和方法做出了明智的推断。除了当前文件,软件还会查看同一文件夹中的其他文件以及require()语句引用的任何文件。
如果软件无法准确确定应该提供哪些提示,它将回退到启发式猜测列表。这些猜测以斜体显示。
JS代码提示使用智能匹配 - 因此您可以键入camel-case首字母和其他速记来更快地过滤提示列表(例如,键入“gsp” getScrollPos)。
您还可以获得参数提示 - 当您为函数键入参数时,光标上方的指示符会列出预期的参数类型。通常会自动显示,但您也可以通过按Ctrl-Shift-Space手动显示它。(但是,如果Tern不确定函数的定义,则不会显示任何内容)。
9、ESLint
默认情况下,本软件在您最初打开它们时以及保存更改时都会在JavaScript文件上运行ESLint。如果ESLint发现问题,结果将显示在底部的面板中。如果您的文件是干净的,您将在状态栏中看到绿色复选标记。
查看所有在配置可供选择 。您可以隐藏在ESLint结果面板单击顶部的关闭框(状态栏图标仍将指示ESLint是否发现绿色复选标记或黄色警告符号出现问题),或者您可以通过取消选中保存时查看>提示文件来完全关闭ESLint 。
快捷键
ctrl+b 当选中一个文本时,会出现相同的文本,被高亮显示 按ctrl+b 相同的文本就全部获得了焦点 这样就可以同时更改这些相同的文本ctrl+e 打开或关闭快速编辑
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+d 复制一行
ctrl+shift+d 删除一行
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+q 退出整个编辑器
ctrl+w 关闭当前文件
ctrl+e 查找文档
ctrl+k 查找文档
ctrl+g 跳到某一行 (输行号)
tab 自动补全
ctrl+x 剪切 一行全剪切掉
ctrl+l (英文字母) 选中一行
ctrl+shift+k 删除整个标签
shift+command+, 进行选择 移动,扩大范围
shift+command+. 进行选择 缩小范围
Ctrl/Cmd+Shift+H可以呼出与关闭文件树。
ctrl+shift+a 选中一段文字后加标签 里面可以是 div.container 或 ul>li* 等
ctrl+alt+b 选中标签内的内容 再按一次 包含标签
ctrl+shift+m 选中标签内的内容 (包括标签) 但是代码全集中堆在一起了
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
使用说明
一、Brackets使用入门教程1、打开目录
一般开始一个项目,你可以去新建一个目录,把项目所需求的文件放在这个目录下面,软件支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
方法一:打开菜单,文件 -> 打开目录
方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,点开对应的目录,会继续显示这个目录里所包含的东西。你也可以在不需要边栏的时候隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

2、快速导航
使用快速导航,可以快速找到项目里的文件。
方法一:打开菜单:导航 -> 打开快速导航
方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,本软件会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

3、工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

4、实时预览
方法一:打开菜单:文件 -> 实时预览
方法二:使用快捷键:alt + command + P
方法三:点击主界面右上角的 闪电 图标
软件会为你打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。也就是,你现在可以去修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。注意,在实时预览时,你不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

如果不特别指定,软件会使用内置的 Web Server 实时预览文件,你也可以去为实时预览指定一个 Web Server ,比如你可能想实时预览 PHP 文件,那么,你可以使用搭建在本地电脑上的开发环境,把项目目录放在你自己的服务器的目录里面,比如 semantic 这个目录的下面,这样,使用 localhost/semantic 这个地址可以访问到你的项目,那么你可以把这个地址做为实时预览的基本地址。
打开 文件 -> 项目设置,然后输入预览的地址,例如://localhost/semantic,这样你在使用实时预览的时候,会基于这个地址去预览文件。

5、快速编辑
方法一:打开菜单:导航 -> 快速编辑
方法二:使用快捷键:command + E
软件允许我们快速去编辑 HTML 或者 CSS 文档。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会给你显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样你就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

6、扩展
你可以为软件编辑安装扩展来增加它的功能。 在该软件里可以查看可用的扩展,在这里,你也可以提交自己编写的扩展。
方法一:文件 -> 扩展管理器
方法二:点击主界面右上角的积木样式的图标(闪电图标下面的那个)
打开 扩展管理器 以后,在 可获取 这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。打开 已安装 这个选项卡,可以管理已经安装在编辑器上的扩展,在这里,你可以升级或移除这些扩展。

7、常用扩展
快速编辑代码 - Emmet
emmet 可以让我们使用编写形式去撰写 HTML 与 CSS 代码,非常方便。
改变样式 - Themes
可以改变编辑器的样式。安装以后,主菜单上会多出一个 Themes ,打开以后,选择想要的主题。

8、折叠代码块 - Code Folding
让 HTML,CSS,JavaScript,PHP 的代码可以折叠起来。在 视图 菜单下,会多出几个菜单项目。
Collapse Current:折叠当前代码块Expand Current:展开当前代码块Collapse All:折叠所有代码Expand All:展开所有代码
自动格式化 - Beautify
自动给你格式化 JavaScript,HTML,CSS 等代码。在 编辑 菜单下,多了两个菜单项:Beautify 还有 Beautify On Save。
PHP 帮助文档 - QuickDocsPHP
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
JS 帮助文档 - QuickDocsJS
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的帮助文档。

二、编辑器怎样自动格式化HTML代码
先打开编辑器,可以看到左边是目录,右边是代码区。
打开一个HTML文件,右上角有个闪电样子的图标就是实时预览功能,需要电脑中安装Chrome浏览器

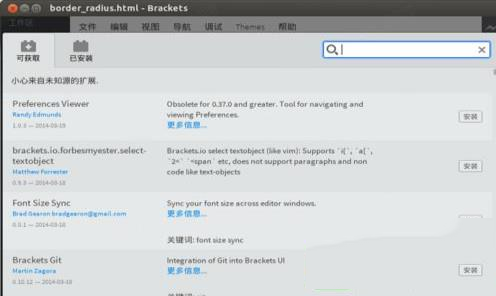
其他的编辑器比如sublime之所以强大是因为有很多插件的支持,可以打造最适合自己的编辑器,那本软件有没有插件呢?经过一番寻找终于找到:点击文件--扩展管理器
可以看到里面有很多插件

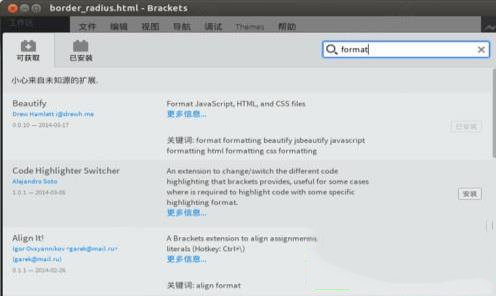
而格式化代码是比较常用的功能,里面会不会有呢?先模糊搜索一下把,输入format关键字搜索,看见的第一个插件Beautify,名字听起来不错,再看下介绍:Format JavaScript, HTML, and CSS files,正和我们的需要,点击安装它把~

安装完成先别着急关掉扩展管理器,点击Beautify下面的更多信息,进入它在github的主页,往下看可以看到这样一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
也就是说从Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L

因为是ubuntu系统,Ctrl+Alt+L默认是锁屏的快捷键,跟它有冲突,所以按下后直接就锁屏了,再看一下编辑中的选项,发现不但有个Beautify还有个Beautify On Save,也即保存后就自动格式化,把它勾上,然后弄乱自己的HTML代码试一下把~~~

汉化教程
第一步、打开brackets
第二步、点击Dubug,选择Switch Language2

第三步、选择你想要的语言(简体中文在最后面),再点击 Reload Brackets

此时界面就切换成简体中文版了

∨ 展开

 JetBrains破解补丁v2021.1
JetBrains破解补丁v2021.1 Java 8.0U181官方正式版(32位/64位)
Java 8.0U181官方正式版(32位/64位) Microsoft Visual C++ 2021完整版(32/64位)
Microsoft Visual C++ 2021完整版(32/64位) visual studio 2022破解版
visual studio 2022破解版 pycharm激活码2021
pycharm激活码2021 Armageddon破解版v2.2
Armageddon破解版v2.2 Visual Basic 6.0中文精简版
Visual Basic 6.0中文精简版

 SQLyog Community win32/64v11.2绿色版
SQLyog Community win32/64v11.2绿色版
 EditPlusv5.2.2536中文破解版
EditPlusv5.2.2536中文破解版
 排班软件2019破解版
排班软件2019破解版
 赤梦编程助手v2.1.9.8绿色版
赤梦编程助手v2.1.9.8绿色版
 MindMaster Prov8.0.3中文专业版
MindMaster Prov8.0.3中文专业版
 Affinity Designer 2激活版 V2.4.2.2371 中文破解版
Affinity Designer 2激活版 V2.4.2.2371 中文破解版
 Wise Program Uninstaller(卸载工具)V2.38.1绿色版
Wise Program Uninstaller(卸载工具)V2.38.1绿色版
 下图高手(淘宝图片批量下载工具)v13.7.0.7
下图高手(淘宝图片批量下载工具)v13.7.0.7
 Enterprise Architect 15中文破解版(附安装教程+破解补丁)
Enterprise Architect 15中文破解版(附安装教程+破解补丁)
 Microsoft SQL Server2022破解版 V2022.0 免费版
Microsoft SQL Server2022破解版 V2022.0 免费版
 昆仑触摸屏编程软件 V7.2 官方最新版
昆仑触摸屏编程软件 V7.2 官方最新版
 PyCharm Pro2023破解版 V2023.1 最新免费版
PyCharm Pro2023破解版 V2023.1 最新免费版
 Android Studio2022版 V4.2.2 官方版
Android Studio2022版 V4.2.2 官方版
 Microsoft SQL Server 2022 官方最新版
Microsoft SQL Server 2022 官方最新版
 winedit 7.0(通用文本编辑器)破解版
winedit 7.0(通用文本编辑器)破解版
 visual studio(vs) 2017破解版
visual studio(vs) 2017破解版